หลายท่านที่ทำงานด้านระบบสารสนเทศภูมิศาสตร์ หรือ GIS (geographic information system) คงอาจเคยได้ยินคำว่า Web Map Service กันมาบ้าง แต่ถ้าใครมาสาย IT, Programming ก็อาจจะยังไม่คุ้นเคยเท่าไหร่นัก วันนี้เราจะมาอธิบายและดูวิธีการใช้งาน บนแผนที่ Longdo Map API กัน
Web Map Service คือ ?
Web Map Service (WMS) คือระบบบริการข้อมูลสารสนเทศภูมิศาสตร์ผ่านเครือข่าย Internet/Intranet ซึ่งหน่วยงานที่ดูแลเรื่องมาตรฐานก็คือ Open Geospatial Consortium (OGC) ในรูปแบบภาพ PNG, JPEG ทำให้สามารถเรียกใช้ชั้นข้อมูลภาพแผนที่ได้อย่างรวดเร็ว
มาลองทำไปพร้อมกันครับ
การสร้างแผนที่พื้นฐาน
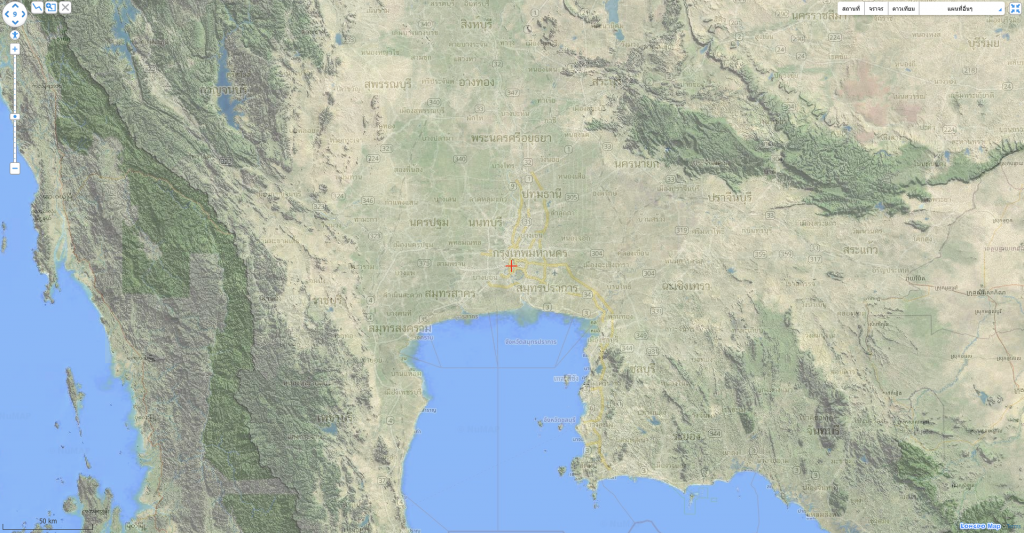
สร้างไฟล์ index.html และสร้างแผนที่พื้นฐานขึ้นมา ตัวอย่างโค้ด
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map/?key=[YOUR-KEY-API]"></script>
<script>
function init() {
var map = new longdo.Map({
placeholder: document.getElementById('map')
});
}
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
</html>
การนำชั้นข้อมูลมาซ้อนบนแผนที่ ด้วย WMS (Web Map Service)
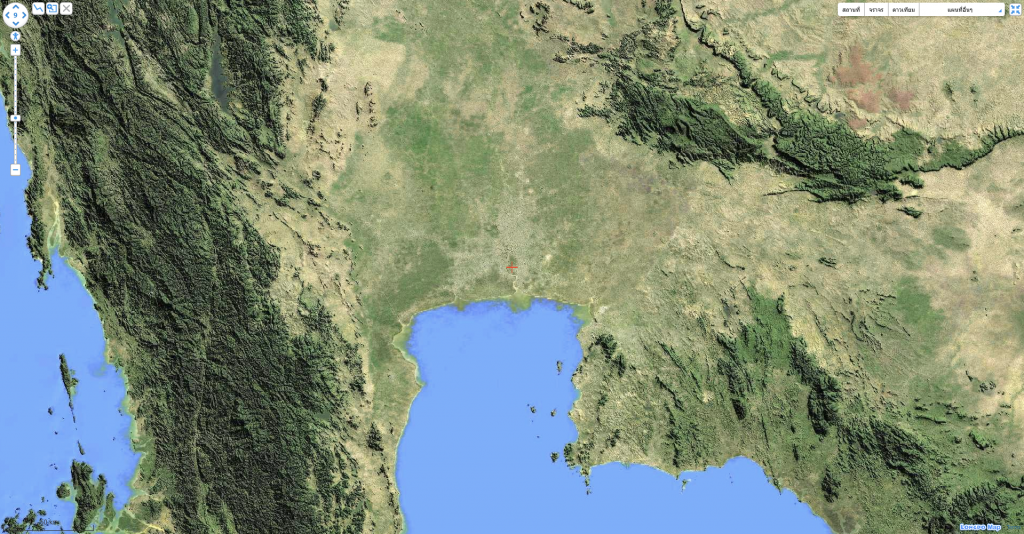
var layer1 = new longdo.Layer('bluemarble_terrain', {
type: longdo.LayerType.WMS,
url: 'https://ms.longdo.com/mapproxy/service',
zoomRange: { min: 1, max: 9 },
refresh: 180,
opacity: 0.5,
weight: 10
});
map.Layers.add(layer1);
อธิบาย parameter ต่างๆ http://api.longdo.com/map/doc/ref.php#LayerOptions

