ข้อมูลประชากรมีความสำคัญในการวิเคราะห์ วางแผน และดำเนินกิจกรรมในปัจจุบัน ยกตัวอย่างเช่น หากเราจะทำธุรกิจที่มีทำเลที่ตั้ง ก็ต้องใช้ข้อมูลประชากรในการตัดสินใจ ในการเปิดสาขาของร้านค้า ว่ามีตัวเลขคาดการณ์ประชากรใกล้เคียงเป็นอย่างไร
โดยวันนี้ Longdo Map จะมาแนะนำวิธีการเรียกใช้งาน “ข้อมูลประชากรเชิงพื้นที่ (Population Density Map)” จากข้อมูลที่เรียกได้ว่าเป็น High-Resolution Population Density Maps ของ Facebook Data for Good กัน
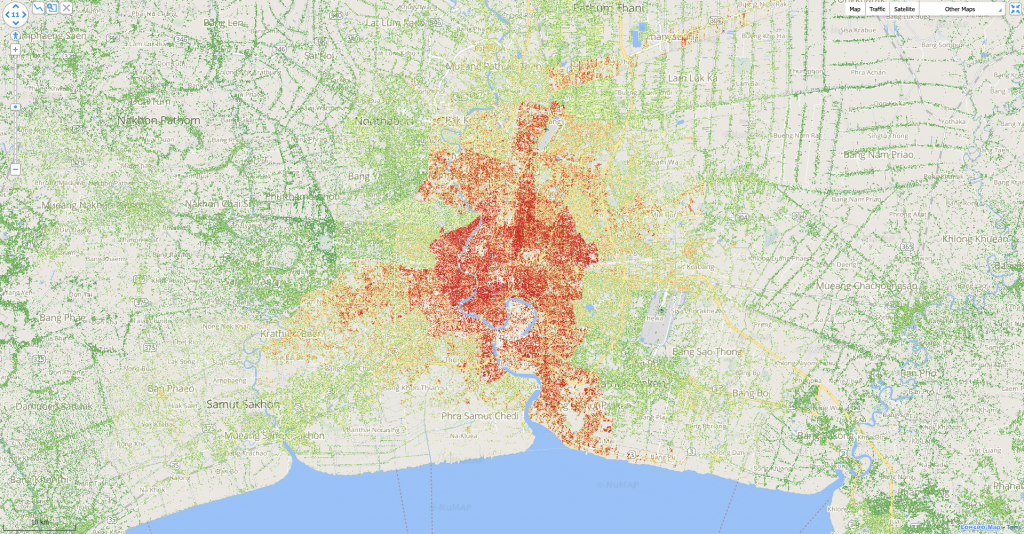
ตัวอย่างข้อมูล
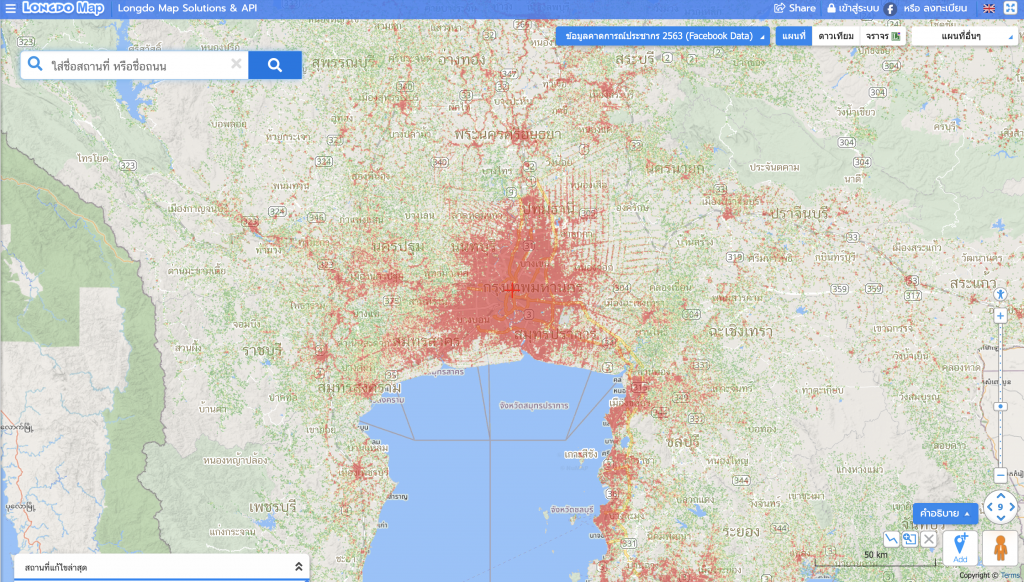
ทาง Longdo Map ได้นำข้อมูลที่ถูกประมวลผลมาเรียบร้อย ผ่านกระบวนการทางเทคนิคสำหรับแสดงผล สามารถเข้าชมได้ที่ https://map.longdo.com/ และเลือกตรงชั้นข้อมูลประชากร 2563 (Facebook Data)

