เทคโนโลยีการถ่ายภาพทางอากาศ โดยอากาศยานไร้คนขับ หรือที่เรียกกันว่า โดรน (Drone) ได้ถูกใช้อย่างแพร่หลายในการถ่ายมุมมองอื่น ๆ ที่กล้องทั่วไป ไม่สามารถทำได้
ภาพที่ได้มาจากการถ่ายภาพโดรน จะเป็นลักษณะภาพถ่ายมุมสูงจำนวนมากหลายๆ ภาพ (ซึ่งในบทความนี้จะขอข้ามเทคนิคการขึงภาพหลังการบินให้เป็นภาพที่ต่อกันไปนะครับ) และเมื่อภาพถ่ายได้ถูกขึงมาแล้ว ส่วนมากก็อยู่ในรูปแบบไฟล์ geotiff หรือเป็น tiles folder จำนวนมาก ตามมาตรฐาน OGC เช่น WMS, TMS เพื่อใช้ในการแสดงผลบนระบบ GIS ต่อไป
วันนี้ทางทีม Longdo Map จึงอยากขอแนะนำเวลาวิธีการแสดงผล (Visualization) ภาพถ่ายโดรนเหล่านั้นกัน
ดูตัวอย่างการแสดงผลได้ที่นี่ เว็บไซต์แสดงภาพถ่ายโดรนบนแผนที่ Map API
การเตรียมข้อมูล
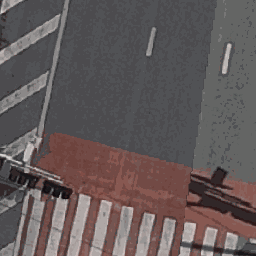
เราจำเป็นต้องมีภาพถ่ายจากโดรนที่ขึงมาเป็นภาพเดียวกันเรียบร้อยแล้ว (เช่น จากโปรแกรม WebODM, AgiSoft, Pix4D) และนำมาขึ้นเผยแพร่ในรูปแบบ Tiles ในรูปแบบโปรโตคอลมาตรฐาน เช่น TMS, WMTS ตามตัวอย่างดังภาพ

ขั้นตอนการสร้างแผนที่ เรียกใช้งานแผนที่ภาพโดรน
3.1 การสร้างแผนที่พื้นฐาน
ใส่ Script ต่อไปนี้ลงใน tag <head> (อย่าลืมสมัคร KEY API ก่อนใช้งาน)
<script src="https://api.longdo.com/map/?key=[YOUR_KEY_API]"></script>สร้าง div element สำหรับวางแผนที่ ภายใน tag <body>
<div id="map"></div>สร้าง JavaScript function สำหรับสร้าง longdo.Map object ภายใน tag <head> โดยกำหนดให้ Zoom ได้ถึงระดับ 23
var map;
function init() {
longdo.Projections.EPSG3857.setMaxZoom(23);
longdo.Util.isHD = function () { return 1; }
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}แค่นี้ก็จะได้หน้าแผนที่พร้อมให้วางภาพโดรนแล้ว

อ้างอิง: https://map.longdo.com/docs/javascript/maplayers/createmap#createmap
3.2 การสร้างชั้นข้อมูลและแสดงผล
สร้างตัวแปรภาพถ่ายโดรน ที่เป็นรูปแบบ TMS (Tile Map Service) (ศึกษาเพิ่มเติมการเรียกใช้ Layer WMS, WMTS, TMS และอื่นๆ)
var droneLayer = new longdo.Layer('cu_uav',
{
url: 'http://ms.longdo.com/mmmap/img.php'
}
);ซ้อนด้วยชั้นข้อมูลภาพโดรนบนแผนที่
map.Layers.add(droneLayer);
จบไปแล้วครับ ตัวอย่างการแสดงภาพโดรนบนแผนที่อย่างง่าย มีวิธีติดตาม Longdo Map ได้ง่ายๆ หลายช่องทาง ดังนี้
- ศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
- ดูเคล็ดลับและเทคนิคอื่นๆ เพิ่มเติมได้ที่ https://map.longdo.com/blog
- เรียนเชิญนักพัฒนาเว็บทุกท่านเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ 🙂 https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ

