ระบบ GPS Tracking platform คือระบบที่ใช้สำหรับการติดตามสิ่งต่าง ๆ ตามจุดประสงค์ของระบบที่ต้องการ มีหลากหลายรูปแบบ เช่น เว็บไซต์สำหรับติดตามรถส่งของ, รถบรรทุก หรือแอพติดตามพิกัดตำแหน่งของแฟนก็ยังมีอีกด้วยนะ 😛
วันนี้ทีม Longdo Map จะขอแนะนำนักพัฒนา (developer) กันว่า GPS Tracking platform ที่มีอยู่ทั่วๆ ไป ใช้เครื่องมือ Map API ตัวไหนบ้าง และใช้ทำอะไร อย่างละเอียดกันครับ
Longdo Map สรุปมาให้แล้วส่วนใหญ่แล้วจะต้องมี 6 เครื่องมือนี้เป็นหลักครับ : )
- แสดงแผนที่พื้นฐาน (create map)
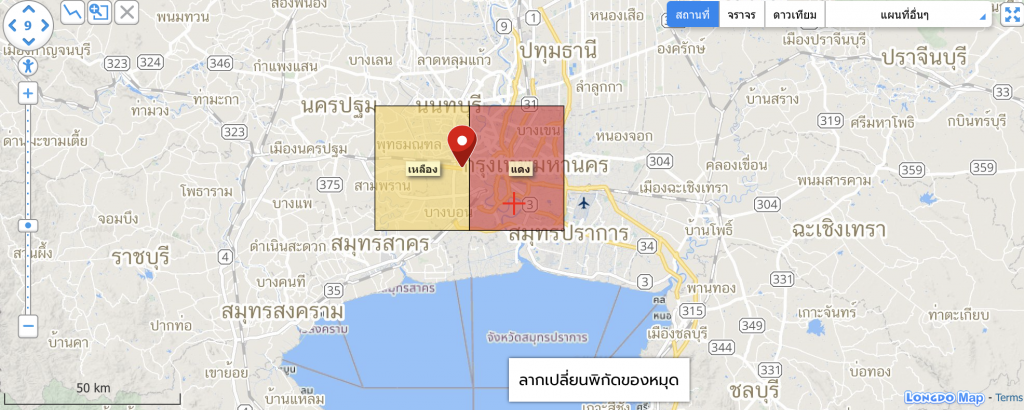
- การปักหมุดพิกัดของรถ (add marker)
- การแปลงพิกัด GPS เป็นที่อยู่จริง (reverse geocoding)
- การค้นหาเส้นทาง (routing)
- การทำขอบเขตของพื้นที่ห้ามเข้า (geofence)
ถ้าพร้อมแล้ว มาดูละเอียดในแต่ละข้อกันเถอะ!
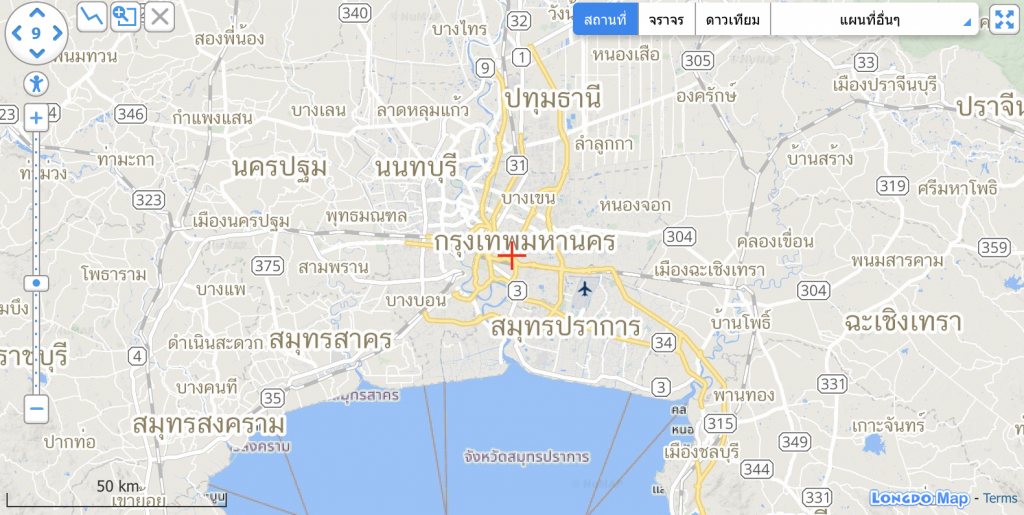
1. แสดงแผนที่พื้นฐาน
แน่นอนว่า เมื่อเราต้องการจะพัฒนา web หรือ mobile app ที่เกี่ยวกับการติดตามอะไรสักอย่าง ก็ต้องมี “แผนที่ (Map)” เป็นตัวเริ่มต้น โดยมีวิธีการดังนี้
1.1 ใส่ Script ต่อไปนี้ลงใน tag <head> (อย่าลืมสมัคร KEY API ก่อนใช้งาน)
<script src="https://api.longdo.com/map/?key=[YOUR_KEY_API]"></script>key : รหัสสำหรับใช้งาน Longdo Map API ซึ่งสามารถดูขั้นตอนการสมัครได้ที่ KEY API
1.2 สร้าง div element สำหรับวางแผนที่ ภายใน tag <body>
<div id="map"></div>1.3 สร้าง JavaScript function สำหรับสร้าง longdo.Map object ภายใน tag <head>
