การสร้างแบบฟอร์มสำหรับกรอกที่อยู่บนเว็บได้อย่างถูกต้องและมีประสิทธิภาพนั้นเป็นเรื่องที่ยุ่งยาก ส่วนใหญ่แล้วผู้ใช้ (users) จะต้องกรอกข้อมูลหลายช่อง, ตรวจสอบความถูกต้องของข้อมูลเอง และผู้ใช้มักมีความต้องการส่วนแนะนำขณะที่พิมพ์ข้อมูล เช่น ชื่อจังหวัด อำเภอ ตำบล ซึ่งข้อมูลเหล่านี้มีการเปลี่ยนแปลงได้อยู่เสมอ
Longdo Map ผู้ให้บริการแผนที่ออนไลน์ ได้พัฒนา Longdo Address Form API ซึ่งเป็น API ที่ช่วยให้นักพัฒนาสามารถสร้างแบบฟอร์มกรอกที่อยู่บนเว็บไซต์ได้ง่ายขึ้นเพิ่มประสิทธิภาพในการให้บริการแก่ผู้ใช้งานเว็บไซต์ของธุรกิจได้อย่างดี
Suggest จากชื่อสถานที่

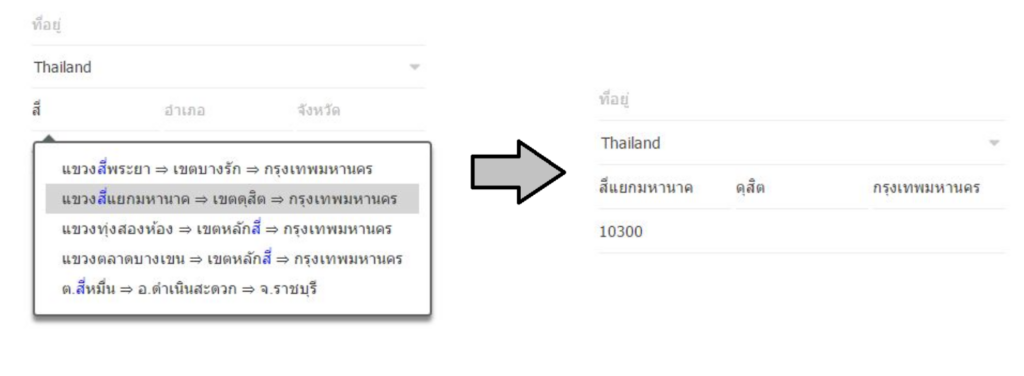
Suggest จากตำบล อำเภอ หรือจังหวัด

ด้วยความเข้าใจปัญหาด้านชื่อที่อยู่เป็นอย่างดี ทีม Longdo Map ที่มีพิกัดที่อยู่บ้านเลขที่, สถานที่สำคัญกว่า 1 ล้านจุด จึงได้พัฒนา Longdo Address Form API พร้อมกับคุณสมบัติดังต่อไปนี้
ใช้งานง่ายผ่าน JavaScript API
API ถูกออกแบบมาให้นักพัฒนาสามารถนำไปใช้งานได้อย่างง่ายดาย โดยไม่จำเป็นต้องมีความรู้เชี่ยวชาญเกี่ยวกับระบบจัดการฐานข้อมูลแผนที่ที่ซับซ้อน
<!DOCTYPE html>
<html>
<head>
<title>Address Form Simple Example 1</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<script src="https://api.longdo.com/map/?key=YOUR-API-KEY"></script>
<script src="https://api.longdo.com/address-form/js/addressform.js"></script>
<script>
var myform;
function init() {
//parameter 1 -> id ของ div ที่จะใส่ฟอร์ม
//parameter 2 -> option ต่างๆ
