ในบทความนี้เราจะอธิบายขั้นตอนการแสดงผลไฟล์ Shapefile บนแผนที่ Longdo Map API โดยใช้ไลบรารี shpjs ที่สามารถแปลงไฟล์ Shapefile เป็น GeoJSON ได้อย่างง่ายดาย
Shapefile คืออะไร?
Shapefile เป็นรูปแบบไฟล์ที่ใช้กันอย่างแพร่หลายในการจัดเก็บข้อมูลภูมิสารสนเทศ (geospatial data) โดยเฉพาะอย่างยิ่งในระบบสารสนเทศภูมิศาสตร์ (GIS) ซึ่งรูปแบบไฟล์นี้ถูกออกแบบมาเพื่อจัดเก็บข้อมูลรูปทรงเรขาคณิต (geometry) และข้อมูลเชิงบรรยาย (attribute data) ที่เกี่ยวข้อง
องค์ประกอบของ Shapefile
Shapefile ประกอบไปด้วยไฟล์หลัก ๆ สามประเภทซึ่งทำงานร่วมกันเพื่อสร้างข้อมูลภูมิสารสนเทศ:
- ไฟล์ .shp: ไฟล์นี้เก็บข้อมูลรูปทรงเรขาคณิต เช่น จุด (point), เส้น (polyline), และพื้นที่ (polygon)
- ไฟล์ .shx: ไฟล์นี้เป็นไฟล์ดัชนีที่ช่วยในการเข้าถึงข้อมูลในไฟล์ .shp ได้อย่างรวดเร็ว
- ไฟล์ .dbf: ไฟล์นี้เก็บข้อมูลเชิงบรรยายที่เกี่ยวข้องกับรูปทรงเรขาคณิตในไฟล์ .shp โดยใช้รูปแบบไฟล์ฐานข้อมูล dBASE
นอกจากนี้ยังอาจมีไฟล์อื่น ๆ ที่เกี่ยวข้อง เช่น:
- ไฟล์ .prj: เก็บข้อมูลระบบพิกัดและการฉายภาพ (projection) ของข้อมูล
- ไฟล์ .cpg: เก็บข้อมูลการเข้ารหัสอักขระ (character encoding) ของไฟล์ .dbf
ซึ่งในบทความนี้ จะแนะนำการแสดงผล Shapefile บนแผนที่ Longdo Map API โดยรองรับรูปแบบ .zip file
การเตรียมไฟล์ HTML
เริ่มต้นด้วยการสร้างไฟล์ index.html ซึ่งจะประกอบไปด้วยการเรียกใช้งาน Longdo Map API และไลบรารี shpjs เพื่อใช้ในการแปลงไฟล์ Shapefile
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="https://api.longdo.com/map/?key=YOUR_API_KEY"></script>
<script src="https://unpkg.com/shpjs@latest/dist/shp.js"></script>
<!-- library from https://github.com/calvinmetcalf/shapefile-js -->
</head>
<body>
<div id="map" style="width: 100%; height: 500px;"></div>
<input type="file" id="upload" />
<script>
var map;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map')
});
}
document.getElementById('upload').addEventListener('change', function (evt) {
map.Overlays.clear();
var file = evt.target.files[0];
var reader = new FileReader();
reader.onload = function (event) {
shp(event.target.result).then(function (geojson) {
var overlay = longdo.Util.overlayFromGeoJSON(geojson, {
lineWidth: 1,
lineColor: 'rgba(0,0,0,1)',
fillColor: 'rgba(0,0,0,0.2)'
});
overlay.forEach(geom => {
map.Overlays.add(geom);
});
});
};
reader.readAsArrayBuffer(file);
});
init();
</script>
</body>
</html>อธิบายโค้ด
- การเรียกใช้งาน Longdo Map API: ใส่ API key ในสคริปต์เพื่อโหลดแผนที่ Longdo Map สมัครคีย์ฟรี 100,000 transactions ต่อเดือนได้ที่นี่ https://map.longdo.com/console
- การเรียกใช้งานไลบรารี
shpjs: ใช้ URL ของshpjsCDN เพื่อใช้ไลบรารีนี้ในการแปลงไฟล์ Shapefile เป็น GeoJSON อ้างอิง library https://github.com/calvinmetcalf/shapefile-js - การสร้างแผนที่: ใช้ฟังก์ชัน
initเพื่อสร้างแผนที่และกำหนดพื้นที่ที่จะแสดงแผนที่ - การอัปโหลดไฟล์: ใช้ input type
fileเพื่อให้ผู้ใช้สามารถอัปโหลดไฟล์ Shapefile ในรูปแบบ.zipได้ - การอ่านไฟล์และการแปลงข้อมูล: ใช้
FileReaderเพื่ออ่านไฟล์ที่อัปโหลด และใช้shpjsเพื่อแปลงไฟล์ Shapefile เป็น GeoJSON - การเพิ่มข้อมูล GeoJSON บนแผนที่: ใช้
longdo.Util.overlayFromGeoJSONเพื่อสร้าง overlay จากข้อมูล GeoJSON และเพิ่มลงบนแผนที่โดยใช้map.Overlays.add
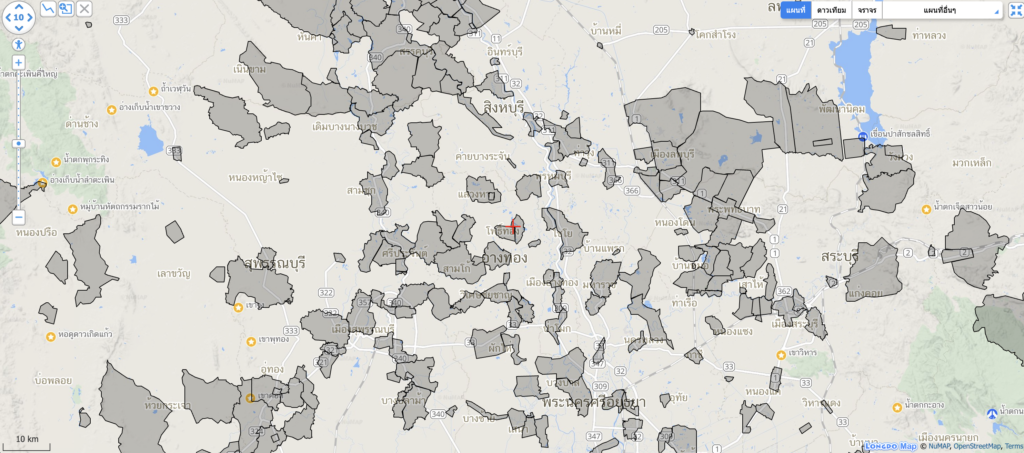
ตัวอย่างการแสดงผลข้อมูล Shapefile

หมายเหตุ
- อย่าลืมเปลี่ยน
YOUR_API_KEYเป็น API key ที่ได้รับจาก Longdo Map
ด้วยวิธีการนี้ คุณสามารถแสดงผลไฟล์ Shapefile บนแผนที่ Longdo Map ได้อย่างง่ายดาย โดยการใช้ไลบรารี shpjs เพื่อแปลงข้อมูล และเพิ่มข้อมูล GeoJSON ลงบนแผนที่ Longdo Map อย่างรวดเร็วและมีประสิทธิภาพ
ยังมีเทคนิคอีกมากมายที่จะให้นักพัฒนาทุกท่านได้ศึกษา สามารถเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลย : ) https://www.facebook.com/groups/708165893234850

