เมื่อเรามีข้อมูลเชิงพิกัดจำนวนมาก และต้องการแสดงผลให้ดูง่ายบนแผนที่ สามารถทำได้หลากหลายเทคนิควิธี เช่น การแสดงผลแบบ Marker cluster, การแสดงผลแบบ Heatmap โดยในบทความนี้ เราจะมาพูดถึงวิธีการทำ Marker Cluster API กันครับ
Marker Cluster API คืออะไร ?
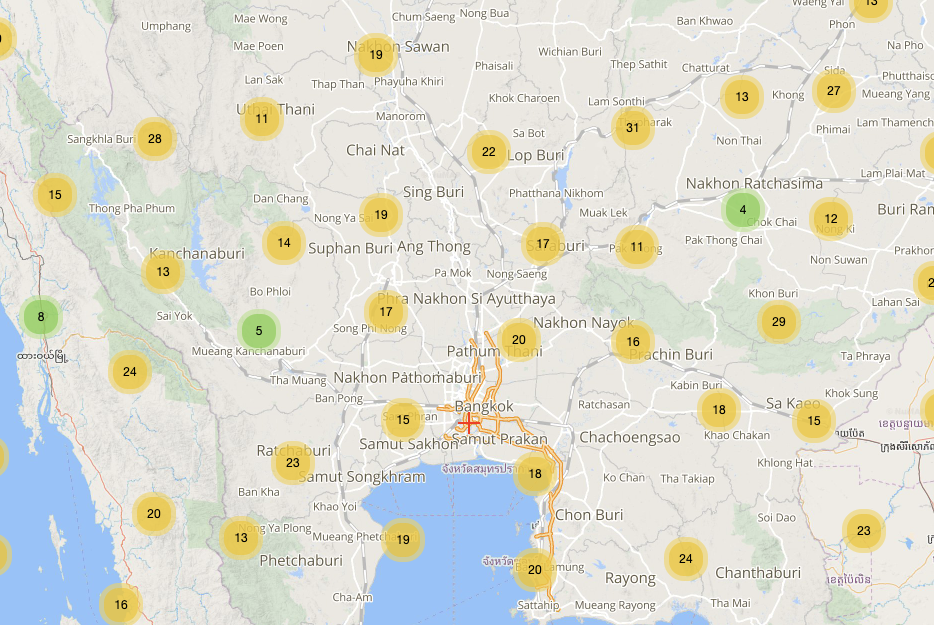
คำว่า Cluster ในความหมายที่เข้าใจง่ายก็คือ การรวมกันของกลุ่มข้อมูล 2 พิกัด หรือมากกว่านั้นขึ้นไป ให้เป็นตำแหน่งเดียวรวมกัน พร้อมตัวเลขแสดงผล ภาพด้านล่างนี้จะแสดงให้เราเข้าใจ และเห็นภาพถึงการทำงานมากขึ้น เช่น หากข้อมูลที่รวมกันน้อยกว่า 10 จะแสดงเป็นสีเขียว และหากมากกว่านั้นจะแสดงเป็นสีเหลืองบนแผนที่ เป็นต้นครับ

*** ข้อมูลที่มีจะถูกยุบรวมกันจากพิกัดที่ใกล้เคียง ไม่ได้รวมตามขอบเขตการปกครอง เช่น อำเภอ, จังหวัด แต่หากท่านสนใจการแบ่งพื้นที่ตามขอบเขต สามารถศึกษาได้ที่ การสร้างขอบเขตพื้นที่การปกครอง ครับ : )
วิธีการใช้ Cluster Map API แบ่งเป็น 4 ขั้นตอน ดังนี้
- โหลด Longdo Map API และ Cluster Plugin (ทั้ง js และ css)
- สร้างแผนที่ และกำหนดรูปแบบของ Cluster
- เพิ่มหมุดตามที่ต้องการ
- ใช้คำสั่ง render()
หรือดูแบบเต็มที่ได้ที่ github’s markercluster-longdo-map ครับ
มาเริ่มสร้างแผนที่ออนไลน์กันเถอะ
1. โหลด Longdo Map API และ Cluster Plugin (ทั้ง js และ css)
<script src="https://api.longdo.com/map/?key=[YOUR-KEY-API]"></script>
<link rel="stylesheet" href="./MarkerCluster.Default.css">
<script type="text/javascript" src="longdomap.markercluster-src.js"></script>download file: MarkerCluster.Default.css และ longdomap.markercluster-src.js
** อย่าลืมสมัครคีย์ API: วิธีการสมัคร Longdo Map Key API อย่างละเอียด
2. สร้างแผนที่ และกำหนดรูปแบบของ Cluster
var map = new longdo.Map({
placeholder: document.getElementById('map'),
language: 'en'
});
markercluster = new lmc.MarkerCluster(map, {
minClusterSize:2
});2-A. Optional: นักพัฒาสามารถกำหนด cluster icon ของตัวเอง และกำหนดช่วง (threshold) ของข้อมูลได้อีกด้วย ตามตัวอย่างด้านล่าง
var styles = [{
url: "./m3.png",
width: 65,
height: 65,
minThreshold:3
},{
url: "./m2.png",
width: 55,
height: 55,
minThreshold:10
},{
url: "./m1.png",
width: 52,
height: 52,
minThreshold:0
}];
markercluster = new lmc.MarkerCluster(map, {
minClusterSize:2,
styles: styles
});3. เพิ่มหมุดตามที่ต้องการ
var img = new Image();
img.onload = function(){
markercluster.addMarkers(new longdo.Marker({lat: lat,lon:lon},{
icon: {
url: 'https://map.longdo.com/mmmap/images/pin_mark.png',
offset: { x: 12, y: 45 },
size: {width: 24, height: 45}
}
}));
}
img.src = 'https://map.longdo.com/mmmap/images/pin_mark.png';อธิบายเคล็ดลับการสร้างหมุด ด้วย longdo.Marker กันสักหน่อย