การนำชั้นข้อมูลมาซ้อนบนแผนที่ ด้วย WMTS (Web Map Tiles Service)
var layer3 = new longdo.Layer('bluemarble_terrain', {
type: longdo.LayerType.WMTS_REST,
url: 'https://ms.longdo.com/mapproxy/wmts',
srs: 'GLOBAL_WEBMERCATOR',
});
map.Layers.add(layer3); // add layer
อธิบาย parameter ต่างๆ http://api.longdo.com/map/doc/ref.php#LayerOptions

หรือหากยกตัวอย่างให้เห็นภาพมากขึ้นหน่อย เช่น
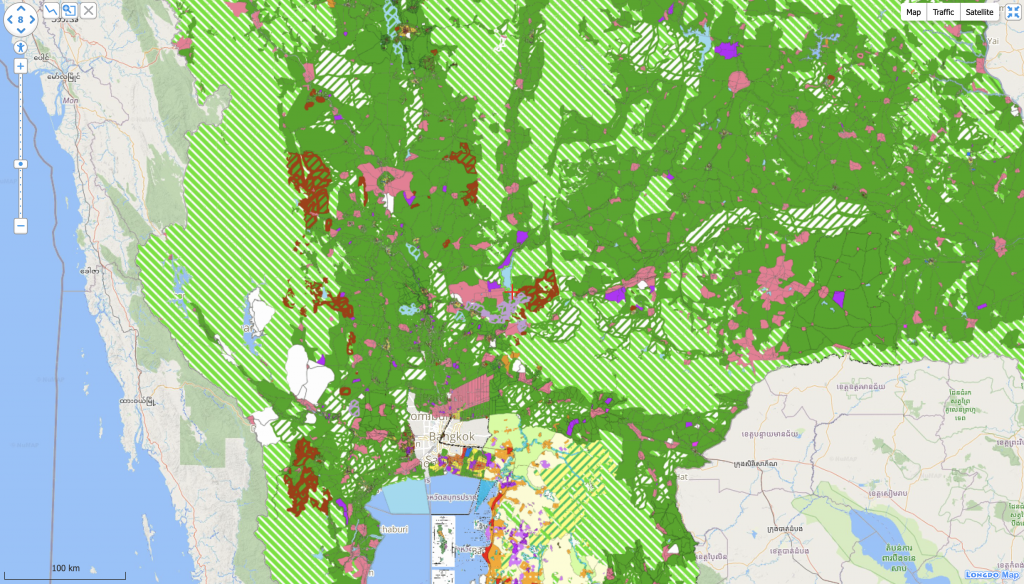
การเรียกใช้ชั้นข้อมูลผังเมืองประเทศไทย
var cityplan_dpt = new longdo.Layer('cityplan_dpt',
{
url: 'http://ms.longdo.com/mmmap/img.php',
zoomRange: {min: 1 , max: 16 }
});
map.Layers.add(cityplan_dpt)

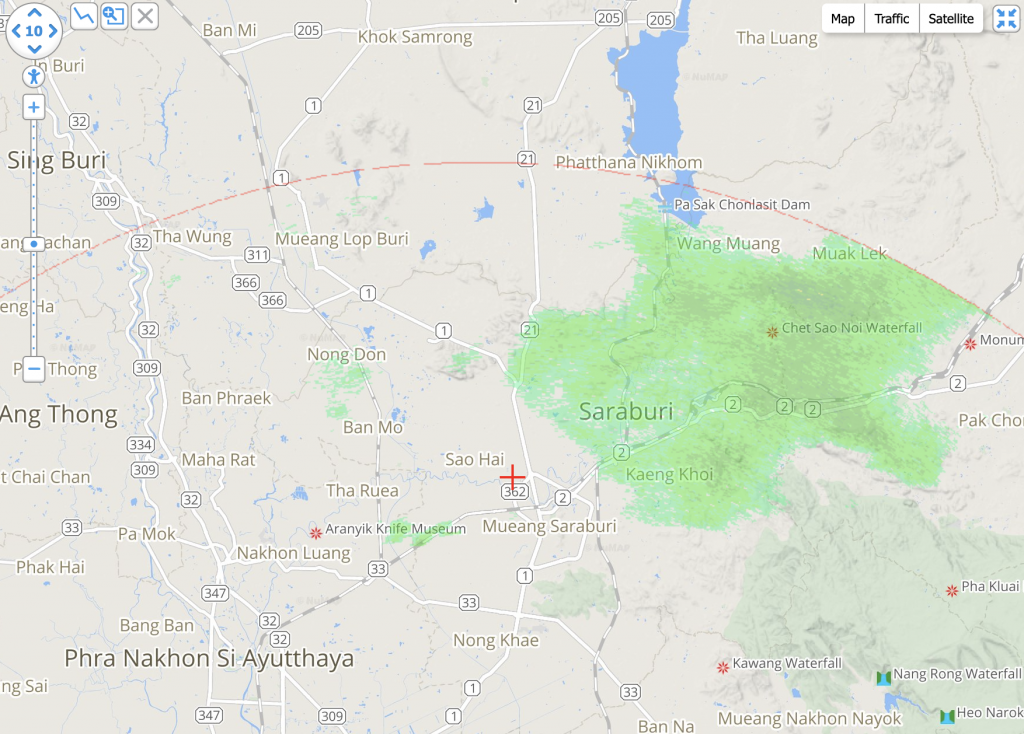
การเรียกใช้ชั้นข้อมูล layer เรดาร์น้ำฝน
var radar_bkk = new longdo.Layer('',
{
type: longdo.LayerType.TMS,
url: 'https://ms.longdo.com/mapproxy/tms/1.0.0/rain_radar_bkk/EPSG3857',
zoomRange: { min: 1, max: 14 },
opacity: 0.55,
refresh:300
});
map.Layers.add(radar_bkk)

ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา สามารถเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ : ) https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ