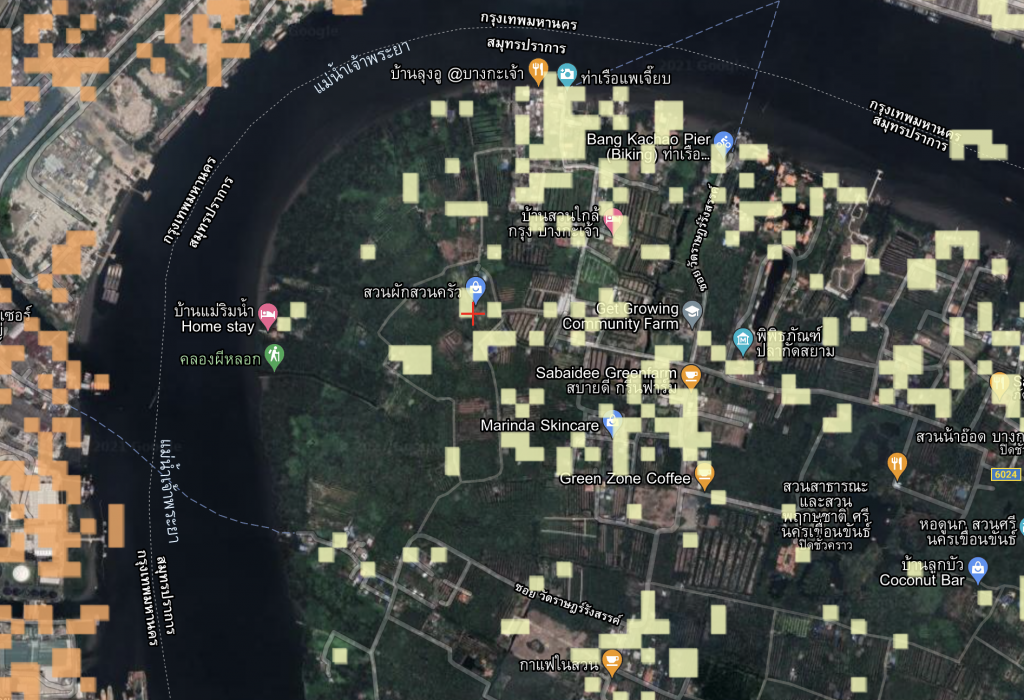
เพื่อพิสูจน์ความน่าสนใจของข้อมูล เราได้ลองเอาภาพถ่ายดาวเทียมเป็นพื้นล่าง และซ้อนด้วยชั้นข้อมูลคาดการณ์ประชากร ก็พบว่าพื้นที่สีเขียวที่ไม่น่าจะมีผู้อยู่อาศัย จะไม่มีข้อมูลคาดการณ์ประชากรนั่นเอง