นักพัฒนาสามารถดู options ของการสร้างหมุด แบบละเอียดได้ที่ ตัวอย่างการใส่ Option แบบต่างๆ ให้กับ Marker ไม่ว่าจะเป็น รูปของหมุด, รายละเอียดเพิ่มเติม (popup), การเปิดให้หมุด สามารถเคลื่อนย้ายได้ ฯลฯ
4. ใช้คำสั่ง render() เพื่อทำ cluster marker
markercluster.render();เป็นอันเสร็จสิ้นครบทุกขั้นตอนครับ (แถมมีสรุปแบบทั้งหมดอยู่ด้านล่าง เพื่อความสะดวกของทุกท่านครับ)
สามารถศึกษาเพิ่มเติมได้ที่: https://github.com/MetamediaTechnology/markercluster-longdo-map#api-documentation
สรุปโค้ดทั้งหมด! ให้ท่าน Copy ไปใช้ได้เลย
ตัวอย่างด้านล่างนี้ เป็นการ random พิกัดจำนวน 30,000 จุด:
<!DOCTYPE html>
<html>
<head>
<script src="https://api.longdo.com/map/?key=[YOUR-KEY-API]"></script>
<link rel="stylesheet" href="./MarkerCluster.Default.css">
<script type="text/javascript" src="./longdomap.markercluster-src.js"></script>
<title>Demo30000</title>
<style type="text/css">
html{
height:100%;
}
body{
margin:0px;
height:100%;
}
#map {
height: 100%;
width: 100%;
}
</style>
</head>
<body onload="init();">
<div id="map"></div>
<script type="text/javascript">
var map;
var markercluster;
var limit = 30000;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map'),
language: 'en',
location: {lat:13.689128, lon:100.491781},
zoom: 5
});
markercluster = new lmc.MarkerCluster(map,{});
var loc = map.location();
while(limit--){
var lat = 13.689128+(Math.random()-0.5)*10, lon = 100.491781+(Math.random()-0.5)*10;
markercluster.addMarkers(new longdo.Marker({lat: lat,lon:lon},{}));
}
markercluster.render();
}
</script>
</body>
</html>ผลลัพธ์ที่ได้

จากภาพผลลัพธ์ข้างต้น จะเห็นได้ว่าในแต่ละระดับการซูม (zoom level) ของพื้นที่เดียวกัน จะมีการรวมตัวของข้อมูลที่แตกต่างกัน กล่าวคือ หากเราซูมเข้า – ออก ก็จะมีการกระจายตัวของข้อมูลเกิดขึ้นตามระยะห่าง
สรุป
จากที่กล่าวมาทั้งหมดข้างต้น การพัฒนาทางเทคนิคโดยใช้ JavaScript Map API ที่ไม่ยากนัก แต่ผลลัพธ์และการแสดงผลที่ได้สามารถนำไปประยุกต์ต่อได้อีกมากมาย
หากท่านใดสนใจและมีโจทย์ที่ต้องใช้แผนที่ร่วมกับ Web หรือ Mobile Application เราแนะนำให้ศึกษาละเอียดๆ ได้ที่ map.longdo.com/products เลยครับ ครบถ้วน ทุกกระบวนท่า : )
Longdo Map เราเป็นแผนที่ออนไลน์คนไทย ที่มีความตั้งใจ อยากให้ธุรกิจ/หน่วยงานต่างๆ ของประเทศไทย ได้ใช้เทคโนโลยีภูมิสารสนเทศ (GIS) เพื่อเสริมความแข็งแกร่ง แข่งขันกับต่างชาติได้ ด้วยต้นทุนที่ไม่สูงเท่าแผนที่เจ้าอื่นในตลาด
ทั้งนี้ นักพัฒนาสามารถสมัครคีย์ฟรีได้ถึง 100,000 transactions/เดือน ซึ่งเพียงพอต่อการใช้ได้ระดับนึงเลยครับ

