Longdo Map มีบริการ Javascript Map API ให้นักพัฒนาได้ใช้งานได้หลากหลายรูปแบบ ทั้งแบบ version 2 ในรูปแบบการแสดงผล Raster Tiles และ version 3 รูปแบบแสดงผล Vector Tiles ซึ่งบทความนี้ เราจะรวบรวมเทคนิคต่าง ๆ ของแผนที่ Map API รุ่นใหม่ของเรา (version 3) ที่ต่อยอดจากคู่มือพื้นฐานข้างต้น มาเป็นทางเลือกให้กับนักพัฒนากัน
หัวข้อที่น่าสนใจ
- ความแตกต่างของ Longdo Map API 2 และ 3
- คู่มือการใช้งานพื้นฐาน Longdo Map API 3
- การสร้างแผนที่พื้นฐาน
- การสร้างหมุด (marker)
- การปรับปรุงเมนูเมื่อคลิกขวาบนแผนที่ (contextmenu)
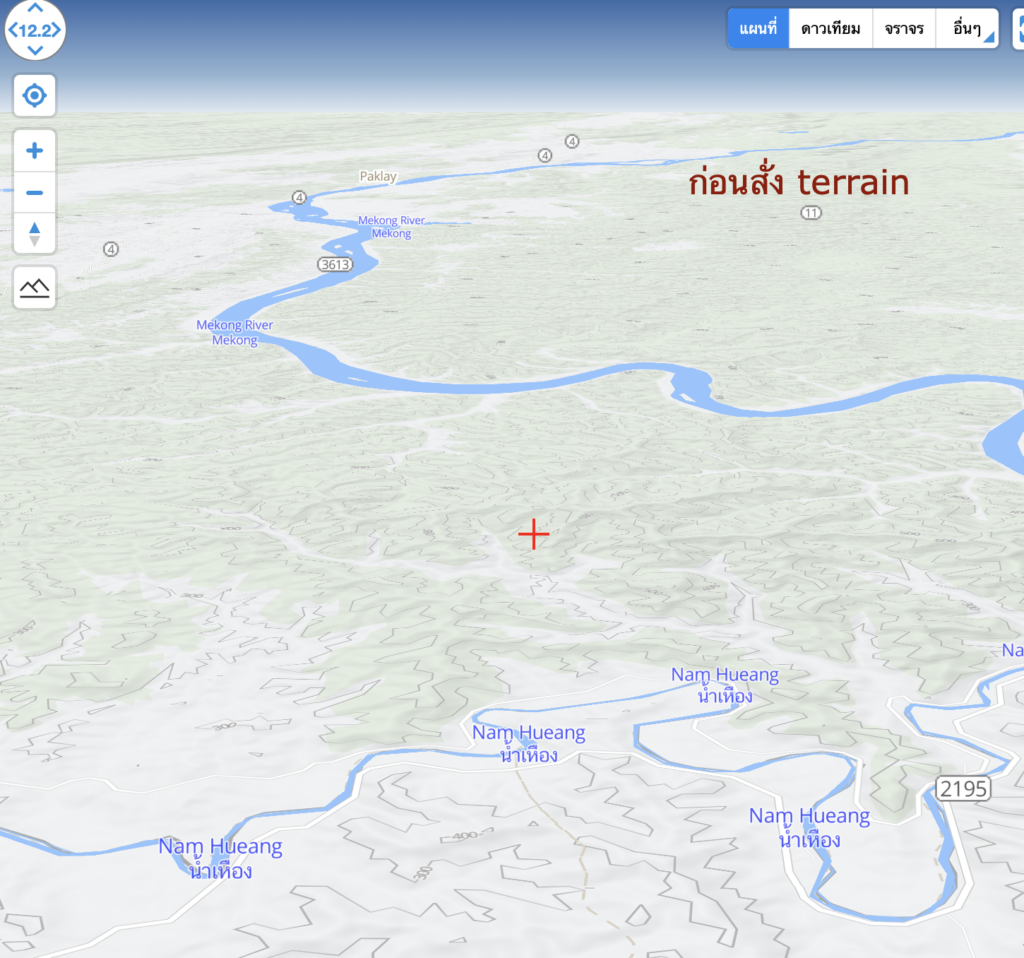
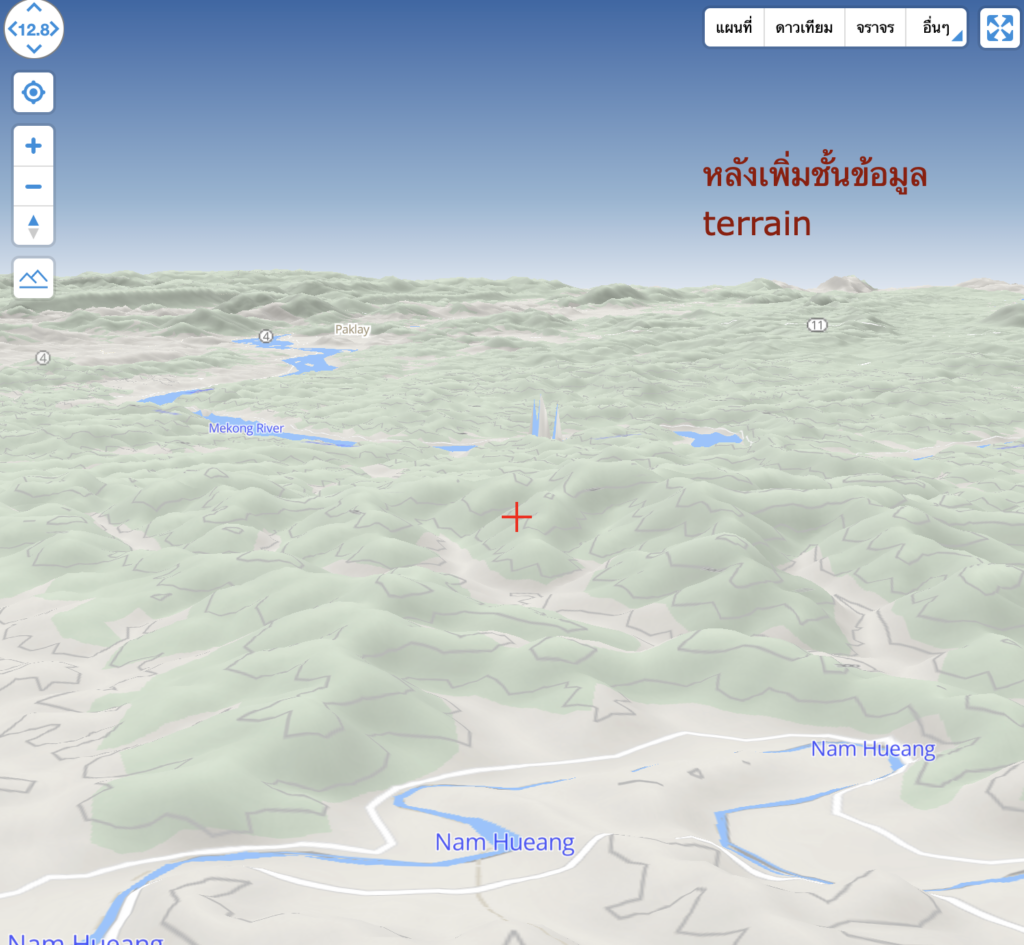
- การเพิ่มชั้นข้อมูล Terrain
Longdo Map Version 3
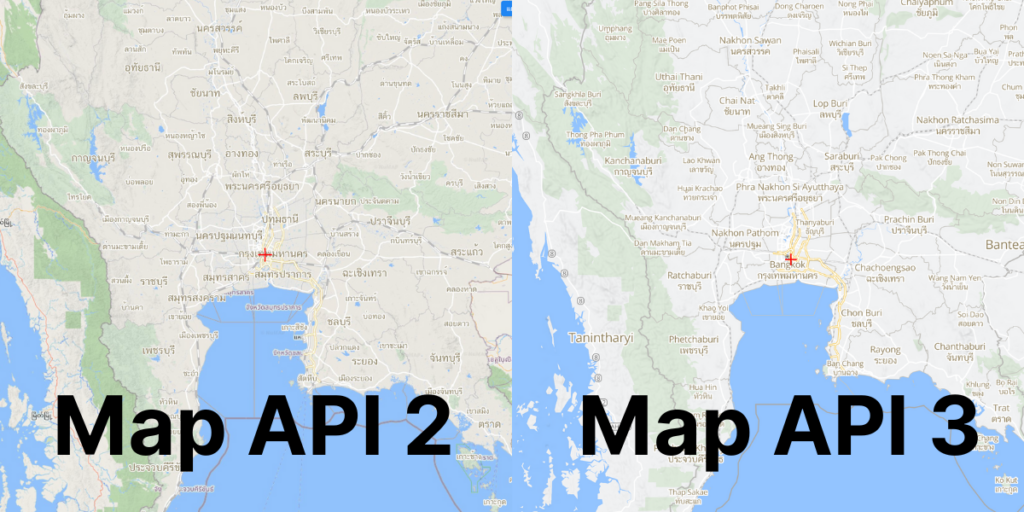
ความแตกต่างของ Longdo Map API 2 และ 3
Longdo Map API 2 เป็นรุ่นที่การแสดงผลจะเป็นรูปแบบ Raster tiles (ภาพแผนที่) แบบภาพ 2 มิติ แสดงผลอย่างรวดเร็วที่ Longdo Map ได้ให้บริการมาต่อเนื่องมากกว่า 10 ปี
ซึ่งในปี 2566 นี้ Longdo Map API ได้ปล่อยตัว Map API 3 ออกมา ที่มีจุดเด่นคือความรวดเร็ว, ลื่นไหลในการแสดงผลจากเทคโนโลยี Vector tiles และยังแสดงผลข้อมูลวัตถุ 3 มิติบนแผนที่ได้ ต่อยอดได้หลากหลาย
โดยหากผู้ใช้คุ้นเคยกับ Longdo Map API รุ่น 2 (raster tiles) ของเรามาแล้ว ก็จะสามารถใช้ Longdo Map API เวอร์ชัน 3 ได้ทันที ไม่มี learning curve เลย เนื่องจากลักษณะการเขียน (Syntax) ไม่แตกต่างจากของเดิม

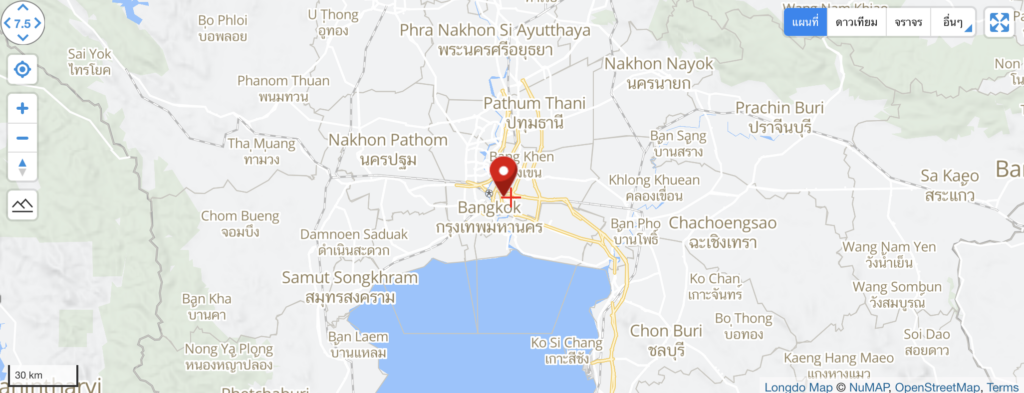
วิธีการสร้างแผนที่พื้นฐาน
ผู้ใช้สามารถสมัครคีย์เพื่อใช้งานฟรีได้ ผ่านหน้าเว็บไซต์ https://map.longdo.com/console และหลังจากนั้นประกาศ script Map API 3 ที่ต้องการใช้งาน ดังตัวอย่างด้านล่างได้ทันที
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map3/?key=[YOUR-KEY-API]"></script>
<script>
var map
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
</html>
สามารถดูวิธีการกำหนดค่าเริ่มต้นของแผนที่ได้ที่ https://map.longdo.com/docs3/
การสร้างหมุด (marker)
ผู้ใช้สามารถสร้างหมุดบนแผนที่ได้ โดยทำการสร้าง object Marker ขึ้นมา และเพิ่มไปยังแผนที่ ดังตัวอย่างด้านล่างนี้
var marker = new longdo.Marker({ lon: 100.56, lat: 13.74 });
map.Overlays.add(marker);
หากต้องการเปลี่ยนรูปภาพหมุด ดูคู่มือละเอียดเพิ่มเติม https://map.longdo.com/docs3/marker/create-marker
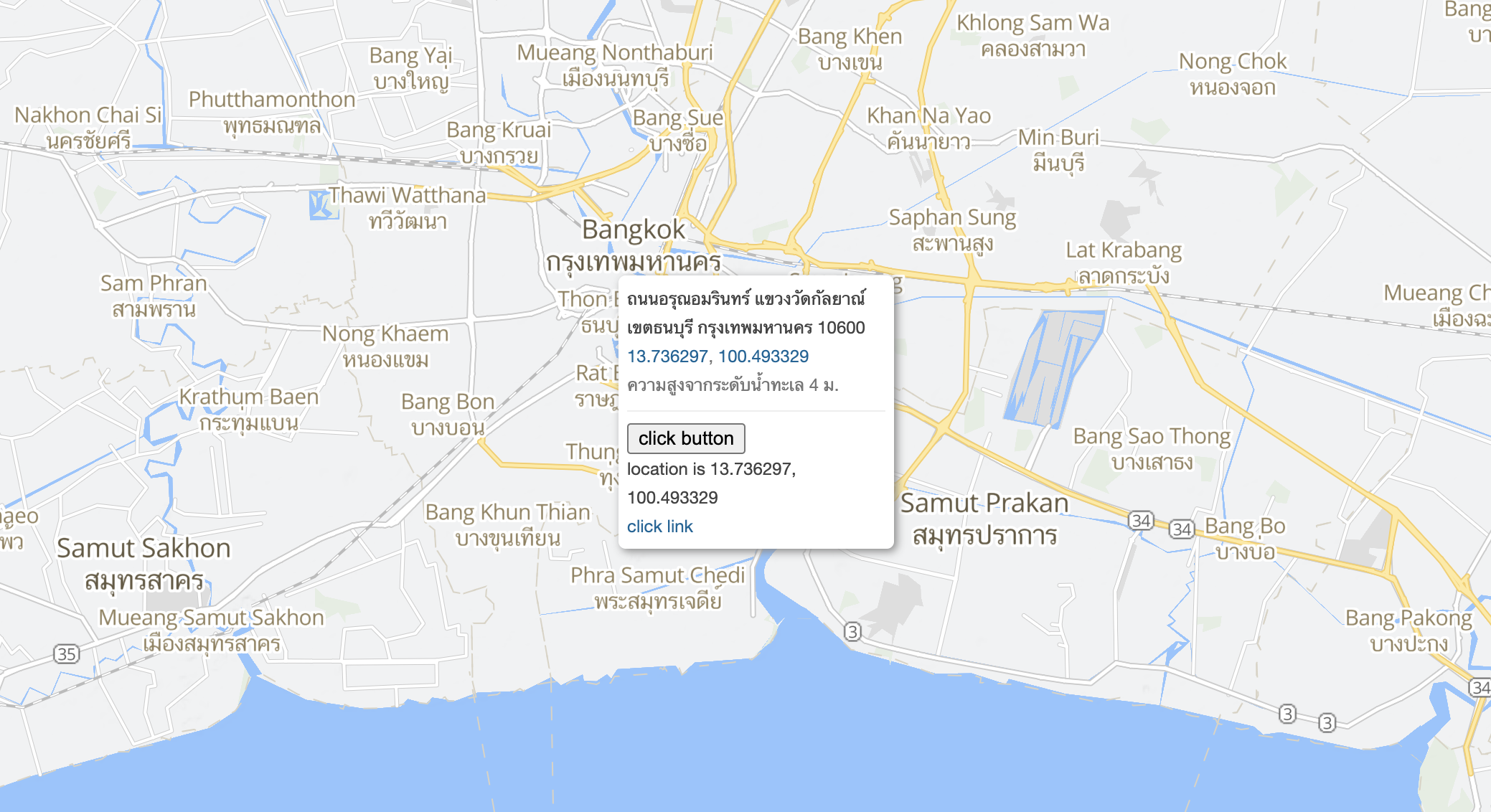
วิธีการสร้างฟังก์ชันใน context menu (คลิกขวาบนแผนที่)

var map
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
map.Event.bind(longdo.EventName.Ready, (e) => {
map.Ui.ContextMenu.enableNearPoi(false);
map.Ui.ContextMenu.enableAddress(false);
});
map.Event.bind(longdo.EventName.BeforeContextmenu, (e) => {
const b = document.createElement('button');
b.innerHTML = 'click button';
b.style.display = 'block';
b.style.pointerEvents = 'auto';
b.addEventListener('click', () => {
alert('Hello button');
});
e.add(b);
const t = document.createElement('span');
t.innerHTML = 'location is ' + e.location.lat.toFixed(6) + ', ' + e.location.lon.toFixed(6);
t.classList = 'sphere-text';
t.style.display = 'block';
e.add(t);
const a = document.createElement('a');
a.innerHTML = 'click link';
a.classList = 'longdo-link';
a.style.display = 'block';
a.style.pointerEvents = 'auto';
a.href = 'https://map.longdo.com';
a.target = '_blank';
e.add(a);
});
map.Event.bind(longdo.EventName.Contextmenu, (e) => {});
}การเพิ่มชั้นข้อมูล Terrain :


var map
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map'),
location: [101.466980, 17.774271],
zoom: 14,
pitch: 60
});
map.Event.bind(longdo.EventName.Ready, (e) => {
setTimeout(() => {
map.Layers.setBase(new longdo.Layer('https://msv.longdo.com/vector/test_aws.json'))
}, 1000);
});
}จบไปแล้วครับ สำหรับเทคนิคการใช้ Longdo Map API 3 ผู้ทุกท่านยังสามารถ
- ศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
- ดูเคล็ดลับและเทคนิคอื่นๆ เพิ่มเติมได้ที่ https://map.longdo.com/blog
- กลุ่ม Longdo Map API Community กันได้ที่นี่ครับ 🙂 https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