var map;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}placeholder คือ element ที่ต้องการให้วางแผนที่จากข้อ 1.2
Documentation: Map Options
1.4 ใส่ onload ใน tag <body>
<body onload="init();">ผลลัพธ์ตัวอย่าง

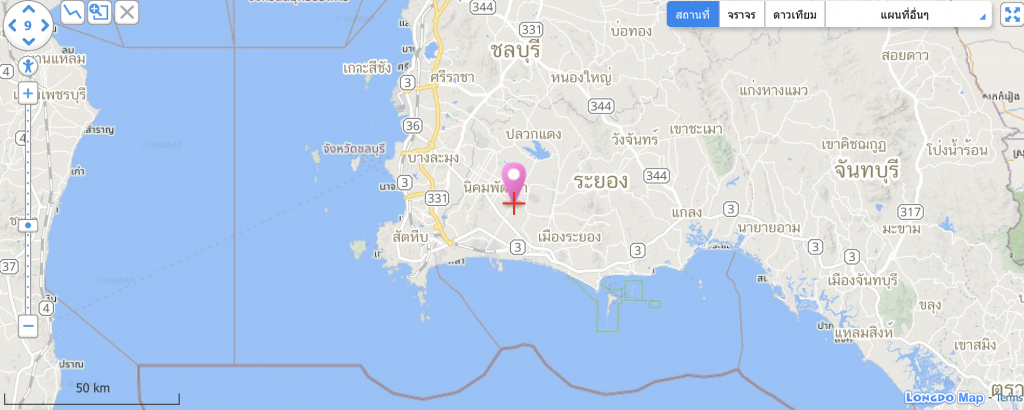
2. การปักหมุดพิกัดของรถ (add marker)
อุปกรณ์การติดตามไม่ว่าจะเป็น hardware ติดรถยนต์ หรือ GPS ที่ได้จาก mobile device โดยส่วนมากแล้วจะได้รับค่ามาเป็น latitude, longitude ซะส่วนมาก ซึ่งสามารถเอา coordinates ทั้งสองค่านี้มาใช้วาด Marker บนแผนที่ได้ทันที และสามารถใส่รูปภาพประกอบด้วย ตัวอย่างข้างต้นนี้
JavaScript:
var marker = new longdo.Marker({ lon: 101.2, lat: 12.8 },
{
title: 'Car',
icon: {
url: 'https://map.longdo.com/mmmap/images/pin_mark.png', // ใส่ไอค่อนของรถได้
offset: { x: 12, y: 45 }
},
detail: 'license plate'
});
map.Overlays.add(marker);นำ code ข้างต้นไปใส่ไว้หลังจากสร้าง map object (ตามวิธีที่ 1) สร้างเสร็จสิ้น
ผลลัพธ์

อ้างอิง: คู่มือการสร้างหมุด (Marker) แบบละเอียด
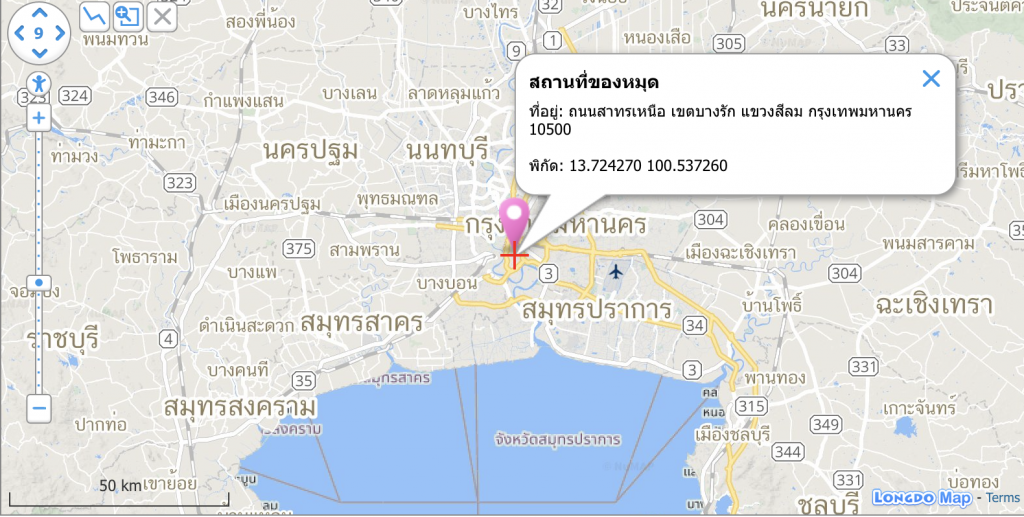
3. การแปลงพิกัด GPS เป็นที่อยู่จริง (reverse geocoding)

การใช้งาน
ตัวอย่างการใช้ web service ในการแปลงพิกัดที่จุด longitude: 100.53726, latitude: 13.72427 ที่อยู่ในพื้นที่เขตบางรัก
https://api.longdo.com/map/services/address?lon=100.53726&lat=13.72427&noelevation=1&key=[YOUR-KEY-API]Request Method: GET
id: ค้นหาด้วย Longdo Map ID (Optional)lon: ค้นหาที่อยู่โดยใส่ longitude (Optional)lat: ค้นหาที่อยู่โดยใส่ latitude (Optional)locale: เลือกภาษาที่ต้องการ th หรือ en (Default: th)noadmin: ไม่แสดงผลลัพธ์ที่เกี่ยวกับ geocode/province/district/subdistrict ทั้งหมดnopostcode: ไม่แสดงผลลัพธ์ที่เป็นรหัสไปรษณีย์noelevation: ไม่แสดงผลลัพธ์ที่เป็นระดับความสูงจากนํ้าทะเลnoroad: ไม่แสดงผลลัพธ์ที่เป็นถนนnoaoi: ไม่แสดงผลลัพธ์ที่เป็น area of internestnowater: ไม่แสดงผลลัพธ์ที่เป็นแม่นํ้าkey: Longdo Map API Key ( วิธีการสมัคร API key)
Tip: ท่านสามารถใส่ parameter ตามความต้องการได้ Reverse Geocoding Documentation
ผลลัพธ์
{
"geocode": "100402",
"province": "กรุงเทพมหานคร",
"district": "เขตบางรัก",
"subdistrict": "แขวงสีลม",
"postcode": "10500",
"elevation": 7,
"road": "ถนนสาทรเหนือ"
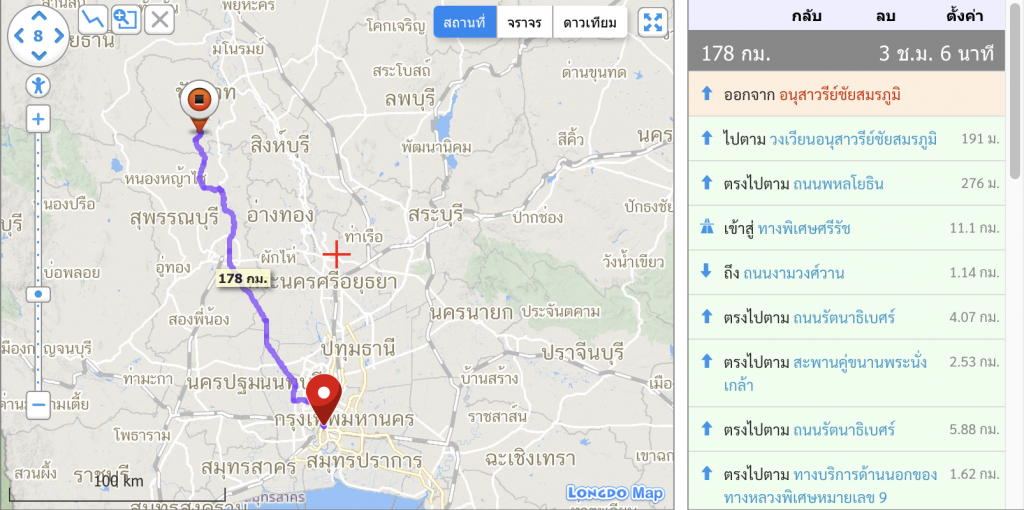
}4. การค้นหาเส้นทาง (routing)

การใช้ Routing ของ Longdo จะมี 2 รูปแบบ ดังนี้
4.1 สร้าง map.Route.placeholder เพื่อกำหนด element ที่จะนำไปเป็น placeholder ไว้แสดงผลเส้นทาง
map.Route.placeholder(document.getElementById('result'));Tip: หากต้องการ Custom การแสดงผลรายละเอียดเส้นทางเอง แนะนำให้ใช้แบบแสดงผลลัพธ์ Routing โดยใช้ Web Service (REST API) ดูได้ที่นี่
4.2 จุดเริ่มต้น
var Marker = new longdo.Marker(
{ lon: 100.538316, lat: 13.764953 },
