การวาดขอบเขตของประเทศหรือรัฐต่าง ๆ ทั่วโลก เป็นวิธีที่ช่วยให้เราสามารถแสดงข้อมูลเชิงพื้นที่ได้อย่างง่ายดาย โดย Longdo Map API สามารถแสดงข้อมูลขอบเขตการปกครองของประเทศบนแผนที่ได้อย่างรวดเร็ว มากไปกว่าเพียงการแสดงขอบเขตการปกครอง ตำบล อำเภอ จังหวัดของไทย ตามตัวอย่างในบทความนี้
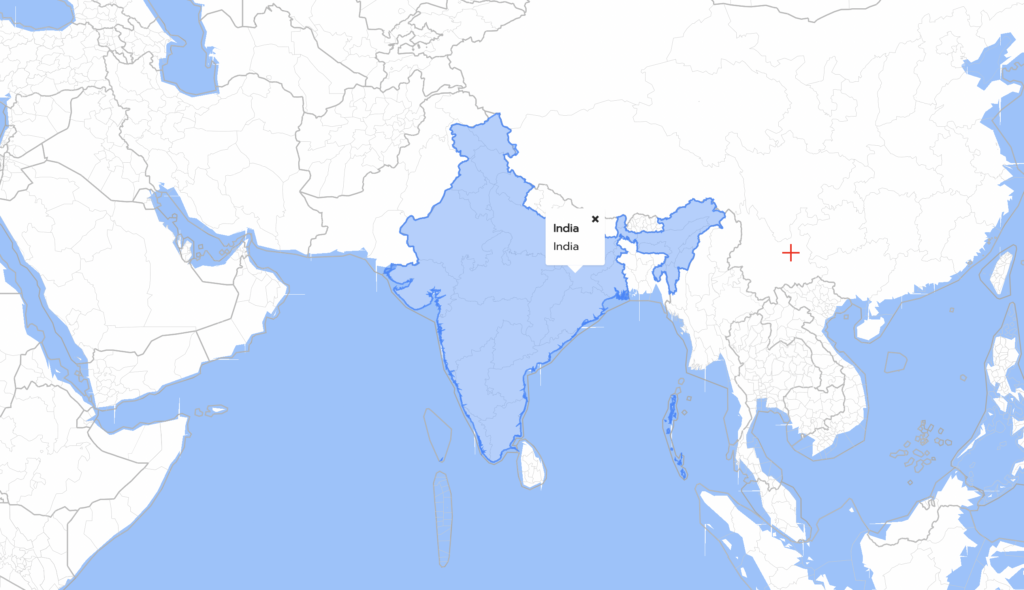
ตัวอย่างที่ 1 แบบการวาดขอบเขตของประเทศที่ต้องการ:

ผู้ใช้สามารถวาดขอบเขตประเทศได้โดยง่าย ดังนี้
ตัวอย่างโค้ด HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Countries and States | Longdo Map API Demo</title>
<style>
html { height: 100% }
body { height: 100%; margin: 0; padding: 0; font: 12px/1.2 Sans-serif; }
#header { background: #2086f3; font-size: 30px; color: #ffffff; padding: 12px; }
#map { width: calc(100% - 8px); height: calc(100% - 68px); margin: 4px; }
</style>
<script src="https://api.longdo.com/map3/?key=xxxxxxxxxxxxxx"></script>
<script>
var map;
function init() {
map = new longdo.Map({
layer: [longdo.Layers.POLITICAL],
placeholder: document.getElementById('map'),
language: 'en'
});
map.Event.bind("ready", function () {
map.Renderer.setLayoutProperty('label_admin', 'visibility', 'none');
map.zoomRange({ min: 1, max: 6 });
map.zoom(5, true);
// แสดงขอบเขตประเทศที่ต้องการ
map.Overlays.load(new longdo.Overlays.Object('IN', 'WG', { simplify: 0.02, lineWidth: 2 })); // 'IN' คือ รหัสประเทศอินเดีย
});
}
</script>
</head>
