บทความนี้จะมาแนะนำหนึ่งบริการล่าสุดจาก Longdo Map ที่เหมาะกับการประยุกต์ใช้ในธุรกิจเป็นอย่างมาก นั่นก็คือ การค้นหาพื้นที่หรือเส้นถนนที่สามารถครอบคลุมไปถึงได้ (coverage route api) โดยสามารถเลือกได้สองแบบ คือ “ระยะทาง” หรือ “ระยะเวลา” ของการเดินทาง
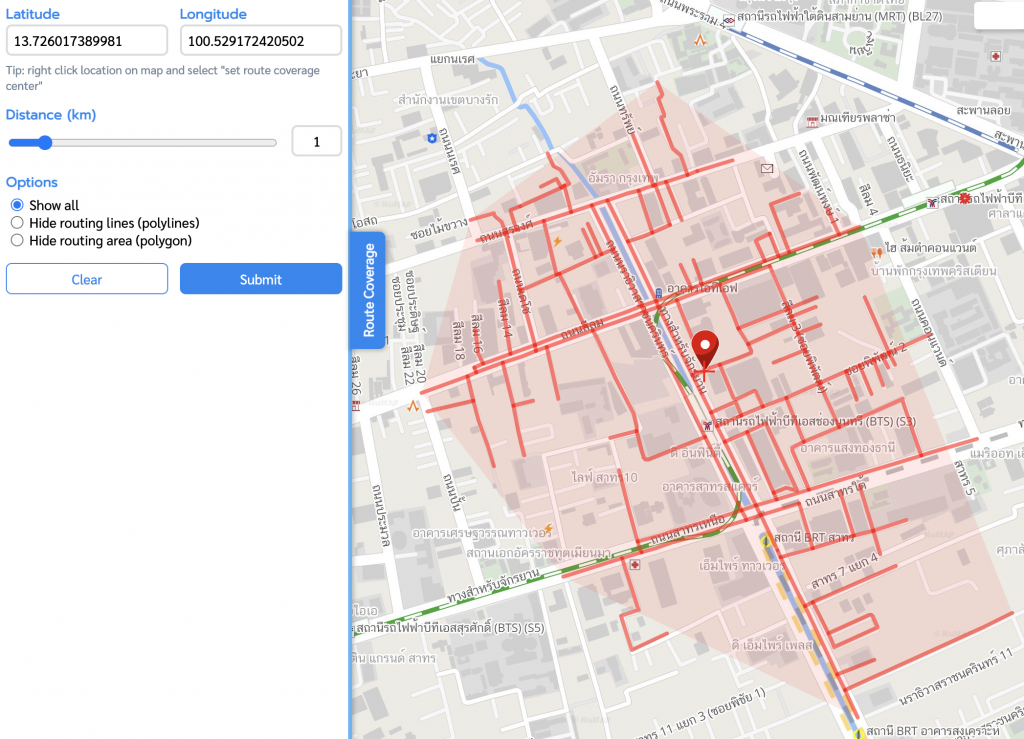
ตัวอย่างเป็นไปตามภาพข้างล่างนีเลย เรากำหนดจุดที่พิกัด 13.726017389981, 100.529172420502 โดยห่างเป็นระยะทาง 1 กิโลเมตรจากจุดนั้น

วิธีการเรียกใช้ก็แสนง่าย web service นี้เลยครับ
https://api.longdo.com/RouteService/json/span/get?flon=100.53726&flat=13.72427&span=5000m&flag=2&key=[YOUR-KEY-API]- flat (float): พิกัดจุดกึ่งกลางที่ต้องการค้นหา ในรูปแบบ latitude
- flon (float): พิกัดจุดกึ่งกลางที่ต้องการค้นหา ในรูปแบบ longitude
- spen (number): หน่วยในรูปแบบระยะ (เมตร, สูงสุด 30000m) หรือระยะเวลา (วินาที, สูงสุด 1800s)
- flag (SpanFlag): ผลลัพธ์ที่ได้กลับมา
- 1 – Road lines
- 2 – Boundary of span
- 3 – All
- key (str): คีย์การใช้งาน สมัครได้ที่ https://map.longdo.com/console/
ผลลัพธ์:
{
"from": {
"lon": 100.536758,
"lat": 13.723903
},
"polygon": [
{
"lon": 100.542450,
"lat": 13.761518
},
{
"lon": 100.542450,
"lat": 13.761164
},
{
"lon": 100.542450,
"lat": 13.761164
},
{
"lon": 100.542450,
"lat": 13.761164
},
{
"lon": 100.542824,
"lat": 13.761065
},
{
"lon": 100.543152,
"lat": 13.760893
},
{
"lon": 100.543152,
"lat": 13.760893
},
{
"lon": 100.544464,
"lat": 13.761484
},
{
"lon": 100.556458,
"lat": 13.751687
},
{
"lon": 100.559174,
"lat": 13.748323
},
{
"lon": 100.561768,
"lat": 13.749243
},
{
"lon": 100.561768,
"lat": 13.749243
},
{
"lon": 100.562325,
"lat": 13.750360
},
{
"lon": 100.562325,
"lat": 13.750360
},
{
"lon": 100.562592,
"lat": 13.749140
},
{
"lon": 100.563843,
"lat": 13.743687
},
{
"lon": 100.579590,
"lat": 13.715982
},
{
"lon": 100.579422,
"lat": 13.714785
},
{
"lon": 100.579422,
"lat": 13.714785
},
{
"lon": 100.579422,
"lat": 13.714785
},
{
"lon": 100.579735,
"lat": 13.714774
},
{
]
}ดูเพิ่มเติม: https://api.longdo.com/map/doc/rest.php#SpanGet
จบไปแล้วครับ สำหรับตัวอย่างการใช้ route coverage service ที่ประยุกต์ได้หลากหลายกับโจทย์ในธุรกิจ โดยผู้อ่านสามารถติดตาม Longdo Map ได้ง่ายๆ หลายช่องทาง ดังนี้
- ศึกษาการใช้ Longdo Map เพิ่มเติมได้ที่ https://map.longdo.com/docs/
- ดูเคล็ดลับและเทคนิคอื่นๆ เพิ่มเติมได้ที่ https://map.longdo.com/blog
- เรียนเชิญนักพัฒนาเว็บทุกท่านเข้าร่วมกลุ่ม Longdo Map API Community กันได้ที่นี่เลยครับ 🙂 https://www.facebook.com/groups/708165893234850
พบกันในบทความถัดไปครับ