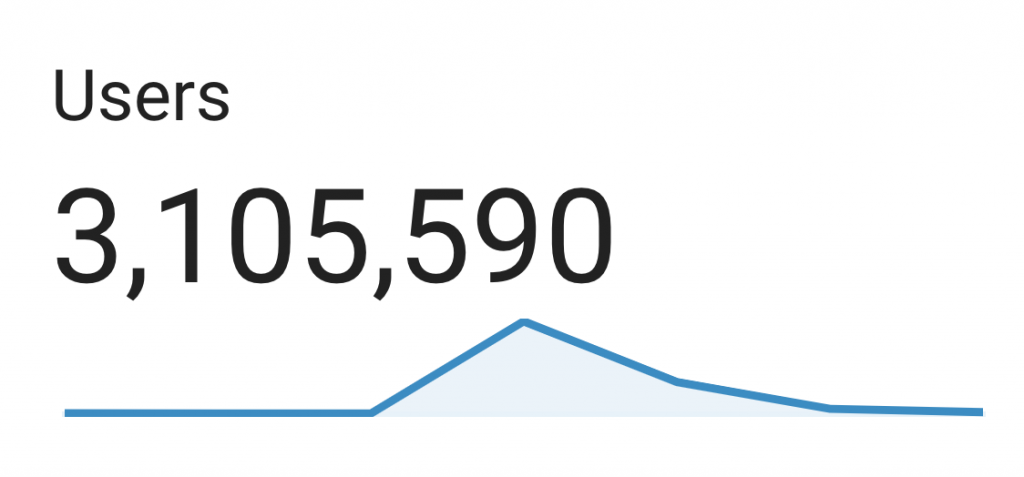
เบื้องหลังการพัฒนาเว็บเฉพาะกิจที่มีโค้ดเพียง 100 กว่าบรรทัดใช้เวลาพัฒนาไม่ถึง 2 ชั่วโมง แต่มีผู้เข้าชมกว่า 3 ล้านคน มีเคล็ดลับและรายละเอียดอย่างไร
จากเหตุการณ์เพลิงไหม้โรงงานในซอยกิ่งแก้ว 21 เช้าวันจันทร์ที่ 5 กรกฎาคม 2564 ซึ่งส่งผลกระทบแก่ผู้อยู่อาศัยในบริเวณใกล้เคียงเป็นวงกว้าง ทีมงาน Longdo Map ได้พัฒนา เว็บไซต์สำหรับคำนวณระยะห่างจากจุดเกิดเหตุขึ้น ( https://mapdemo.longdo.com/fire-soi-king-kaew/ ) และปรากฏว่ามีผู้เข้าชมจำนวนมาก เป็นที่แชร์กันทั่วไปในสื่อต่างๆ สามารถดูรายละเอียดเพิ่มเติมได้ที่ Misson to the Moon
กลับมามองในมุมคนทำเว็บ ถ้ามองในแง่เทคนิคแล้ว เว็บดังกล่าวมีโค้ดเริ่มต้นเพียง 100 กว่าบรรทัด และใช้ระยะพัฒนาที่สั้นมาก ประมาณ 2 ชั่วโมง แต่กลับได้ผลลัพธ์การใช้งานมหาศาล

เว็บดังกล่าวมีเคล็ดลับในการพัฒนาอย่างไร? ทีมงานวิเคราะห์สิ่งที่เกิดขึ้น ขอสรุปเป็นหลักการ 4 ข้อดังนี้
1. ตีโจทย์ให้แตก
บ่อยครั้งการพัฒนาเว็บหรือแอปอะไรสักอย่าง เรามักจะคิดว่าต้องมีข้อมูลเยอะๆ มีฟังก์ชั่นเยอะๆ ใส่เข้าไปให้เต็มที่ แล้วผู้ใช้จะชอบ
แต่ในความเป็นจริงแล้ว เราพบว่า less is more คือ ความน้อยกลับทำให้ได้ผลลัพธ์ที่มากขึ้น การนำเสนอข้อมูลที่เต็มไปหมด แต่ไม่ได้มีสิ่งที่ตอบสนองความต้องการของผู้ใช้จริงๆ หรือ มี แต่ถูกรายล้อมไปด้วยข้อมูลอื่นๆ ที่ผู้ใช้ไม่ได้สนใจ ผู้ใช้ก็จะหาประโยชน์ไม่เจอ งง และเลิกใช้งานไป
ในกรณีนี้คือ จากเหตุการณ์ที่เกิดขึ้น มีคำสั่งประกาศอพยพผู้คนออกจากที่พักอาศัยในระยะรัศมี 5 กิโลเมตร คำถามของประชาขนก็คือ เราอยู่ในรัศมี 5 กิโลเมตรรึเปล่านะ? ฉันต้องอพยพหรือเปล่า?

ประชาชนจะทราบได้อย่างไรว่า โรงงานอยู่ที่ไหน และจะคำนวณระยะทางจากโรงงานมายังบ้านของฉันได้อย่างไร
เมื่อวิเคราะห์ว่าโจทย์ที่แท้จริง คือ อันนี้ ทีมงานจึงมาครุ่นคิดว่า ทำอย่างไรจะเอาเทคโนโลยีมาช่วยในจุดนี้ได้ ซึ่งปัจจุบันทุกคนมีโทรศัพท์มือถือ และส่วนใหญ่ก็จะใช้ Smart phone ซึ่งมี GPS สามารถหาค่าตำแหน่งของตนเองได้ด้วยความแม่นยำอยู่แล้ว และตำแหน่งพิกัดของโรงงานก็เป็นที่ทราบกันในระบบแผนที่อยู่แล้ว
ดังนั้น โจทย์ในกรณีนี้ก็คือ ผู้ใช้ต้องการวิธีง่ายๆ ที่จะรู้ระยะห่างโดยใช้แค่โทรศัพท์มือถือ
เพื่อที่จะได้ตัดสินใจต่อว่าจะทำอย่างไรกับชีวิตต่อ
ระบบใดๆ ที่จะทำขึ้นมาเพื่อการนี้ ก็ต้องตอบคำถามนี้ได้เป็นอันดับแรก และไม่ถล่มผู้ใช้ด้วยเรื่องอื่นๆ ที่ไม่เกี่ยวข้องให้มากเกินไป
2. เว็บต้องใช้งานง่าย อย่าเยอะ
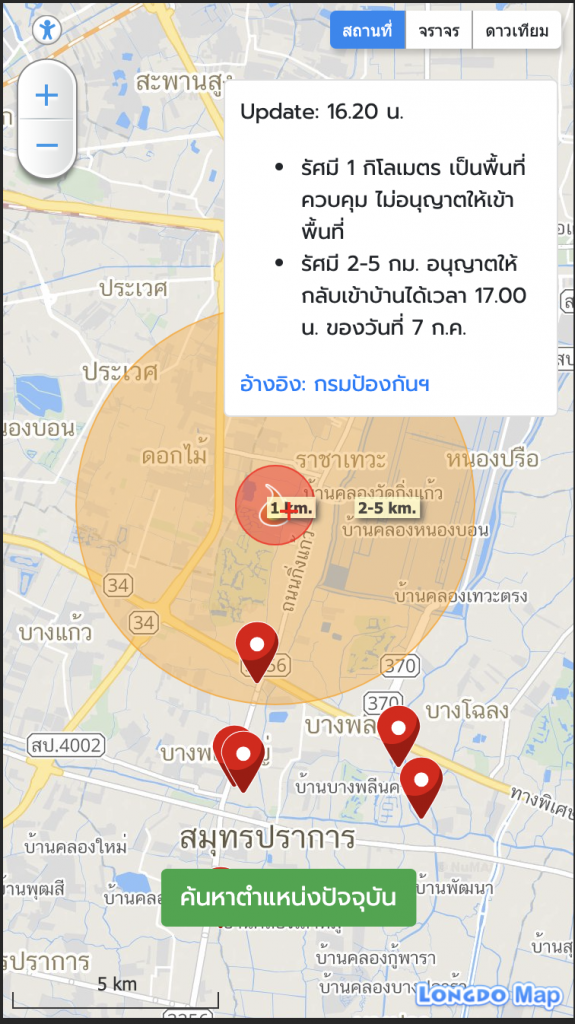
เมื่อเราทราบโจทย์แล้ว เราจึงได้ออกแบบและพัฒนาเว็บ โดยมีหลักการที่ว่าควรทำให้ผู้ใช้ใช้ง่ายมากที่สุด กล่าวคือ เปิดเว็บไซต์มาแล้ว ระบบจะทำการค้นหาตำแหน่งปัจจุบัน (ผ่านเทคโนโลยีที่เรียกว่า geolocation) และคำนวณระยะห่างจากโรงงานให้เลย
โดยที่ผู้ใช้ไม่ต้องกดอะไรเลย!
หลังจากนั้น เมื่อผู้ใช้ได้ข้อมูลที่ต้องการแล้ว อยากจะได้รายละเอียดอะไรเพิ่มเติม ผู้ใช้ถึงจะค่อยกดปุ่ม หรือ ฟังก์ชั่นอื่นๆ ที่มีในเว็บได้

3. เลือกใช้เครื่องมือที่ดี
เว็บที่พัฒนาขึ้นมี source code เริ่มต้นแค่ 100 กว่าบรรทัด และใช้เวลาในการพัฒนาไม่นาน แต่จริงๆ แล้ว ที่ทำแบบนี้ได้ เพราะเราเลือกใช้เทคโนโลยีที่เหมาะสม เป็นฐานในการพัฒนา
กล่าวคือ เป็นการต่อยอดจากเทคโนโลยีอื่นๆ ที่มีพร้อมให้เรียกใช้อยู่แล้ว
ไม่ใช่ว่าจะต้องเริ่มทำทุกอย่างจากศูนย์
ในโจทย์นี้ เนื่องจากฟังก์ชั่นที่ต้องการไม่ได้ซับซ้อนอะไร เทคโนโลยีที่เราใช้ ก็จะเป็นการเขียนโปรแกรมพื้นฐานด้วยภาษา HTML, CSS, JavaScript ทั่วไป เพื่อให้นำขึ้นได้รวดเร็วที่สุด และในส่วนที่เกี่ยวข้องกับแผนที่ เราก็เลือกใช้ Longdo Map API เพื่อการแสดงผลแผนที่, คำนวณระยะทาง, ปักหมุดและวาดวงกลม
เรามาลงรายละเอียดในตัวโปรแกรมกันเลย (ส่วนนี้สำหรับท่านที่ไม่ได้เป็นโปรแกรมเมอร์ อาจจะข้ามไปก็ได้) โปรแกรมสั้นๆ แค่ร้อยกว่าบรรทัด แบ่งออกเป็นส่วนๆ ดังต่อไปนี้
3.1 การสร้างแผนที่พื้นฐาน
ใส่ Script ต่อไปนี้ลงใน tag <head> (อย่าลืมสมัคร KEY API ก่อนใช้งาน)
<script src="https://api.longdo.com/map/?key=[YOUR_KEY_API]"></script>
สร้าง div element สำหรับวางแผนที่ ภายใน tag <body>
<div id="map"></div>
สร้าง JavaScript function สำหรับสร้าง longdo.Map object ภายใน tag <head>
var map;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}
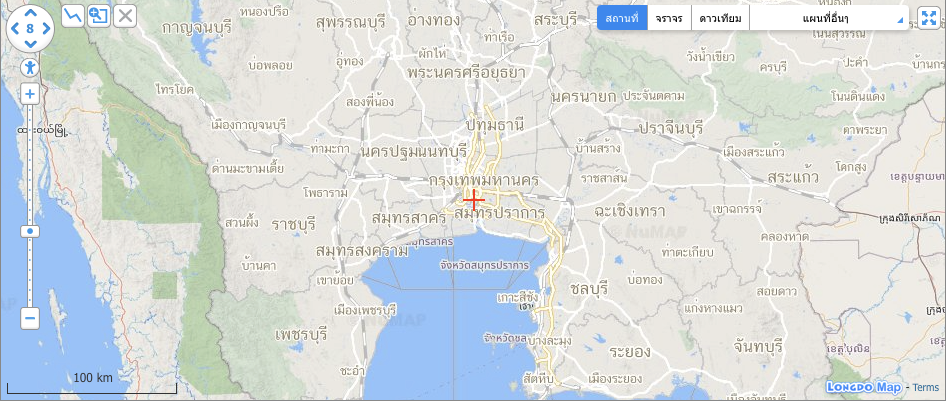
แค่นี้ก็จะได้หน้าแผนที่พร้อมให้ปักหมุด วางวงกลมแล้ว

อ้างอิง: https://map.longdo.com/docs/javascript/maplayers/createmap#createmap
3.2 การปักหมุดจุดเกิดเหตุ และการตีวงกลมรัศมี
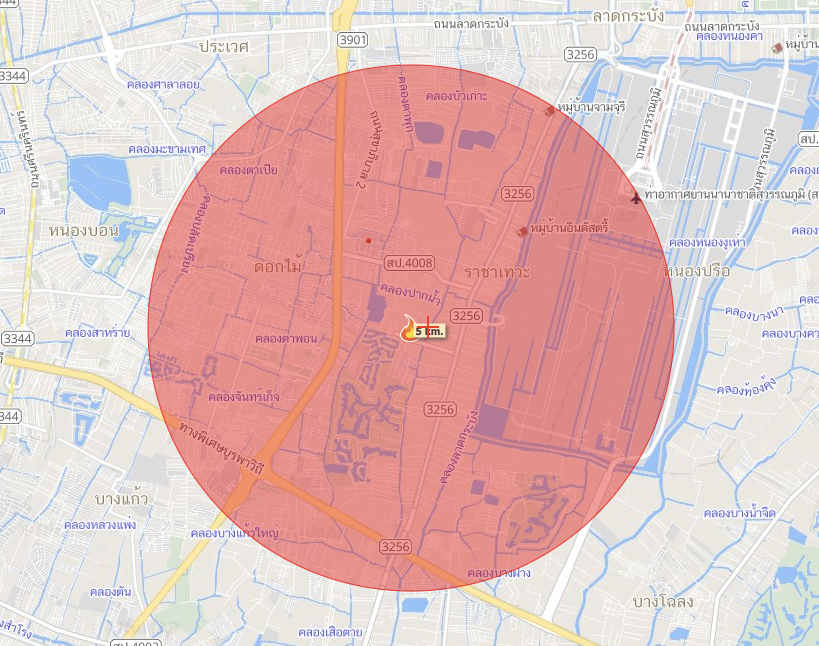
หลังจากนั้นเราต้องกำหนดจุดเกิดเหตุทั้งแบบ Marker และ การตีรัศมีออกไปตามระยะที่ประกาศ ก็ไปหาพิกัดของโรงงานที่เกิดเหตุมา และก็เขียนโปรแกรมดังนี้