myform = new longdo.AddressForm('form_div',{
showLabels: false, // ซ่อนคำกำกับช่องใส่ข้อมูล
debugDiv: 'debugoutput' // กำหนด div ที่ใช้แสดงข้อมูลจากฟอร์ม
});
}
</script>
</head>
<body onload="init()">
<div style="margin: auto;max-width: 700px;">
<div style="font-size:1.2em; width: 380px; margin: 0 auto 1rem; display: inline-block;">
<!-- div สำหรับโชว์แบบฟอร์ม -->
<div id="form_div">Loading...</div>
<button onclick="myform.getFormJSON()">Submit</button>
<button onclick="myform.resetForm()">Reset</button>
</div>
<!-- div สำหรับแสดงข้อมูลฟอร์มหลังกด Submit -->
<div id="debugoutput" style="max-width: 20rem;background-color: #fff39c;
padding: 0.5rem; border-radius: 6px; display: inline-block;vertical-align: top;">
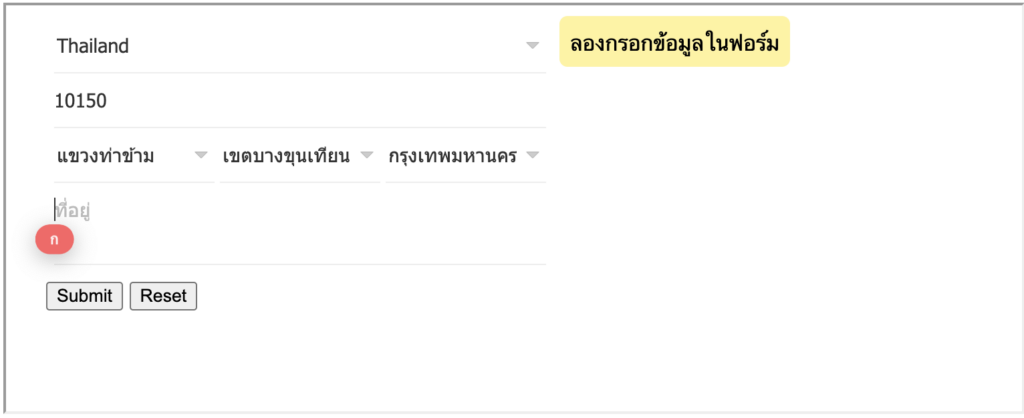
ลองกรอกข้อมูลในฟอร์ม
</div>
</div>
</body>
</html>คู่มือพัฒนาระบบ: https://api.longdo.com/address-form/
* YOUR-API-KEY: ใส่ Map API Key โดยสมัครได้ที่เว็บไซต์ https://map.longdo.com/console
ตัวอย่างผลลัพธ์

ระบบ Suggest และตัวเลือกที่อัปเดตอยู่เสมอ
API นี้มีระบบ suggest ที่ช่วยให้ผู้ใช้สามารถหาที่อยู่ได้ง่ายดาย พร้อมทั้งตัวเลือกจังหวัด, อำเภอ, ตำบล ที่ถูกต้องและอัปเดตล่าสุด

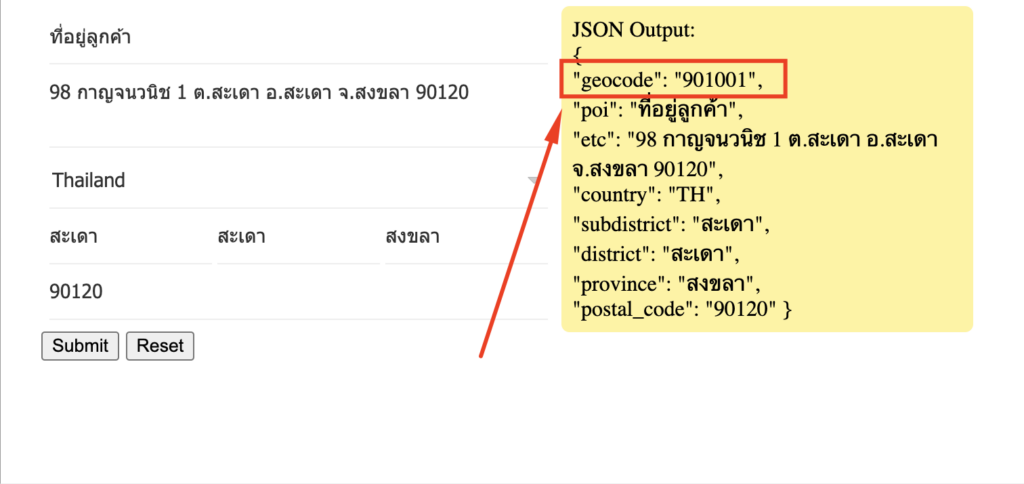
ผลลัพธ์ที่หลากหลาย
นอกจากข้อมูลที่อยู่ในรูปแบบข้อความแล้ว ยังมีรหัส geocode จากกระทรวงมหาดไทย เหมาะสำหรับการเก็บข้อมูลเพื่อใช้ในการอ้างอิงในฐานข้อมูล

