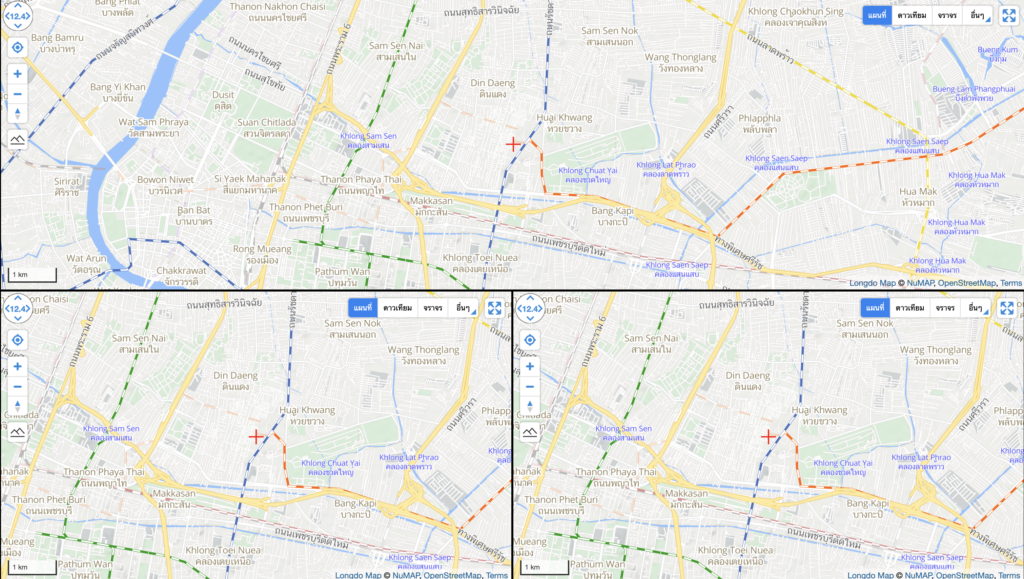
การสร้างแผนที่ออนไลน์หลายอันบนเว็บไซต์ สามารถทำได้โดยใช้ JavaScript API ในรูปแบบ Map API 3 (vector tile) ได้ อีกทั้งยังสามารถกำหนดการบังคับการซูมเข้า-ออก หรือเลื่อนแผนที่หลัก พร้อมให้แผนที่ที่เหลืออยู่ขยับตาม เหมาะสำหรับนำไปพัฒนาตามโจทย์อย่าง การเปรียบเทียบชั้นข้อมูลคนละช่วงเวลา, การแบ่งแสดงข้อมูลจำนวนมาก ให้เข้าง่าย
ทั้งนี้การสร้างแผนที่หลายอัน มีขั้นตอนง่าย ๆ ดังนี้
1. กำหนดรูปแบบและขนาดของแผนที่
นักพัฒนาจะต้องกำหนดขนาดและรูปแบบของแผนที่ที่ต้องการแสดงในเว็บไซต์ผ่าน CSS โดยสามารถกำหนดให้แผนที่มีขนาดและตำแหน่งที่แตกต่างกันได้ตามต้องการ
html, body {
height: 100%;
margin: 0px;
}
#map {
height: 50%;
width: 100%;
border-style: solid;
}
#map2, #map3 {
height: 50%;
width: 50%;
border-style: solid;
}2. ฝัง Longdo Map API
เพื่อใช้งาน Longdo Map นักพัฒนาต้องฝัง JavaScript API จาก Longdo Map ลงในเว็บไซต์ โดยการเพิ่มโค้ดด้านล่างนี้ในส่วนของ <head> ของ HTML
<script type="text/javascript" src="https://api.longdo.com/map3/?key=your_api_key"></script>สามารถสมัครคีย์ออนไลน์ได้ฟรี ที่นี่
3. สร้างแผนที่และควบคุมอีเวนต์
เมื่อนักพัฒนาทำการฝัง API ของ Longdo Map แล้ว ยังสามารถสร้างแผนที่และกำหนดการตอบสนองต่ออีเวนต์ต่างๆ ได้ ดังตัวอย่างโค้ดด้านล่าง:
<script>
var map, map2, map3;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
map2 = new longdo.Map({
placeholder: document.getElementById('map2')
});
map3 = new longdo.Map({
placeholder: document.getElementById('map3')
});
// ควบคุมการซูมร่วมกันระหว่างแผนที่
map.Event.bind(longdo.EventName.Zoom, function () {
var zoomLevel = map.zoom(); // รับค่าระดับการซูมจากแผนที่หลัก
map2.zoom(zoomLevel); // ปรับระดับการซูมให้ตรงกันในแผนที่ที่ 2
map3.zoom(zoomLevel); // ปรับระดับการซูมให้ตรงกันในแผนที่ที่ 3
});
}
</script>
ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา สามารถเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ : ) https://www.facebook.com/groups/708165893234850
หากนักพัฒนาหรือเจ้าของธุรกิจมีโจทย์เหล่านี้อยู่ ก็สามารถใช้ Longdo Map API เพื่อการเรียกใช้สถิตินี้ได้ฟรี! 100,000 service transactions ต่อเดือนกันเลย