<body onload="init();">
<div id="header">Countries</div>
<div id="map"></div>
</body>
</html>หมายเหตุ: อย่าลืมสมัครคีย์ API เพื่อใช้งาน Longdo Map API ที่ Console
อธิบายโค้ด
1. โหลด Longdo Map API:
<script src="https://api.longdo.com/map3/?key=xxxxxxxxxxxxxx"></script>แทนที่ xxxxxxxxxxxxxx ด้วย API Key ของคุณ โดยสมัครผ่านหน้า console สามารถใช้ได้ฟรี 100,000 service transactions/เดือน
2. สร้างแผนที่:
map = new longdo.Map({
layer: [longdo.Layers.POLITICAL],
placeholder: document.getElementById('map'),
language: 'en'
});ตัวแผนที่ถูกกำหนดให้ใช้แผนที่ฐาน (Base Layer) เป็นแบบขอบเขตการปกครอง (Political Layer)
3. แสดงขอบเขตประเทศที่ต้องการ
map.Overlays.load(new longdo.Overlays.Object('BR', 'WG', { simplify: 0.02, lineWidth: 2 }));BR หมายถึงรหัสประเทศของอินเดีย คุณสามารถปรับให้แสดงประเทศที่ต้องการได้ โดยใช้รหัสประเทศ (Country Code) ที่เป็นสากลใช้ เช่น TH คือ Thailand, BR คือ Brazil เป็นต้น
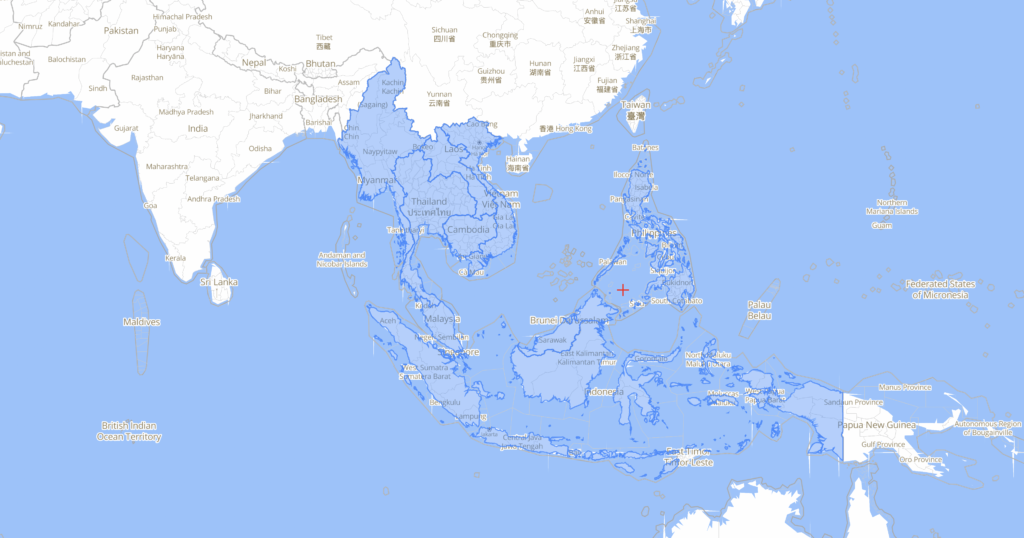
ตัวอย่างที่ 2 แบบวาดหลายประเทศพร้อมกัน:
จากตัวอย่างข้างต้น ผู้ใช้สามารถวาดหลายประเทศพร้อมกันได้ ดังนี้

อธิบายโค้ดที่สำคัญ
map.Overlays.load(new longdo.Overlays.Object('BN;KH;ID;LA;MY;MM;PH;SG;TH;VN', 'WG', { simplify: 0.02, lineWidth: 2 }));ทำการเชื่อมต่อรหัสประเทศด้วยเครื่องหมาย ; คั่นกลาง เช่นในตัวอย่างข้างต้นนี้ คือการวาด 10 ประเทศในอาเซียน คือ บรูไน, กัมพูชา, อินโดนิเซีย, ลาว, มาเลียเซีย, เมียนม่า, ฟิลิปปินส์, สิงคโปร์, ไทย, เวียดนาม ตามลำดับ