#สร้าง Marker
const circleCenter = { lat: 13.671502, lon: 100.712039 }
const radiusInMetre = 1000 // 2500m or 2.5km
const metrePerLatInDegree = window.longdo.Util.latitudeLength(circleCenter.lat)
const radiusInDegree = (radiusInMetre * 1.0) / metrePerLatInDegree
map.Overlays.add(new longdo.Circle(circleCenter, radiusInDegree, {
title: 'รัศมี 5 กิโลเมตร จากซอยกิ่งแก้ว',
label: '5 km.',
detail: 'ไม่อนุญาตให้เข้าพื้นที่',
lineWidth: 1,
lineColor: 'rgba(255, 0, 0, 0.8)',
fillColor: 'rgba(255, 0, 0, 0.4)',
pivot: { lat: 13.671168, lon: 100.714828 }
}));
#สร้างหมุด
map.Overlays.add(new longdo.Marker(circleCenter, {
title: 'เพลิงไหม้โรงงาน ซอยกิ่งแก้ว 21',
icon: {
html: '<img class="logo-fire" src="./fire-2x.png">',
offset: { x: 14, y: 14 }
},
detail: 'กรณีเหตุเพลิงไหม้โรงงานผลิตสารเคมีภายในซอยกิ่งแก้ว 21 อ.บางพลี จ.สมุทรปราการ',
}));
ก็จะได้ Marker พร้อมวงกลม แสดงผลแบบนี้

3.3 การเช็คพิกัดของผู้ใช้งาน และค้นหาระยะห่างจากจุดกึ่งกลาง
มาถึงขั้นตอนสุดท้ายที่สำคัญ นั่นก็คือการหาตำแหน่งปัจจบันของผู้ใช้ โดยสามารถสั่งคำสั่งนี้ เพื่อหาตำแหน่งผ่าน Geolocation API ของเว็บเบราเซอร์
map.location(longdo.LocationMode.Geolocation);
พอทราบตำแหน่งของผู้ใช้ เราก็สามารถคำนวณระยะห่างระหว่างผู้ใช้กับโรงงานได้ ซึ่งเอาง่ายๆ อาจจะใช้การกระจัด แต่ถ้าจะให้แม่นยำตามระยะบนพื้นผิวโลกจริงๆ ก็เรียกใช้ฟังก์ชั่นที่ Longdo Map API มีให้
สุดท้ายก็แสดงข้อความ แจ้งเตือนห่างจากโรงงาน ตามที่คำนวณได้
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map'),
});
map.location(longdo.LocationMode.Geolocation);
map.Event.bind('geolocation', function (position) {
let displacementResult = longdo.Util.distance([
circleCenter,
{ lat: position.coords.latitude, lon: position.coords.longitude } //marker object
]);
let locationList = []
locationList.push(circleCenter)
locationList.push({ lat: position.coords.latitude, lon: position.coords.longitude })
let boundingBox = longdo.Util.locationBound(locationList);
map.bound(boundingBox);
if (displacementResult < 5000) {
alert('คุณอยู่ในพื้นที่รัศมี 5 กิโลเมตรจากจุดเกิดเหตุ ' + checkDistance(displacementResult)')
} else {
alert('คุณอยู่ห่างจากจุดเกิดเหตุ ' + checkDistance(displacementResult))
}
});
}
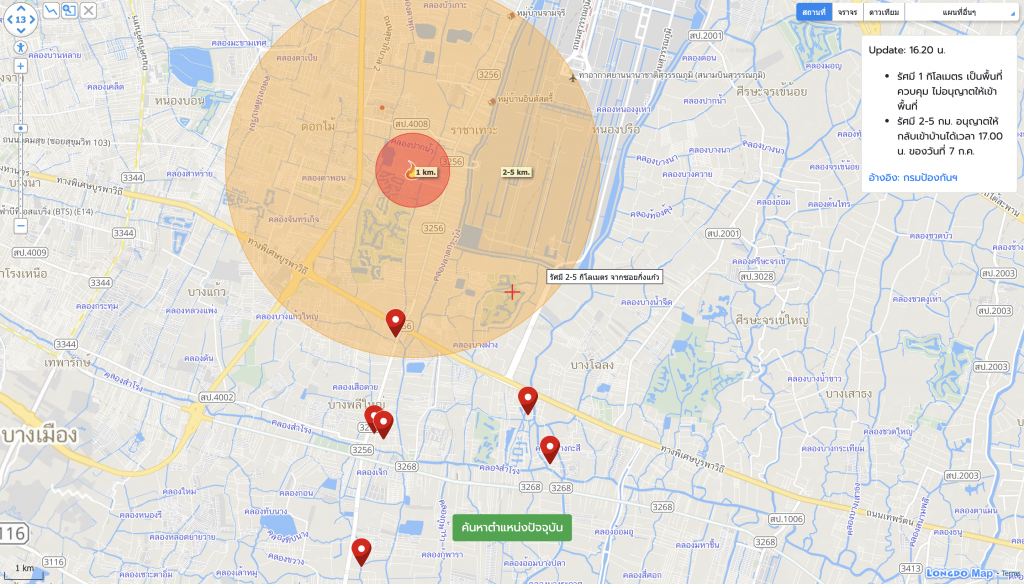
เสร็จสิ้นสมบูรณ์ พร้อมใช้งาน! หลังจากนั้นก็สามารถปรับแก้ต่อเพิ่มใส่ข้อมูลที่เป็นประโยชน์อื่นๆ ได้ตามสะดวกเลยครับ

https://mapdemo.longdo.com/fire-soi-king-kaew/
เนื่องจากระบบมีปริมาณการใช้งานจากผู้ใช้จำนวนมาก ก็ควรจะต้อง host เว็บไว้ที่ระบบ Cloud ที่มีประสิทธิภาพสูง ซึ่งปัจจุบันมีให้เลือกใช้หลายยี่ห้อ
ในกรณีของระบบนี้ เนื่องจากระบบ Longdo Map เป็นผู้ให้บริการแผนที่ออนไลน์อยู่แล้ว จึงมีระบบ Cloud ของตนเองซึ่งมีประสิทธิภาพระดับหนึ่ง และในโจทย์นี้ก็ได้รีบขยายระบบเพิ่มเติมไปใช้บริการของ Cloudflare เพื่อให้รองรับการใช้งานที่มากขึ้น
เป็นอันเรียบร้อย สำหรับการพัฒนาระบบที่มีคนใช้งานมากกว่า 3 ล้านคน
สุดท้ายนี้ ทีม Longdo Map ของเรา ยินดีอย่างยิ่งที่มีส่วนช่วยเหลือภาครัฐ และภาคประชาชน โดยการนำเทคโนโลยีของคนไทยที่เรามีมาใช้ในเหตุการณ์ครั้งนี้ ท่านที่สนใจสามารถ
- ศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
- ดูเคล็ดลับและเทคนิคอื่นๆ เพิ่มเติมได้ที่ https://map.longdo.com/blog
- เรียนเชิญนักพัฒนาเว็บทุกท่านเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ 🙂 https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