การค้นหาเส้นทางสำหรับรถบรรทุก ผ่าน Longdo Map Truck Routing API เป็นเครื่องมือสำคัญที่ช่วยให้ผู้ประกอบการขนส่งสินค้า สามารถวางแผนเส้นทางการขนส่งของธุรกิจได้อย่างมีประสิทธิภาพและปลอดภัย
คุณสมบัติหลักของ Truck Routing API
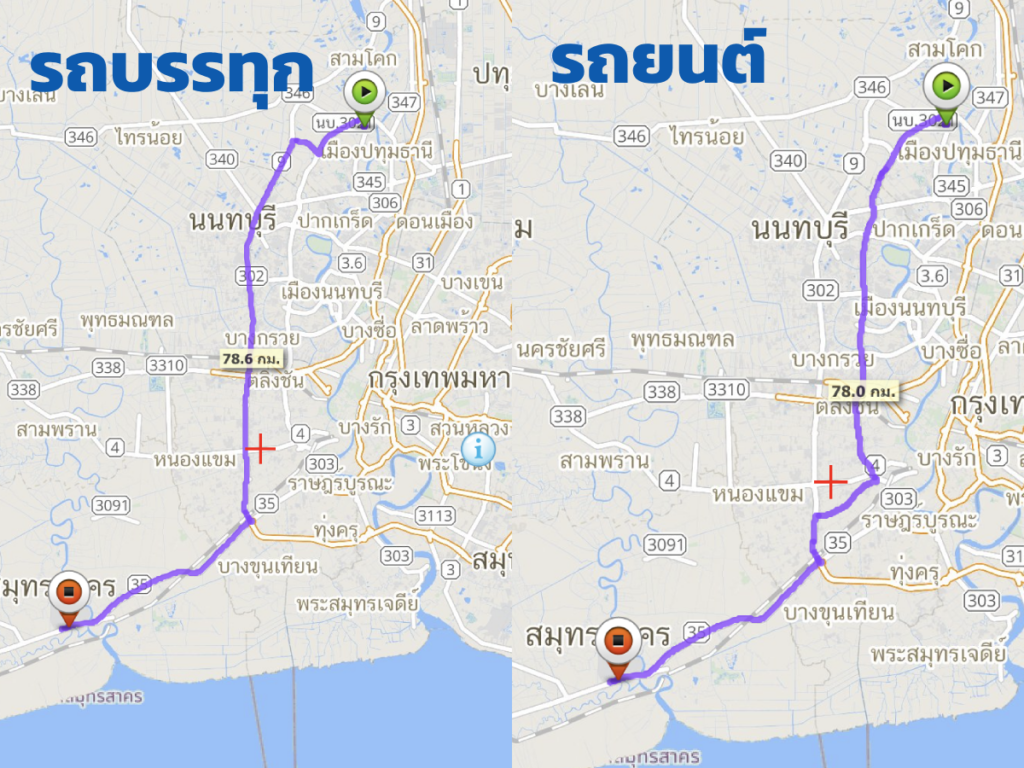
- ระบบจะคำนวนการเดินทางด้วยการเลือกเฉพาะเส้นทางถนนที่กว้าง สามารถผ่านได้
- ระยะเวลาที่ใช้คำนวนเส้นทางของรถบรรทุกนั้น จะสูงกว่ารถยนต์ส่วนบุคคลทั่วไป
วิธีการเรียกใช้งาน
1. ผู้ใช้ต้องทำการสมัคร Map Key API ก่อน ที่เว็บไซต์ https://map.longdo.com/console
2. สร้างแผนที่พื้นฐาน โดยผู้ใช้สามารถเลือกได้ว่าจะใช้เป็น Longdo Map API 2 (การแสดงผลแบบ Raster tile) หรือ Longdo Map API 3 (การแสดงผล Vector tile)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map/?key=[YOUR-KEY-API]"></script>
<script>
var map
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
</html>3. ตั้งค่าการค้นหาเส้นทาง โดยกำหนดให้เป็นรูปแบบรถบรรทุก (Truck mode)
– ลองด้วย API2 สั่ง
longdo.Server.route = 'https://api.longdo.com/RouteServiceTruck'– ลองด้วย API3 สั่ง
longdo.Server.route = 'https://api.longdo.com/RouteServiceTruck/geojson'ดังตัวอย่างข้างล่างนี้
<script>
var map
var Marker = new longdo.Marker(
{ lon: 100.538316, lat: 13.764953 },
{ title: 'Victory monument', detail: 'I\'m here' }
);
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
map.Event.bind("ready", function () {
longdo.Server.route = 'https://api.longdo.com/RouteServiceTruck'
map.Route.placeholder(document.getElementById('result'));
map.Route.add(Marker);
map.Route.add({ lon: 100, lat: 15 });
map.Route.search();
})
}
</script>เส้นถนนที่ Map API แสดงผลให้ จะเป็นในรูปแบบ Truck mode ทันที