บทความนี้จะขอพูดถึงวิธีการสร้างขอบเขตหรือรูปทรงหลายเหลี่ยม (polygons) ในรูปแบบภูมิภาคของประเทศไทย บนแผนที่ออนไลน์กันครับ
ก่อนอื่นต้องเล่าให้ฟังก่อนว่า จริงๆ แล้ว วิธีการสร้าง polygon ตามตำบล อำเภอ จังหวัด มีวิธีทำอยู่แล้วง่าย ๆ อ่านต่อที่นี่
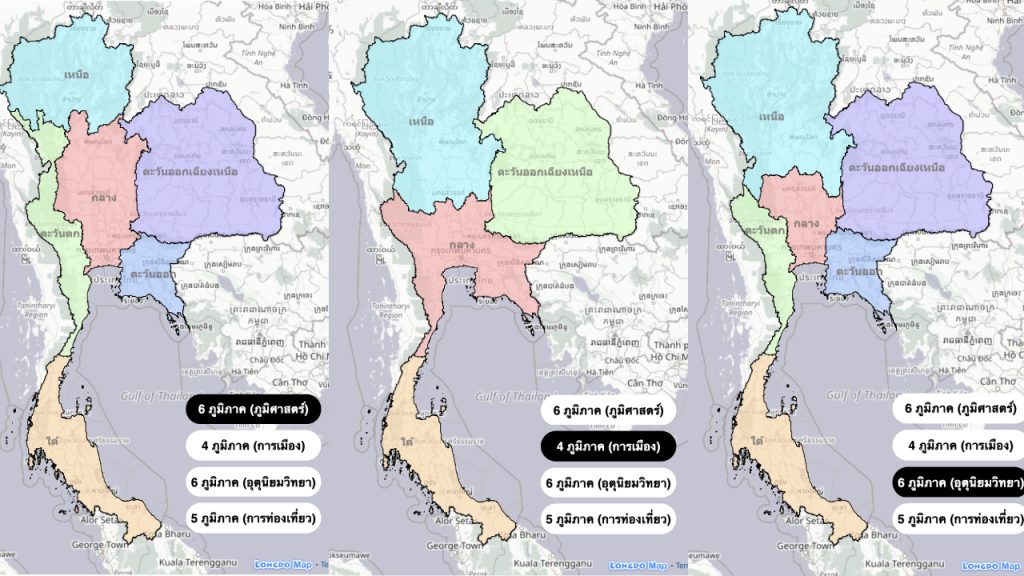
แล้วหากจะทำเป็นแบบภูมิภาคล่ะ ต้องทำอย่างไร? ข้อมูลเอามาจากไหน? ก็ต้องบอกว่า Longdo Map JavaScript API แผนที่ออนไลน์ของคนไทย มีให้บริการรวมจังหวัดด้วยคำสั่ง combind พื้นที่ต่าง ๆ เข้ามารวมกันได้อีกด้วย ตัวอย่างตามภาพเลยครับ

ดูตัวอย่าง demo ได้ที่นี่ https://mapdemo.longdo.com/map-region/
Github พร้อมโค้ดตัวอย่าง: https://github.com/MetamediaTechnology/longdo-map-overlay-region
การใช้งาน
ขั้นตอนที่ 1: สร้าง Key Map API และประกาศ Script สำหรับนำมาแสดงผล
เข้าหน้าเว็บไซต์ http://map.longdo.com/console เพื่อสมัครสมาชิกของ Longdo Map เสียก่อน เมื่อได้คีย์ยาวๆ มาแล้ว ใส่ใน script ได้เลย
<script src="https://api.longdo.com/map/?key=[YOUR_KEY_API]"></script>ขั้นตอนที่ 2: สร้าง Map Object
สร้าง JavaScript function สำหรับสร้าง longdo.Map object ภายใน tag <head>
var map;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}ขั้นตอนที่ 3: ประกาศ HTML
สร้าง div element สำหรับวางแผนที่ ภายใน tag <body> และใส่ onload ใน tag <body>
<body onload="init();">
<div id="map"></div>
</body>ขั้นตอนที่ 4 สุดท้าย: สร้าง array ของ geocode และวนสร้างภูมิภาคด้วย Map API
// Region by geographical
var region_geographical = [
{ 'name': 'กลาง', 'color': '#ffadadaa', 'pivot': { lat: 15.464000, lon: 100.281979 }, 'geocode': '1_;26;60;61;62;64;65;66;67;72;73;74;75' },
{ 'name': 'ใต้', 'color': '#ffd6a5aa', 'pivot': { lat: 8.624196, lon: 98.908688 }, 'geocode': '80;81;82;83;84;85;86;90;91;92;93;94;95;96' },
{ 'name': 'เหนือ', 'color': '#9bf6ffaa', 'pivot': { lat: 18.843649, lon: 99.556881 }, 'geocode': '5_' },
{ 'name': 'ตะวันออกเฉียงเหนือ', 'color': '#bdb2ffaa', 'pivot': { lat: 16.182756, lon: 102.589108 }, 'geocode': '3_;4_' },
{ 'name': 'ตะวันตก', 'color': '#caffbfaa', 'pivot': { lat: 14.476964, lon: 98.980099 }, 'geocode': '63;70;71;76;77' },
{ 'name': 'ตะวันออก', 'color': '#a0c4ffaa', 'pivot': { lat: 13.330559, lon: 101.633297 }, 'geocode': '20;21;22;23;24;25;27' }
]
region_geographical.forEach(element => {
let object = new longdo.Overlays.Object(element.geocode, 'IG', {
title: element.name,
label: element.name,
pivot: element.pivot,
lineColor: '#000',
lineWidth: 1,
fillColor: element.color,
combine: true
});
map.Overlays.load(object);
});เป็นอันเสร็จสิ้น ก็จะได้ตามตัวอย่างภาพข้างต้นแล้ว
หรือหากอยาก copy source code ง่ายๆ ก็ไปตามลิงก์นี้ได้เลยล่ะ: https://github.com/MetamediaTechnology/longdo-map-overlay-region/blob/main/index.html
จบไปแล้วครับ ตัวอย่างการวาดภูมิภาคของประเทศไทยอย่างง่าย มีวิธีติดตาม Longdo Map ได้ง่ายๆ หลายช่องทาง ดังนี้
- ศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
- ดูเคล็ดลับและเทคนิคอื่นๆ เพิ่มเติมได้ที่ https://map.longdo.com/blog
- เรียนเชิญนักพัฒนาเว็บทุกท่านเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ 🙂 https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ

