บทความนี้จะแสดงตัวอย่างการเรียกใช้ Longdo Map API ทั้งรูปแบบข้อมูล Web Service ต่างๆ และ JavaScript API โดยเรียกผ่าน Google Colab อย่างง่ายๆ
Google Colab คืออะไร ? อธิบายง่ายๆ คือ เป็น Jupyter notebook ที่ทำให้รันอยู่บนคราวด์ได้ และไม่ต้องติดตั้งโปรแกรมใดเพิ่มเติม ใช้ภาษา Python เป็นหลัก สามารถรันเพื่อดูผลลัพธ์ผ่านเว็บไซต์ได้ทันที ศึกษาเพิ่มเติม Google Colab
วิธีการเรียกใช้งานเบื้องต้น
- สมัครคีย์ Longdo Map API แบบตัวฟรี เพื่อทดสอบการใช้งาน
- สร้าง Google Colab เบื้องต้น
- ตัวอย่างการเรียกใช้แบบ Longdo Map web service (REST API)
- ตัวอย่างการเรียกใช้แบบ JavaScript Map API
1. สมัครคีย์ Longdo Map API แบบตัวฟรี เพื่อทดสอบการใช้งาน
เข้าหน้าเว็บไซต์ http://map.longdo.com/console สร้าง Key Map API แบบฟรีเพื่อใช้งาน (ได้รับโควต้าฟรีถึง 100,000 service transactions ต่อเดือนทันที)
2. สร้าง Google Colab เบื้องต้น และสร้างตัวแปร Longdo Map Key
import requests
longdo_token = "55a82bf7d960480xxxxxxxxxxxxxx"3. ตัวอย่างการเรียกใช้แบบ Longdo Map web service (REST API)
reverse geocoding
lat = "13.72427"
lon = "100.53726"
url = "https://api.longdo.com/map/services/address?lon="+lon+"&lat="+lat+"&noelevation=1&key="+longdo_token
# call service
response = requests.get(url)
# get json obj from response
payload = response.json()
print(payload)output:
{'geocode': '100402', 'country': 'ประเทศไทย', 'province': 'กรุงเทพมหานคร', 'district': 'เขตบางรัก', 'subdistrict': 'แขวงสีลม', 'postcode': '10500', 'aoi': 'กรรณิการ์ คอร์ท', 'road': 'ถนนสาทรเหนือ', 'road_lon': 100.537323, 'road_lat': 13.724069}ดูเพิ่มเติม: คู่มือการใช้ reverse geocoding
Nearby Highway
route_no = "4"
km = "177.367"
url = "https://map.longdo.com/ws/route/location?route_no="+route_no+"&km="+km+"&key="+longdo_token
# call service
response = requests.get(url)
# get json obj from response
payload = response.json()
print(payload)output:
{'response': '', 'status': {'code': 200, 'error_code': '', 'text': 'OK', 'details': ''}, 'data': {'route_no': '0004', 'road_name': 'ถนนเพชรเกษม', 'km': '177+367', 'km_start': '176+294', 'km_end': '210+167', 'lat': '12.897310', 'lon': '99.910217', 'source': 'DOH'}}ดู options อื่นๆ เพิ่มเติม: https://map.longdo.com/extra-api/#api-Nearby_Highway-get_route
Longdo Map ยังมี Web Service ที่เป็นบริการข้อมูลออนไลน์อีกมากมาย ดูเพิ่มเติมได้ที่นี่เลย: http://api.longdo.com/map/doc/rest.php
4. ตัวอย่างการเรียกใช้แบบ JavaScript Map API
Initial Template
import IPython
from google.colab import output
def DisplayMap(js_script):
display(IPython.display.HTML('''
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html{
height:800px;
}
body{
margin:0px;
height:800px;
}
#map {
height: 800px;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map/?key=YOUR-KEY-API"></script>
<script>
function init(){
var map = new longdo.Map({
placeholder: document.getElementById('map')
});
setTimeout(() => {
''' +js_script +'''
}, 200);
}
init();
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
'''))YOUR-KEY-API: อย่าลืมใส่คีย์ Map API ที่บน script ข้างต้น
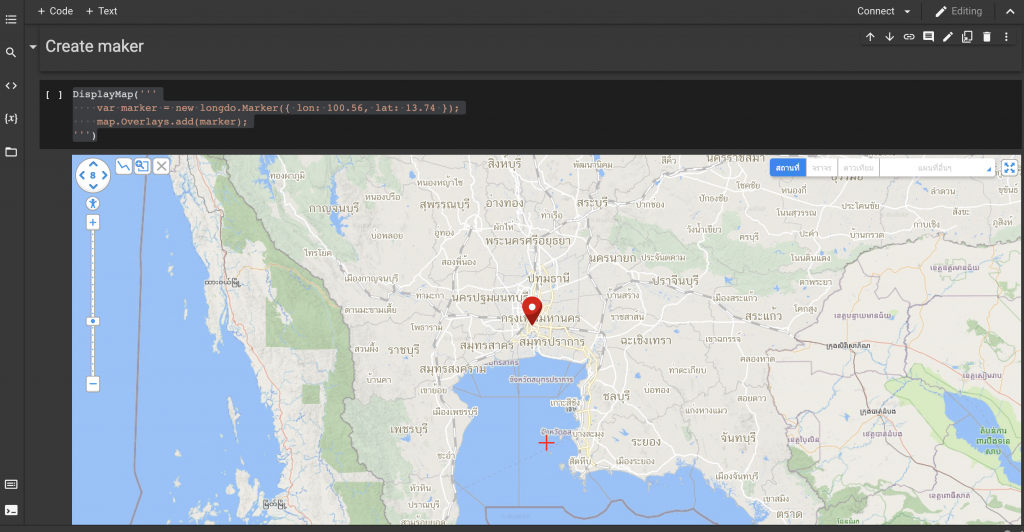
Create Marker
DisplayMap('''
var marker = new longdo.Marker({ lon: 100.56, lat: 13.74 });
map.Overlays.add(marker);
''')ผลลัพธ์

ดูเพิ่มเติม: https://map.longdo.com/docs/javascript/marker/createmarker
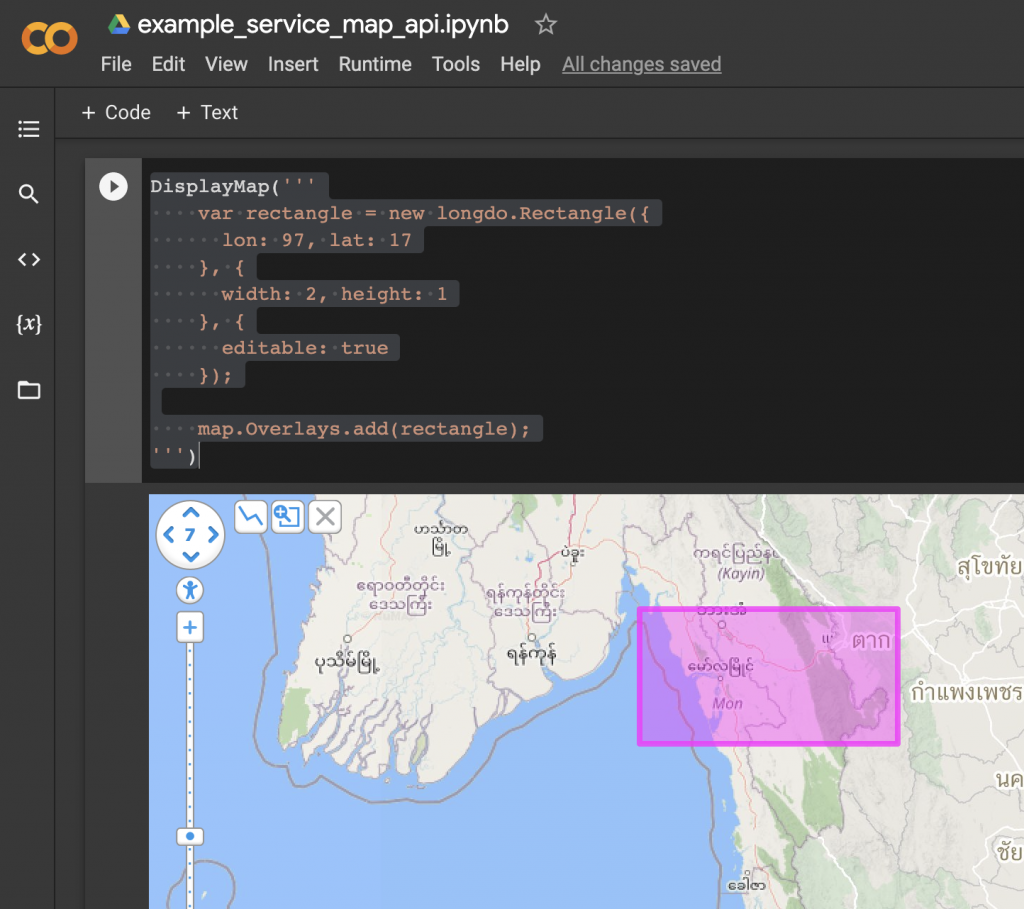
Rectangle
DisplayMap('''
var rectangle = new longdo.Rectangle({
lon: 97, lat: 17
}, {
width: 2, height: 1
}, {
editable: true
});
map.Overlays.add(rectangle);
''')ผลลัพธ์

ดูเพิ่มเติม: https://map.longdo.com/docs/javascript/geometry/shapes
จบไปแล้วครับ ตัวอย่างการเรียกใช้งาน Google Colab ร่วมกับ Longdo Map API อย่างง่าย โดยนักพัฒนาทุกท่าน สามารถมีวิธีติดตาม Longdo Map ได้ง่ายๆ หลายช่องทาง ดังนี้
- ศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
- ดูเคล็ดลับและเทคนิคอื่นๆ เพิ่มเติมได้ที่ https://map.longdo.com/blog
- เรียนเชิญนักพัฒนาเว็บทุกท่านเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ 🙂 https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