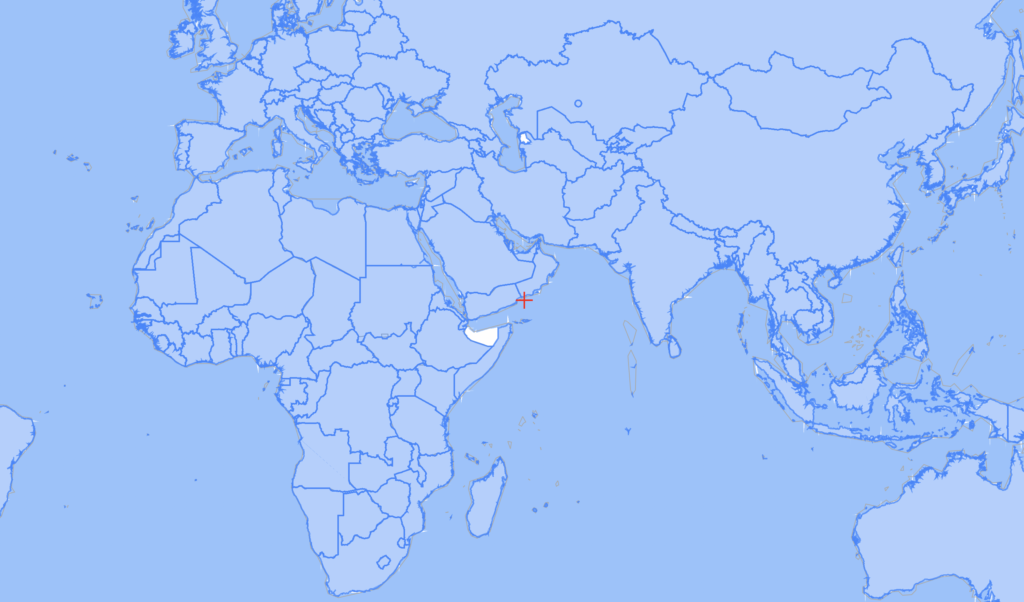
ตัวอย่างที่ 3 แบบการวาดขอบเขตประเทศทั่วโลก:
นอกเหนือจากการวาดแบบเจาะจงประเทศแล้วนั้น นักพัฒนายังสามารถวาดขอบเขตประเทศท้ังโลกในคำสั่งเดียวได้

อธิบายโค้ดที่สำคัญ
เปลี่ยนจากการเจาะจงประเทศ ให้เป็นการวาดขอบเขตประเทศทั่วโลก
map.Overlays.load(new longdo.Overlays.Object('__', 'WG', { simplify: 0.02, lineWidth: 2 }));กำหนดรหัสให้เป็น __ หมายถึงขอบเขตของทุกประเทศทั่วโลกนั่นเอง
ตัวอย่างที่ 4 แบบวาดตามรัฐที่ต้องการ:

อธิบายโค้ดที่สำคัญ
map.Overlays.load(new longdo.Overlays.Object('__-__', 'WG', { simplify: 0.02, lineWidth: 1 }));ในส่วนอื่นนั้นจะเหมือนกับ ตัวอย่างที่ 1 แต่แตกต่างกันตรง จะต้องระบุเป็น __-__ เพื่อวาดรัฐ (stats) หรือจังหวัดในทุกประเทศนั่นเอง เช่น TH-01 จะหมายถึง กรุงเทพมหานคร (รหัส 10) และประเทศไทย (รหัส TH) นั่นเอง
ทั้งสองตัวอย่างข้างต้น สามารถปรับแต่งเพิ่มเติม เช่น การเปลี่ยนสีเส้นขอบ คุณสามารถปรับพารามิเตอร์ใน lineWidth หรือ lineColor ได้ ดูเอกสารเพิ่มเติมที่นี่
สรุป
Longdo Map API และการโหลดขอบเขตการปกครองมาแสดงนั้น สามารถประยุกต์ใช้ได้หลากหลาย เช่น การแสดงข้อมูลภูมิภาคเพื่อการวิเคราะห์, การแสดงผลข้อมูลความหนาแน่นประชากรหรือข้อมูลเศรษฐกิจ, การสร้างแผนที่แบบโต้ตอบสำหรับการวางแผน และอื่น ๆ อีกมากมาย
ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา หรือสามารถเข้าร่วมกลุ่ม Longdo Map API Community เพื่อแลกเปลี่ยนกันได้ที่นี่เลยครับ : ) https://www.facebook.com/groups/708165893234850

