การใช้งาน Hover Effect ในการวาดขอบเขตการปกครองของไทยบนแผนที่ออนไลน์นั้นสามารถเพิ่มประสบการณ์การใช้งานที่ดีขึ้นให้กับผู้ใช้ โดยจะทำให้เมื่อผู้ใช้เลื่อนเมาส์ไปบนพื้นที่ต่างๆ ขอบเขตของพื้นที่นั้นจะถูกเน้นสีขึ้นเพื่อบอกถึงพื้นที่ที่ผู้ใช้กำลังสนใจอยู่ ซึ่งสามารถทำได้ง่ายๆ ด้วยการใช้ Longdo Map API และ JavaScript API เวอร์ชัน 3
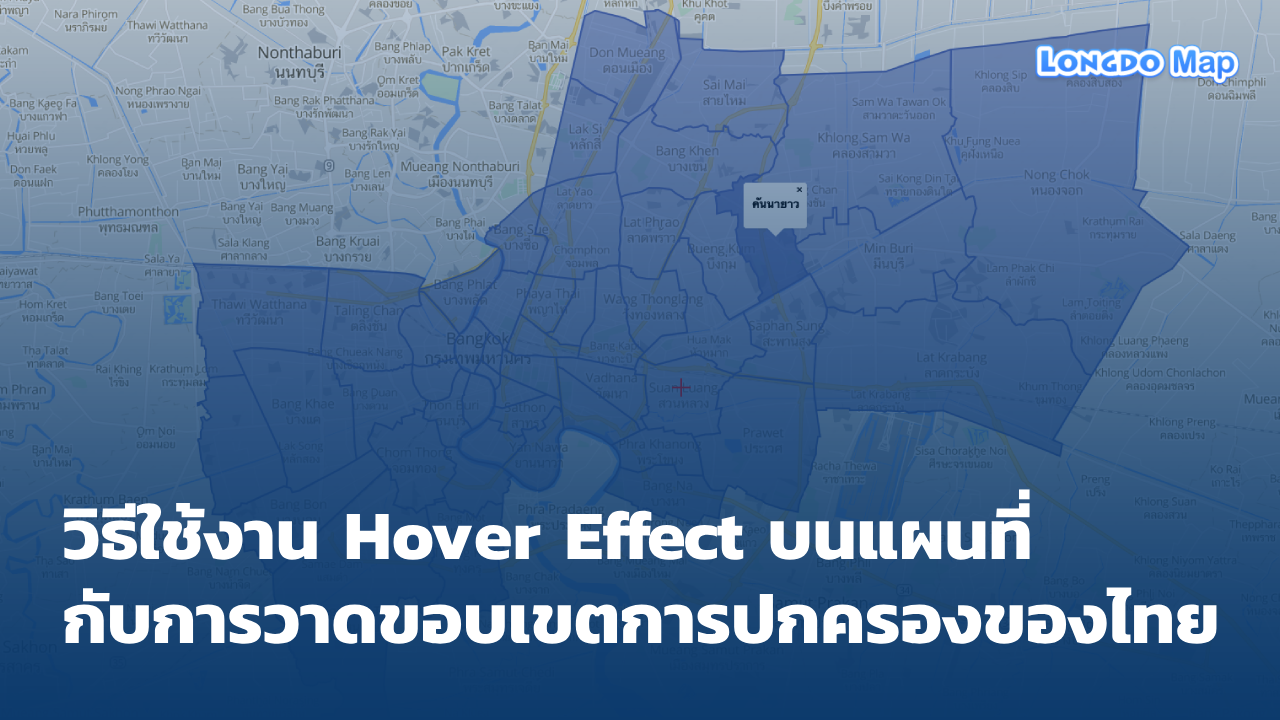
ตัวอย่างการแสดง Hover Effect บนแผนที่ Map API
ตัวอย่างโค้ด
โค้ดต่อไปนี้จะแสดงแผนที่ประเทศไทย พร้อมการใช้ Hover Effect ในการเน้นขอบเขตการปกครองเมื่อเลื่อนเมาส์ไปบนพื้นที่นั้น ๆ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hover Effect</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
<script
type="text/javascript"
src="https://api.longdo.com/map3/?key=[key]"
></script>
<script>
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map'),
zoom: 9,
lastView: false
});
map.Event.bind('ready', function () {
geocode = '10__';
dataset = 'IG';
map.Renderer.addSource('states', {
type: 'geojson',
generateId: true,
data: `https://api.longdo.com/map/services/object?mode=geojson&id=${geocode}&dataset=${dataset}&key=[key]`
});
// การใช้งาน fill-opacity expression เพื่อสร้าง Hover Effect
map.Renderer.addLayer({
id: 'state-fills',
type: 'fill',
source: 'states',
layout: {},
paint: {
'fill-color': '#627BC1',
'fill-opacity': [
'case',
['boolean', ['feature-state', 'hover'], false],
0.8,
0.5
]
}
});
map.Renderer.addLayer({
id: 'state-borders',
type: 'line',
source: 'states',
layout: {},
paint: {
'line-color': '#627BC1',
'line-width': 2
}
});
map.Renderer.on('click', 'state-fills', function (e) {
e.lngLat.lon = e.lngLat.lng
var popup = new longdo.Popup(e.lngLat,{title:e.features[0].properties.name_t})
map.Overlays.add(popup)
});
// อัปเดต feature state เมื่อเมาส์เลื่อนผ่านพื้นที่ต่างๆ
map.Renderer.on('mousemove', 'state-fills', function (e) {
if (e.features.length > 0) {
if (hoveredStateId) {
map.Renderer.setFeatureState(
{ source: 'states', id: hoveredStateId },
{ hover: false }
);
}
hoveredStateId = e.features[0].id;
map.Renderer.setFeatureState(
{ source: 'states', id: hoveredStateId },
{ hover: true }
);
}
});
// อัปเดต feature state เมื่อเมาส์ออกจากพื้นที่
map.Renderer.on('mouseleave', 'state-fills', function () {
if (hoveredStateId) {
map.Renderer.setFeatureState(
{ source: 'states', id: hoveredStateId },
{ hover: false }
);
}
hoveredStateId = null;
});
});
}
var hoveredStateId = null;
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
</html>*** อย่าลืมแก้ไข Key Map API โดยสมัครฟรีได้ที่ https://map.longdo.com/console
คำอธิบายโค้ด
- การตั้งค่าพื้นฐาน:
htmlและbodyถูกตั้งค่าให้เต็มความสูงของหน้าจอ#mapถูกตั้งค่าให้ขยายเต็มหน้าจอ
- การนำเข้า Longdo Map API:
- ใช้
<script>เพื่อนำเข้า Longdo Map API โดยใส่keyของนักพัฒนา สมัครคีย์ฟรีที่นี่
- ใช้
- การสร้างแผนที่:
- ฟังก์ชัน
initถูกเรียกเมื่อโหลดหน้าเว็บ - สร้างแผนที่โดยตั้งค่าตำแหน่งและการซูม
- ฟังก์ชัน
- การเพิ่มข้อมูลขอบเขตการปกครอง:
- ใช้
map.Renderer.addSourceเพื่อเพิ่มแหล่งข้อมูล GeoJSON สำหรับขอบเขตการปกครอง- ท่านสามารถเลือกขอบเขตการปกครองตามที่ต้องการเองได้ https://map.longdo.com/docs3/javascript/geometry/district-object
- ใช้
map.Renderer.addLayerเพื่อวาดชั้นข้อมูลขอบเขตการปกครองและตั้งค่า Hover Effect ด้วยfill-opacity
- ใช้
- การจัดการ Hover Effect:
- ใช้เหตุการณ์
mousemoveและmouseleaveเพื่ออัปเดตสถานะของฟีเจอร์เมื่อเมาส์เลื่อนผ่านหรือออกจากพื้นที่
- ใช้เหตุการณ์
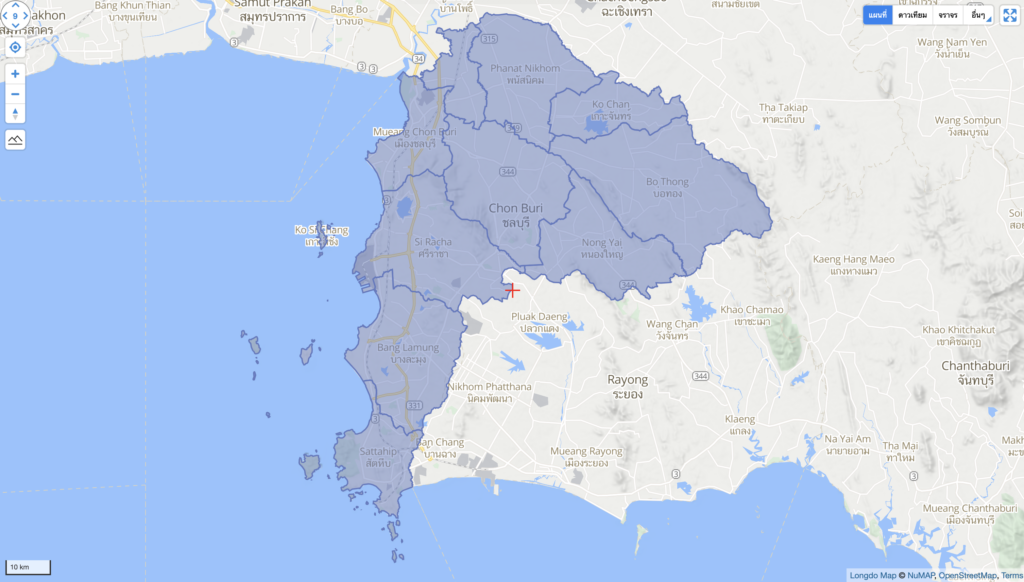
สามารถเปลี่ยนขอบเขตจังหวัดหรือระดับอำเภอได้

geocode = '20__';
dataset = 'IG';
map.Renderer.addSource('states', {
type: 'geojson',
generateId: true,
data: `https://api.longdo.com/map/services/object?mode=geojson&id=${geocode}&dataset=${dataset}&key=[YOUR-KEY-API]`
});สามารถแก้ไขเลข Geocode ได้ทันที ศึกษาเลขรหัส Geocode ได้ที่นี่