ในบทความนี้เราจะมาแนะนำวิธีการดึงข้อมูลจาก Google Sheet แล้วนำข้อมูลนั้นมาแสดงผลบนแผนที่ของ Longdo Map โดยใช้ Google Apps Script พร้อมโค้ดตัวอย่างที่จะช่วยให้คุณสามารถดึงข้อมูลไปใช้ในโปรเจกต์ของคุณได้ง่าย ๆ
ขั้นตอนการเตรียมข้อมูลใน Google Sheet
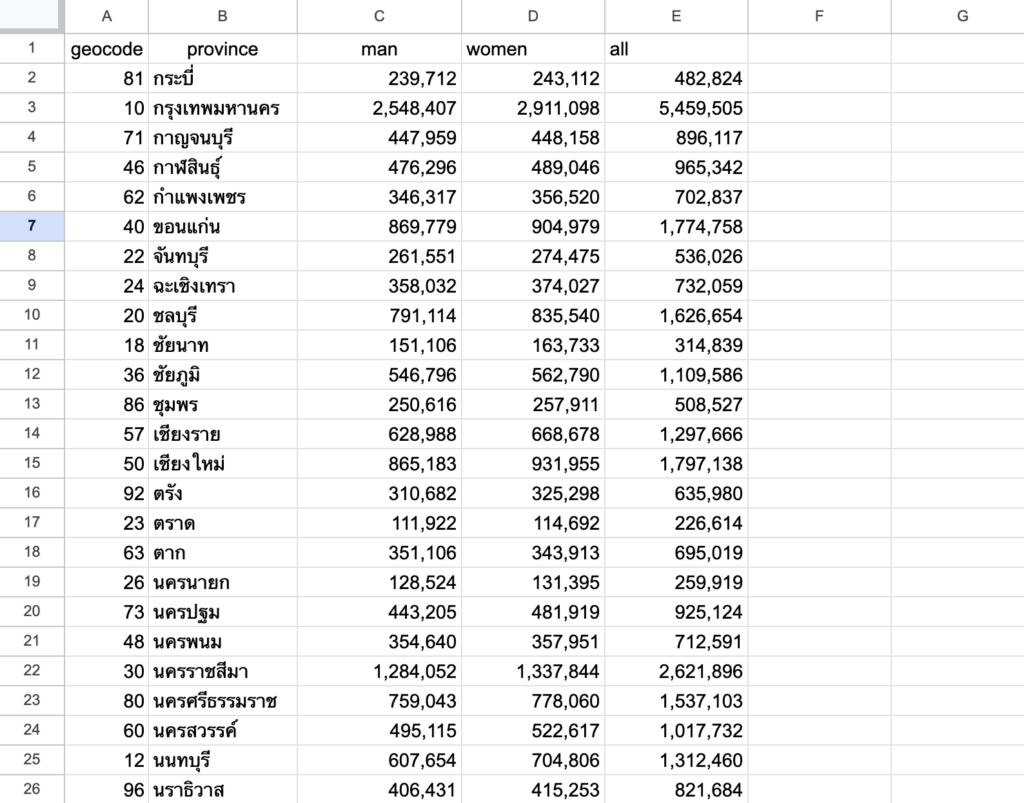
1. สร้าง Google Sheet ที่มีข้อมูลที่คุณต้องการ เช่น ข้อมูลประชากร เทียบกับจังหวัด
2. ให้กำหนดข้อมูลดังนี้ในแต่ละคอลัมน์:
- คอลัมน์ A:
geocode(เลขรหัสจังหวัด) - คอลัมน์ B:
province(จังหวัด) - คอลัมน์ C:
man(จำนวนผู้ชาย) // เปลี่ยนเป็นข้อมูลอื่นได้ - คอลัมน์ D:
women(จำนวนผู้หญิง) // เปลี่ยนเป็นข้อมูลอื่นได้ - คอลัมน์ E:
all(จำนวนประชากรรวม) // เปลี่ยนเป็นข้อมูลอื่นได้
ตัวอย่างข้อมูลใน Google Sheet:

เขียน Apps Script เพื่อดึงข้อมูลจาก Google Sheet
ขั้นตอนต่อมาคือการเขียนโค้ด Apps Script เพื่อดึงข้อมูลจาก Google Sheet ของเรา โดยโค้ดด้านล่างนี้จะดึงข้อมูลจากแผ่นงาน (Sheet1) ที่สร้างไว้ แล้วทำการแปลงข้อมูลให้อยู่ในรูปแบบ JSON พร้อมสำหรับการใช้งานกับ API อื่น ๆ เช่นการแสดงผลบน Longdo Map
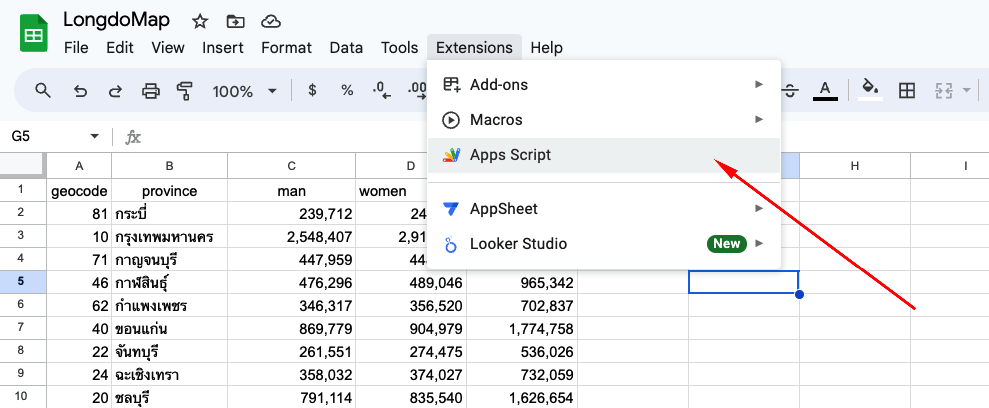
1. เลือกที่ Extenstions -> Apps Script

2. ใส่ code ตามตัวอย่างด้านล่างนี้
var ss = SpreadsheetApp.openById('[sheet-id]');
var sheet = ss.getSheetByName('[sheet-name]');
function doGet(e) {
var action = e.parameter.action;
if (action == 'getData') {
return getData(e);
}
}
function getData(e) {
var rows = sheet.getRange(2,1,sheet.getLastRow()-1,sheet.getLastColumn()).getValues();
console.log(rows);
var data = [];
for(var i=0; i<rows.length; i++) {
var row = rows[i];
var record = {};
record['geocode'] = row[0];
record['province'] = row[1];
record['man'] = row[2];
record['women'] = row[3];
record['all'] = row[4];
data.push(record);
}
var result = JSON.stringify(data);
return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
}การอธิบายโค้ด
- เปิดและเข้าถึง Google Sheet:
บรรทัดvar ss = SpreadsheetApp.openById(...)ใช้เพื่อเปิด Google Sheet โดยใช้Spreadsheet IDที่คุณสามารถหามาจาก URL ของ Google Sheet นั้น ๆ - ดึงข้อมูลแผ่นงาน (Sheet1):
ใช้ss.getSheetByName('Sheet1')เพื่อเข้าถึงแผ่นงานที่ต้องการดึงข้อมูล / เปลี่ยน ‘Sheet1’ เป็นชื่อ sheet ของคุณ - ฟังก์ชัน doGet:
ฟังก์ชันนี้จะทำงานเมื่อมีการส่งคำขอ GET โดยเราจะกำหนดให้ตรวจสอบว่ามีพารามิเตอร์actionหรือไม่ ถ้าactionมีค่าเป็น ‘getData’ จะทำการดึงข้อมูลจากแผ่นงานมาแสดงผล - การดึงข้อมูล (getData):
ฟังก์ชันนี้จะดึงข้อมูลทั้งหมดจากแผ่นงานที่ระบุ โดยข้อมูลจะถูกเก็บในตัวแปรdataซึ่งเป็นอาร์เรย์ที่เก็บรายการข้อมูลแต่ละรายการ - การส่งออกเป็น JSON:
เมื่อดึงข้อมูลเสร็จแล้ว ข้อมูลทั้งหมดจะถูกแปลงเป็น JSON เพื่อให้สามารถใช้งานได้กับ API อื่น ๆ เช่นการนำข้อมูลไปแสดงบน Longdo Map
ตัวอย่าง Json Response จาก Google Sheet
[
{
"geocode": 81,
"province": "กระบี่",
"man": 239712,
"women": 243112,
"all": 482824
},
{
"geocode": 10,
"province": "กรุงเทพมหานคร",
"man": 2548407,
"women": 2911098,
"all": 5459505
},
{
"geocode": 71,
"province": "กาญจนบุรี",
"man": 447959,
"women": 448158,
"all": 896117
},
{
"geocode": 46,
"province": "กาฬสินธุ์",
"man": 476296,
"women": 489046,
"all": 965342
},
...
]การนำข้อมูลไปใช้บน Longdo Map
หลังจากที่เรามีข้อมูลในรูปแบบ JSON แล้ว เราสามารถใช้ข้อมูลนี้ในการแสดงผลบน Longdo Map โดยการเขียนโค้ดฝั่ง JavaScript เพื่อดึงข้อมูลผ่าน API ที่เราเขียนขึ้นมา และแสดงผลพิกัดสถานที่ต่าง ๆ บนแผนที่
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map3/?key=[your-key-api]"></script>
<script>
var map;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
map.Event.bind(longdo.EventName.Ready, function () {
// Fetch data from Google Apps Script API
fetch('https://script.google.com/macros/s/[google-sheet-key]/exec?action=getData')
.then(response => response.json())
.then(data => {
data.forEach(record => {
let object = new longdo.Overlays.Object(record.geocode, 'IG', {
title: record.name,
label: record.name, //ข้อความบน object
lineWidth: 1,
lineColor: '#fff', //สีของเส้น
fillColor: checkColor(record.all) //สีพื้นหลัง
});
map.Overlays.load(object);
});
})
.catch(error => {
console.error('Error fetching data:', error);
});
})
}
function checkColor(value) {
// Define ranges and corresponding shades of blue in RGBA (with opacity 0.8)
if (value <= 500000) {
return 'rgba(164,221,231, 0.8)';
} else if (value <= 1000000) {
return 'rgba(120,214,232, 0.8)';
} else if (value <= 200000) {
return 'rgba(86, 192, 217, 0.8)';
} else if (value <= 2800000) {
return 'rgba(40, 148, 180, 0.8)';
} else {
return 'rgba(35, 96, 120, 0.8)';
}
}
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
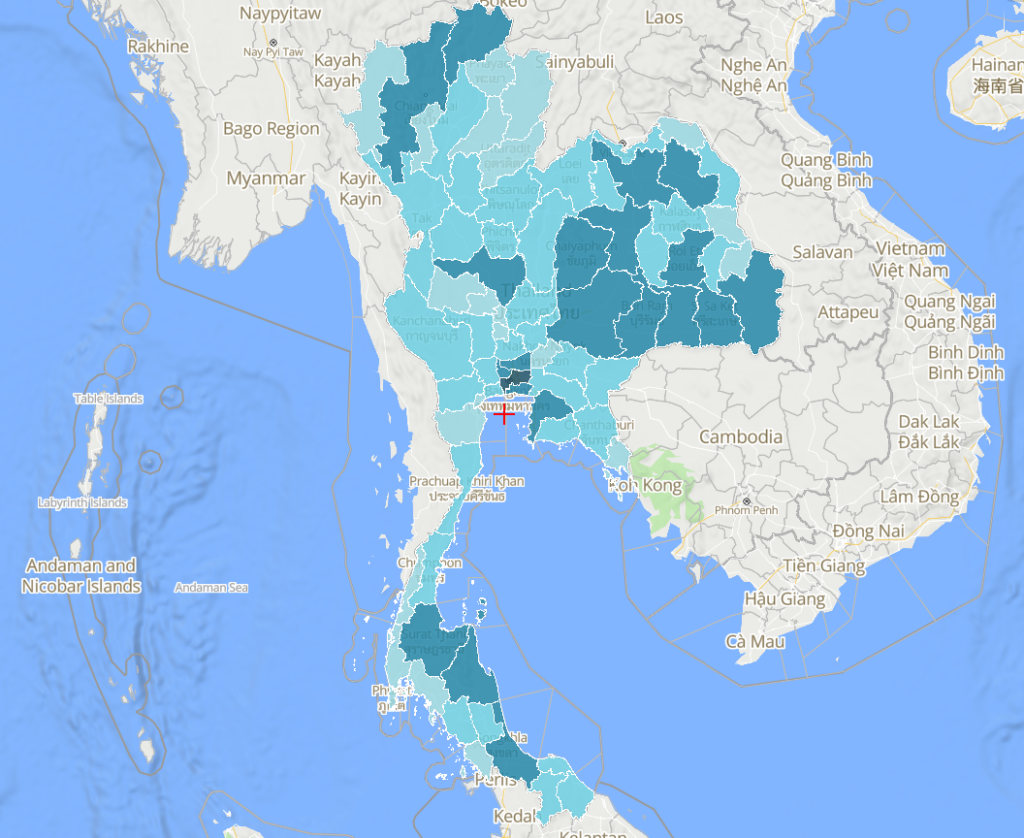
</html>ดังตัวอย่างในโค้ดนี้ เราจะทำการดึงข้อมูล JSON ที่เราได้จาก Apps Script และใช้ข้อมูลรหัสจังหวัดใน geocode เพื่อวาดบนแผนที่ Longdo Map
หมายเหตุ: อย่าลืมสมัครคีย์ Map API ที่ https://map.longdo.com/console
ตัวอย่างการแสดงผล

สรุป
บทความนี้แสดงให้เห็นถึงขั้นตอนการดึงข้อมูลจาก Google Sheet โดยใช้ Google Apps Script และการแสดงผลข้อมูลบนแผนที่ Longdo Map โค้ดตัวอย่างที่นำเสนอสามารถช่วยให้คุณปรับใช้งานในโปรเจกต์ของคุณเองได้อย่างง่ายดาย
ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา สามารถเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลย : ) https://www.facebook.com/groups/708165893234850