การแสดงหมุดพิกัด (Marker) ให้ทำงานแบบเคลื่อนไหวไดบนแผนที่ออนไลน์ เป็นวิธีที่ดีในการดึงดูดความสนใจของผู้ใช้งานและทำให้ข้อมูลทางภูมิศาสตร์มีชีวิตชีวามากขึ้น ไม่ว่าจะเป็นการแสดงตำแหน่งสถานที่ต่างๆ, การติดตามการเคลื่อนที่, หรือการแสดงผลการค้นหา, animation สามารถเพิ่มประสิทธิภาพการสื่อสารข้อมูลภายในแอปพลิเคชันหรือเว็บไซต์ของนักพัฒนาได้
บทความนี้จะแนะนำวิธีการสั่งให้หมุดพิกัด (marker) ทำงานในรูปแบบการเคลื่อนไหว
1. สร้างแผนที่พื้นฐาน
โดยนักพัฒนาต้องสมัครคีย์ออนไลน์ใช้ฟรีก่อน และสามารถคัดลอกโค้ดจากตัวอย่างด้านล่างนี้ เซฟเป็นไฟล์ index.html เพื่อเปิดบนบราวเซอร์ทดสอบ (อย่าลืมเปลี่ยน Key API)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map3/?key=[YOUR-KEY-API]"></script>
<script>
var map
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
</html>คู่มือการสร้างแผนที่พื้นฐาน: https://map.longdo.com/docs3/javascript/maplayers/createmap
2. การปักหมุด
นักพัฒนาสามารถสร้างหมุดพื้นฐานได้ กำหนดพิกัด พร้อมรูปภาพที่ต้องการใส่
var marker1 = new longdo.Marker({ lon: 101.2, lat: 12.8 },
{
title: 'Marker',
icon: {
url: 'https://map.longdo.com/mmmap/images/pin_mark.png',
offset: { x: 12, y: 45 }
},
detail: 'Drag me',
visibleRange: { min: 7, max: 9 },
draggable: true
});จากตัวอย่างข้างต้น คือการสร้างหมุดพิกัด (marker1) เก็บเป็นตัวแปรไว้
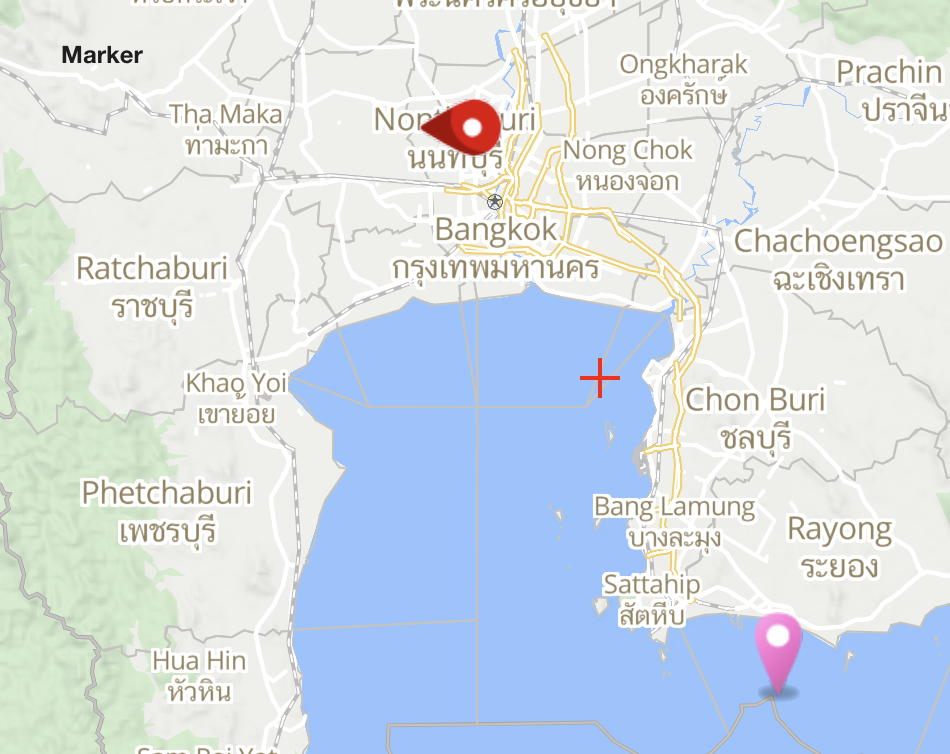
ผลลัพธ์ที่ได้

คู่มือการปักหมุดพิกัด (Marker): https://map.longdo.com/docs3/javascript/marker/create-marker
3. การสั่งให้หมุดขยับ
นักพัฒนาต้องกำหนด MarkerObject ที่ต้องการให้ขยับ พร้อมกับใช้ `map.Overlays.bounce(MarkerObject)` เพื่อทำการขยับหมุด
var marker1 = new longdo.Marker({ lon: 101.2, lat: 12.8 },
{
title: 'Marker',
icon: {
url: 'https://map.longdo.com/mmmap/images/pin_mark.png',
offset: { x: 12, y: 45 }
},
detail: 'Drag me',
visibleRange: { min: 7, max: 9 },
draggable: true
});
map.Overlays.drop(marker1) // สั่งปล่อยหมุด
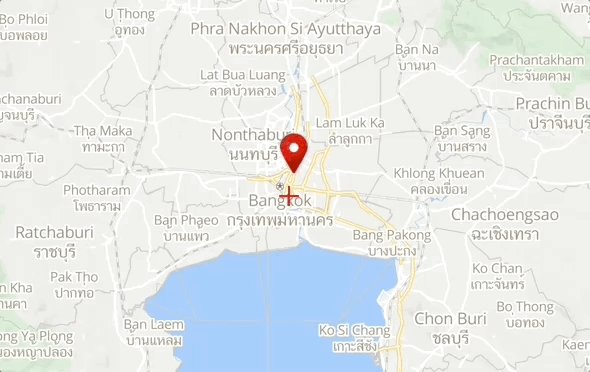
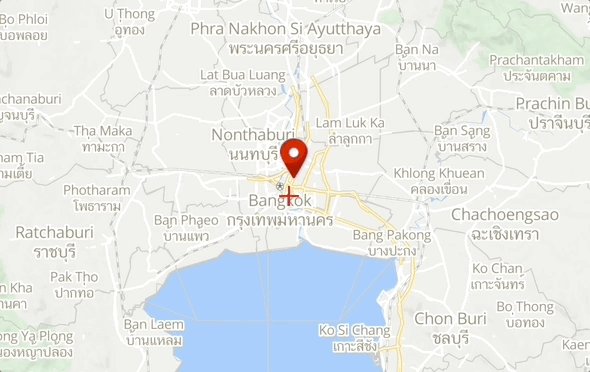
map.Overlays.bounce(marker1) // สั่งหมุดกระโดดผลลัพธ์ที่ได้

เพียงเท่านี้ ทุกท่านก็จะได้หมุด animation ที่สามารถไปต่อยอดความสามารถให้กับแพลตฟอร์มหรือระบบของท่านได้
คู่มือวิธีสั่งให้หมุดเคลื่อนไหว: https://map.longdo.com/docs3/javascript/marker/marker-animation
ยังมีตัวอย่างอีกมากมาย ที่สามารถให้นักพัฒนานำ Map API ไปต่อยอดได้ ดูที่นี่ https://map.longdo.com/docs3