{ title: 'Victory monument', detail: 'I\'m here' }
); // Create Marker Overlay
map.Route.add(Marker);lon,lat:: ค่าลองจิจูดและ ค่าละติจูดtitle: ข้อความที่แสดงในส่วนหัวข้อใน Popupdetail: ข้อความที่แสดงรายละเอียดต่างๆ ใน Popup
Tip: สามารถใส่ Options ต่าง ๆ ให้กับ Marker ได้ ศึกษาวิธีการสร้างและใช้ MarkerOptions
4.3 หากมีอีกหลายจุด ให้ทำซ้ำข้อ 2 เพื่อเพิ่มจุดต่อไป
map.Route.add({ lon: 100, lat: 15 });Note: พิกัดที่เพิ่มเข้ามาจะถูกเรียงลำดับเป็น Array ของการค้นหาเส้นทาง หากท่านต้องการศึกษาให้มากขึ้น ดูคำอธิบาย Methods อื่น ๆ ของ map.Route ได้ที่นี่
4.4 เพิ่มคำสั่ง search() เพื่อสั่งให้ทำการค้นหาเส้นทาง
map.Route.search();ดูแบบละเอียดเพิ่มเติม: คู่มือพัฒนาระบบ routing ด้วย longdo map api
5. การทำขอบเขตของพื้นที่ห้ามเข้า (geofence)

Methods
geom.contains(overlay);ตัวอย่างการใช้งานจริง
geom.contains({lat: 13.78, lon: 100.43});ดูเพิ่มเติม: http://api.longdo.com/map/doc/ref.php#Polygon.contains
จบไปแล้วครับ ตัวอย่างการเขียน Longdo Map ผลิต GPS Tracking platform อย่างรวดเร็ว มีวิธีติดตาม Longdo Map ได้ง่ายๆ หลายช่องทาง ดังนี้
- ศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
- ดูเคล็ดลับและเทคนิคอื่นๆ เพิ่มเติมได้ที่ https://map.longdo.com/blog
- เรียนเชิญนักพัฒนาเว็บทุกท่านเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ 🙂 https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ
