สำหรับกลุ่มธุรกิจบางประเภท ที่มีข้อมูลพิกัดจำนวนมาก หากนำพิกัดทั้งหมดมาแสดงบนแผนที่ จะเป็นไปได้ยากที่จะนำข้อมูลเหล่านั้นไปวิเคราะห์ต่อ เพราะมันจะแสดงผลเป็นจุดที่ดูไม่ค่อยรู้เรื่อง ทับซ้อนกันเยอะ ซึ่งในบทความนี้เราจะมาสอนวิธีการใช้ Heatmap Map API กันครับ
ลอง Heatmap Map API กับข้อมูลจริง
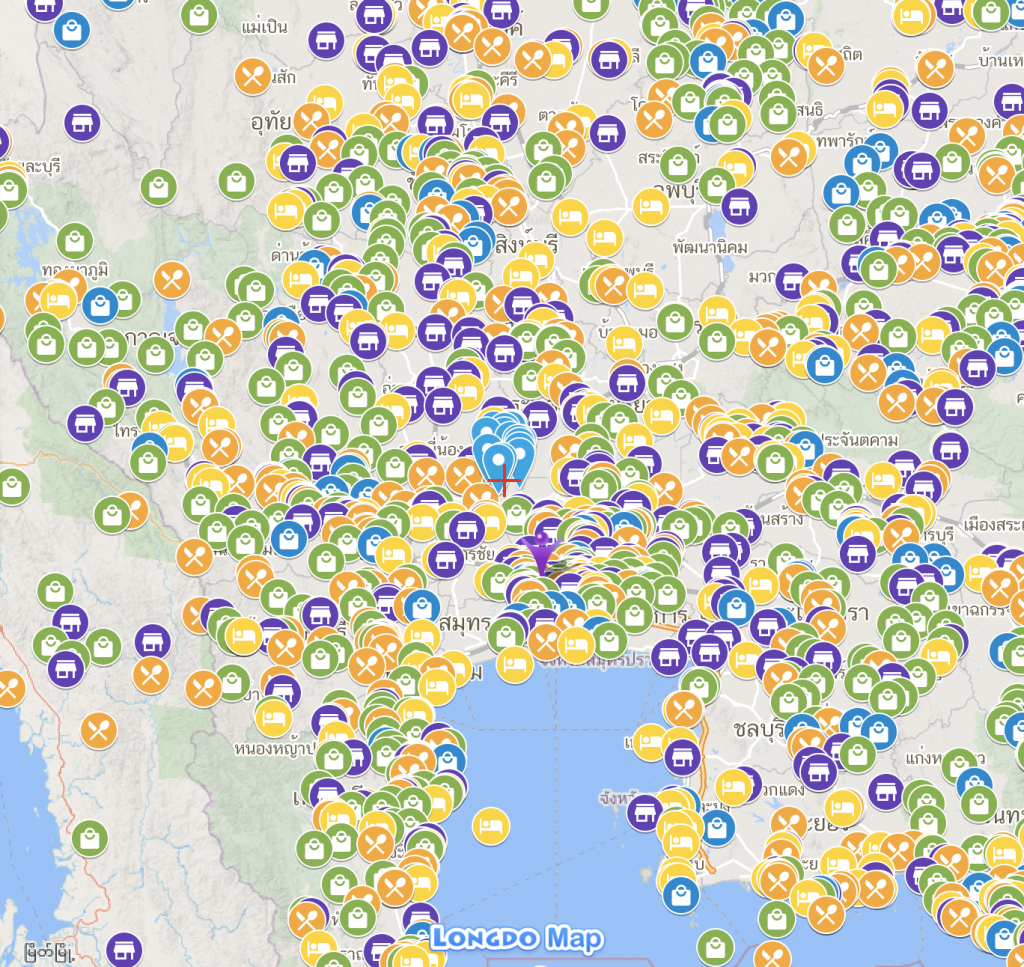
ก่อนจะพูดถึงทางเทคนิค ผมอยากให้ทุกท่านได้ลองเห็นตัวอย่างที่จะใช้กับข้อมูลจริงๆ กันก่อนครับ : ) ก็คือข้อมูลร้านค้าที่เคยเข้าร่วมโครงการ ชิม ช้อป ใช้ (เพราะเราต้องการพิกัดจำนวนมากนั่นเอง)

ทีมพัฒนา Longdo Map ได้มีความสงสัยว่า เมื่อมันเยอะขนาดนี้แล้ว จะมีพื้นที่ไหนในไทย ที่คนในพื้นที่ยังคงเข้าไม่ถึงร้านค้าต่างๆ อยู่บ้าง … จึงคิดออกได้ว่า “Heat Map” เป็นทางเลือกที่ดีในการแสดงผล “ความหนาแน่น” ของข้อมูลเชิงพิกัดจำนวนมากในครั้งนี้
และหลังจากที่ผ่านการใช้ Heatmap Map API กับข้อมูลพิกัดจำนวน 100,000 จุดมาแล้วนั้น
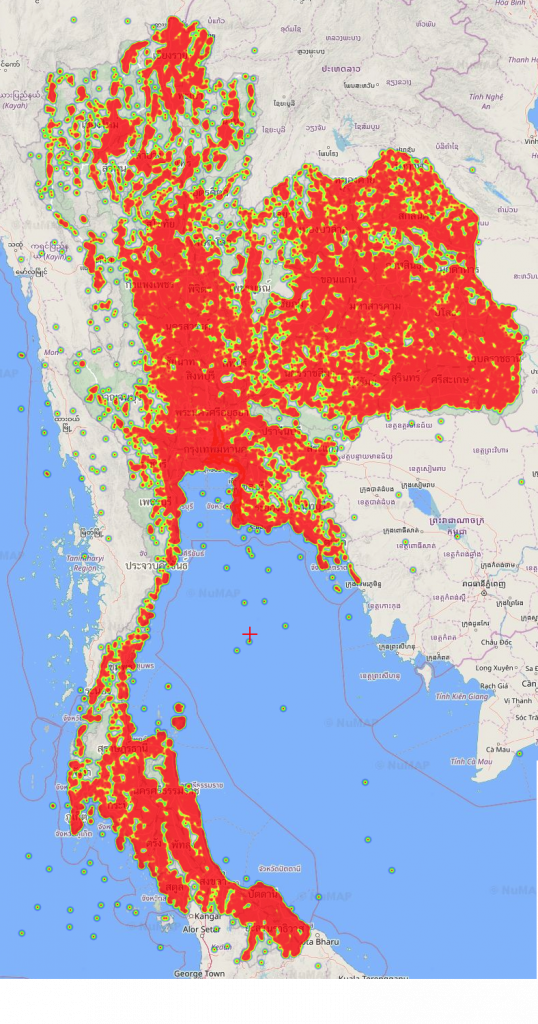
นี่คือหน้าตาของข้อมูลที่เราได้ออกมาครับ

จากจุดพิกัด เปลี่ยนมาเป็นมุมมองแบบ Heatmap เราจะตอบได้เลยทันทีว่า อ๋อ! พื้นที่ตรงนี้น่ะ ยังเข้าไม่ถึง ไม่ได้ครอบคลุมทั่วประเทศไทยจริงๆ
และนี่คือประโยชน์ของ Heatmap ครับ
Heat Map คืออะไร??
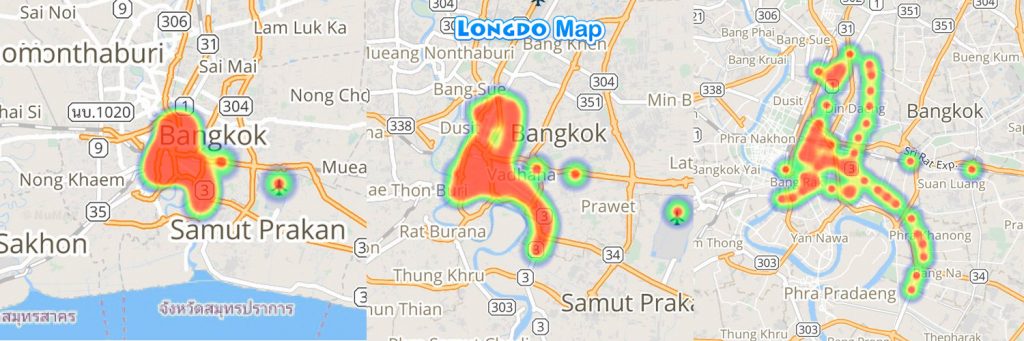
Heatmap คือ การแสดงความหนาแน่นของข้อมูล ที่ถูกนำมาแสดงในลักษณะของสีต่างๆ เมื่อนำมาใช้ร่วมกับแผนที่ จะสื่อได้ว่าในบริเวณพื้นที่ต่างๆ มีจำนวนพิกัดข้อมูลอยู่มากน้อยแค่ไหน ตัวอย่างดังภาพ

วิธีสร้างการแสดงรูปแบบ Heatmap บนแผนที่ออนไลน์ มีขั้นตอนดังนี้
- เตรียมพิกัด (latitude, longitude) ของข้อมูลที่ต้องการแสดง
- สมัคร Key Longdo Map API แบบใช้ฟรี
- สร้างแผนที่พื้นฐาน และติดตั้ง Library Heatmap for Longdo Map
มาเริ่มทำไปพร้อมกันครับ
1. เตรียมพิกัด (latitude, longitude) ของข้อมูลที่ต้องการแสดง
หากนักพัฒนาไม่มีข้อมูลเตรียมไว้ สามารถโหลดพิกัดตำแหน่งแบบ Open Data เพื่อทดสอบการใช้ Heatmap ได้ที่นี่: http://opend.openservice.in.th/opend/
ตัวอย่างข้อมูลรูปแบบข้อมูล ตำแหน่งที่ตั้งอำเภอ:
{
"numData": "2",
"data": [
{
"CHANGWAT_E": "Satun",
"TAMBON_E": "Ko Sarai",
"AMPHOE_T": "อ. เมืองสตูล",
"CH_ID": "91",
"AD_LEVEL": "4",
"AMPHOE_E": "Mueang Satun",
"CHANGWAT_T": "จ. สตูล",
"ลำดับ": "1",
"TAMBON_T": "ต. เกาะสาหร่าย",
"TA_ID": "910106",
"AM_ID": "9101",
"LAT": "6.546",
"LONG": "99.706"
},
{
"CHANGWAT_E": "Rayong",
"TAMBON_E": "Maptaphut",
"AMPHOE_T": "อ. เมืองระยอง",
"CH_ID": "21",
"AD_LEVEL": "4",
"AMPHOE_E": "Mueang Rayong",
"CHANGWAT_T": "จ. ระยอง",
"ลำดับ": "2",
"TAMBON_T": "ต. มาบตาพุด",
"TA_ID": "210114",
"AM_ID": "2101",
"LAT": "12.646",
"LONG": "101.171"
}
}
หรือถ้าใครมีอยู่แล้วในฐานข้อมูล ก็ดึงออกมาเป็นรูปแบบที่ถนัด ให้ฝั่ง Frontend สามารถเรียกได้ง่ายๆ ได้เลยครับ
2. สมัคร Key Longdo Map API แบบใช้ฟรี
ดูวิธีสมัครได้ที่นี่: https://map.longdo.com/docs/javascript/getapi
และนักพัฒนาจะได้ Key API ยาวๆ มาใช้ เช่น
f102734c594550307a38515b52xxxxxx
3. สร้างแผนที่พื้นฐาน และติดตั้ง Library Heatmap
3.1. ดาวน์โหลด 2 library ด้านล่าง:
heatmap.js: https://github.com/pa7/heatmap.js
longdomap-heatmap.js: https://github.com/MetamediaTechnology/heatmap-longdo-map/tree/master/plugins/longdomap-heatmap
3.2. Copy โค้ดชุดนี้ ไปใช้ได้เลย (อย่าลืมเปลี่ยน Key API ด้วยนะ)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Multiple Location Sample | Longdo Map</title>
<style type="text/css">
html{
height:100%;
}
body{
margin:0px;
height:100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map/?key=[YOUR-KEY-API]"></script>
<script type="text/javascript" src="heatmap.js"></script>
<script type="text/javascript" src="longdomap-heatmap.js"></script>
<script>
var map;
var testData = {
max: 10,
data:[
{lat:60.087195,lon:84.767761,value:1},
{lat:41.804724,lon:-104.021301,value:1}
]
};
// ใส่ตำแหน่งพิกัดทั้งหมดของท่าน เก็บไว้ในตัวแปรตามตัวอย่างนี้
var cfg = {
'radius': 25, //การกระจายของข้อมูล
"maxOpacity": .7, //ความโปร่งแสงของชั้นข้อมูล
"scaleRadius": false,
"useLocalExtrema": true
};
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
heatmapLayer = new HeatmapOverlay(cfg);
heatmapLayer.setData(testData);
map.Layers.add(heatmapLayer);
}
</script>
</html>
เพียงเท่านี้ นักพัฒนาก็จะได้การแสดงผลแบบ Heatmap แล้วล่ะครับ เราสามารถนำไปประยุกต์ใช้ได้อีกมาก เช่น วิเคราะห์แนวโน้มการเข้าถึง จุดให้บริการต่างๆ, การแพร่ระบาดของโรคต่างๆ ฯลฯ
อีกทั้ง ท่านสามารถศึกษาวิธีการใช้งาน Heatmap Library กับ Longdo Map แบบละเอียดได้ที่ https://map.longdo.com/docs/javascript/marker/heatmap ครับ
หรืออีกรูปแบบที่น่าสนใจไม่แพ้กัน ก็คือการแสดงผลพิกัดแบบ Cluster Marker ที่เป็นการร่วมกลุ่มกันของข้อมูล สามารถอ่านเพิ่มเติมได้จากบทความ Marker Cluster API | สอบใช้ Map API การแสดงผลพิกัดรวมของข้อมูล ได้เลย
สำหรับคนที่สงสัยว่า Longdo Map API คืออะไร ?
Longdo Map เป็นแผนที่ออนไลน์คนไทยแท้ ที่แม่นยำและเลือกใช้ได้รวดเร็ว (ทีมพัฒนาเดียวกับ Longdo Dict พจนานุกรมออนไลน์ อันดับหนึ่ง) มีบริการด้านงานแผนที่ Map API เหมาะสำหรับนักพัฒนาหรือธุรกิจที่สนใจนำเทคโนโลยีภูมิสารสนเทศ (GIS) ไปช่วยเสริมธุรกิจให้แข็งแกร่งมากยิ่งขึ้น
ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา สามารถเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ : ) https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ


2 Replies to “วิธีแสดงพิกัดแบบ Heatmap Map API บนแผนที่ออนไลน์”
Comments are closed.