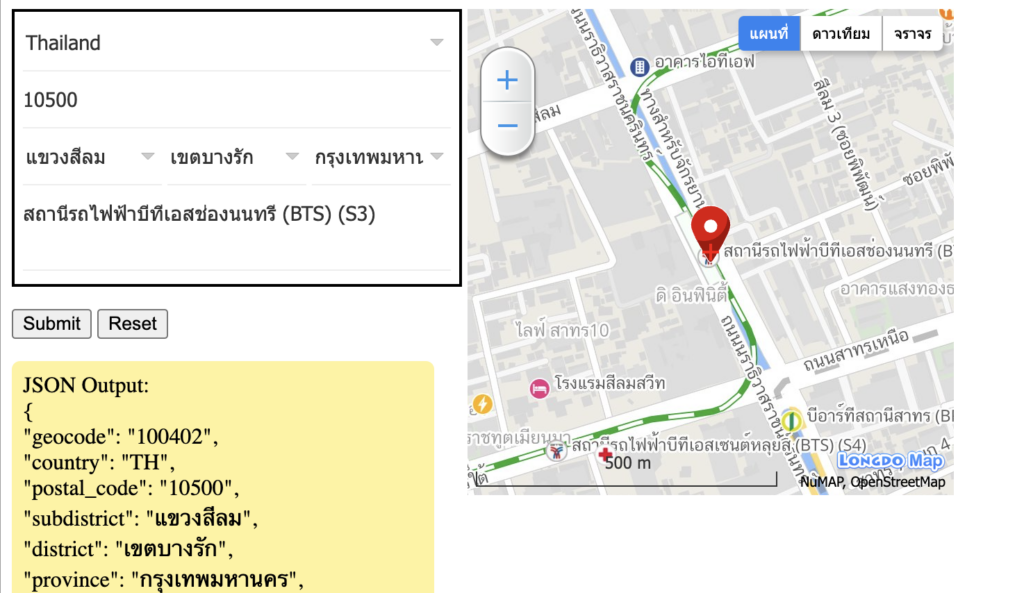
โหมดแสดงแผนที่
นอกจากการแสดงผลในรูปแบบข้อความแล้ว ยังมีตัวเลือกในการแสดงแผนที่ประกอบ เพื่อให้ผู้ใช้เห็นภาพรวมของที่ตั้งที่แท้จริงได้ชัดเจนยิ่งขึ้น

ค้นหาด้วยชื่อสถานที่หรือรหัสพร้อมไป
API นี้อำนวยความสะดวกให้กับผู้ใช้ในการค้นหาที่อยู่โดยใช้ชื่อสถานที่หรือรหัสพร้อมไป ซึ่งช่วยลดเวลาในการกรอกข้อมูลที่อยู่ลงอย่างมาก
Longdo Address Form API เหมาะสำหรับนักพัฒนาที่ต้องการสร้างระบบกรอกข้อมูลที่อยู่ที่เชื่อถือได้และมีประสิทธิภาพ สามารถเข้าไปดูข้อมูลเพิ่มเติมและทดลองใช้งานได้ที่ คู่มือการใช้ Longdo Address form API ฟรี !
ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา สามารถเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลย : ) https://www.facebook.com/groups/708165893234850