Methodology
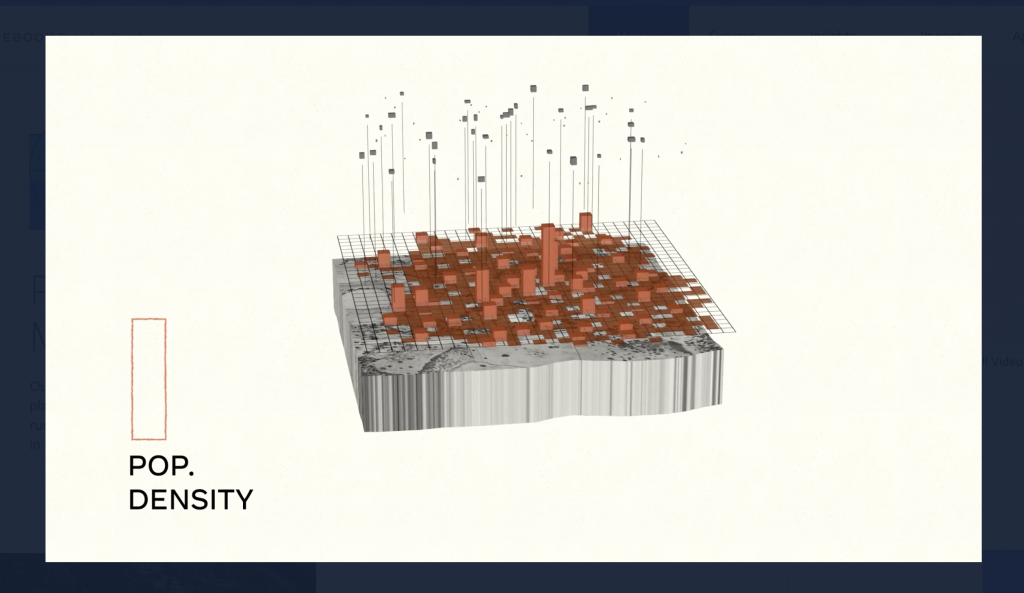
วิธีในการเก็บข้อมูลนั้น ในเอกสารประกอบได้ระบุไว้ว่า เปรียบเสมือนเราอยู่บนเครื่องบินและมองลงมายังพื้นโลก แต่จะละเอียดกว่านั้นหลายเท่า เนื่องจากใช้ภาพถ่ายดาวเทียม การประมวลผลด้วย semi-supervised learning [1] และคำนวณออกมาเป็น Grid tiles พื้นที่ขนาด 30×30 เมตร
กระบวนการที่ใช้
- Satellite images from Maxar
- Anonymized household surveys from USAID and the World Bank.
- Building Information
- OpenStreetMap
- Census data

การเรียกใช้ข้อมูล
Query ข้อมูลเชิงพื้นที่
เป็นการใช้ในรูปแบบ Web Services โดยการส่ง “พื้นที่ทางภูมิศาสตร์” ไปยัง
https://map.longdo.com/ws/population/facebook?wkt=:wkt&key=:key
wkt (String): Well-Known text format (พื้นที่ทางภูมิศาสตร์)
year (Number): Data year. ปีของข้อมูล (ค.ศ.) **มีข้อมูลเฉพาะปี 2020**
key (String): Longdo Map API Key => ดูวิธีการสมัครคีย์ที่นี่
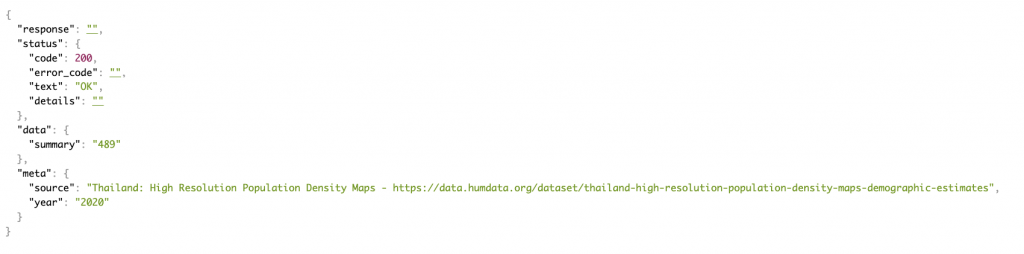
ผลลัพธ์

คู่มือพัฒนาระบบ: https://map.longdo.com/extra-api/#api-Population_Density-facebook
การซ้อน Layer ชั้นข้อมูล
ทำการสร้าง index.html และใช้โค้ดตามตัวอย่างข้างล่างนี้
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map/?key=[YOUR-KEY-API]"></script>
<script>
var map;
var populcation_layer;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
populcation_layer = new longdo.Layer('fb_population', {
type: longdo.LayerType.WMS,
url: 'https://ms.longdo.com/mapproxy/service',
});
map.Layers.add(populcation_layer)
}
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
</html>
และนี่คือ ผลลัพธ์ของมันนั่นเอง !

สามารถศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
เป็นอันเรียบร้อย สำหรับการเรียกใช้ข้อมูลคาดการณ์ประชากรเชิงพื้นที่ในบทความนี้ ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา สามารถเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ : ) https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ
Reference:

