บทความนี้จะแนะนำวิธีการใช้แผนที่ออนไลน์ (Map API) ในการแสดงผลข้อมูลวัตถุ 3 มิติ (3D) เหมาะสำหรับโจทย์ติดตามทรัพย์สิน (asset management) มีขั้นตอนง่าย ๆ ดังนี้
วิธีซ้อนชั้นข้อมูล 3 มิติ (3D)
1. สมัครคีย์ Map API ได้ที่ https://map.longdo.com/console
2. นำโค้ดตัวอย่างด้านล่างนี้ไปใช้ได้เลย (อย่าลืมเปลี่ยน key api)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Create Map Sample | Longdo Map</title>
<style type="text/css">
html {
height: 100%;
}
body {
margin: 0px;
height: 100%;
}
#map {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.longdo.com/map3/?key=[YOUR-KEY-API]"></script>
<script>
var map;
function init() {
map = new longdo.Map({
placeholder: document.getElementById('map'),
zoom: 17,
pitch: 45,
location: [100.530358, 13.721821],
lastView: false
});
map.Event.bind("ready", function () {
const scale = 2;
const data = [
{
coordinates: [100.530358, 13.721821, 0],
scale: [scale, scale, scale],
color: [0, 255, 0, 255],
translation: [0, 0, 0],
},
];
const layer = new window.deck.MapboxLayer({
id: "scenegraph-layer",
type: window.deck.ScenegraphLayer,
data,
scenegraph:
"https://maplibre.org/maplibre-gl-js/docs/assets/34M_17/34M_17.gltf",
getPosition: (d) => d.coordinates,
getScale: (d) => d.scale,
// getColor: (d) => d.color,
getTranslation: (d) => d.translation,
getOrientation: (d) => d.orientation,
opacity: 1,
_lighting: "pbr",
parameters: {
depthTest: true,
},
}); // สร้าง object เป็น layer
map.Layers.insert("", layer);
});
}
</script>
</head>
<body onload="init();">
<div id="map"></div>
</body>
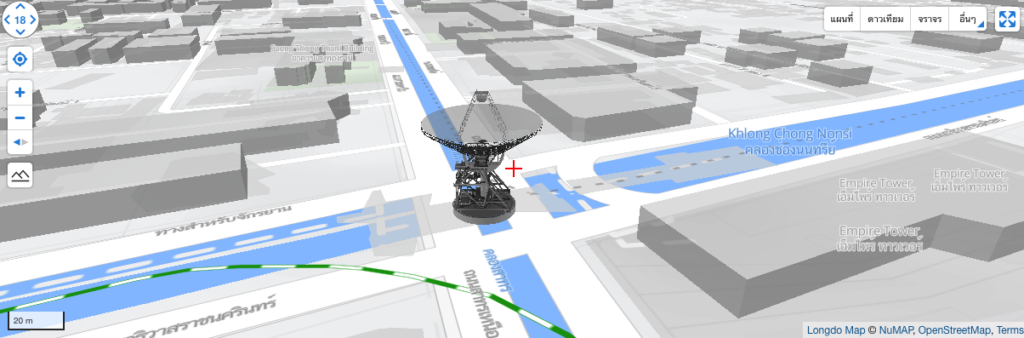
</html>ผลลัพธ์ที่ได้

โดยที่ในส่วนของ `scenegraph` สามารถใส่เป็น url ของวัตถุ 3 มิติได้ ทั้งในรูปแบบ .glb (binary) และ .gltf (application/json) file format
ผู้ใช้สามารถปรับแต่งขนาด (scale), สี (color) หรือตำแหน่งการจัดวางได้เองทันที
สามารถดูตัวอย่างเพิ่มเติมได้ที่ https://deck.gl/docs/api-reference/mesh-layers/scenegraph-layer#getorientation

