Vue.js เป็น Framework ที่ใช้อย่างแพร่หลายในปัจจุบัน เนื่องจากที่ขึ้นโปรเจคง่าย และสามารถต่อยอดจาก JavaScript ที่เราคุ้นเคยกัน บทความนี้เราเลยจะมาอธิบายวิธีการใช้ Vue ร่วมกับ Map API โดยพื้นฐานกันครับ
Longdo Map API กับ Vue js
Longdo Map เป็นแผนที่ออนไลน์คนไทย ที่ให้บริการแก่นักพัฒนาในการนำแผนที่ไปใช้ในเว็บแอปพลิเคชันมานาน จึงได้ปล่อย Longdo Map Vue component ออกมาให้ใช้กัน
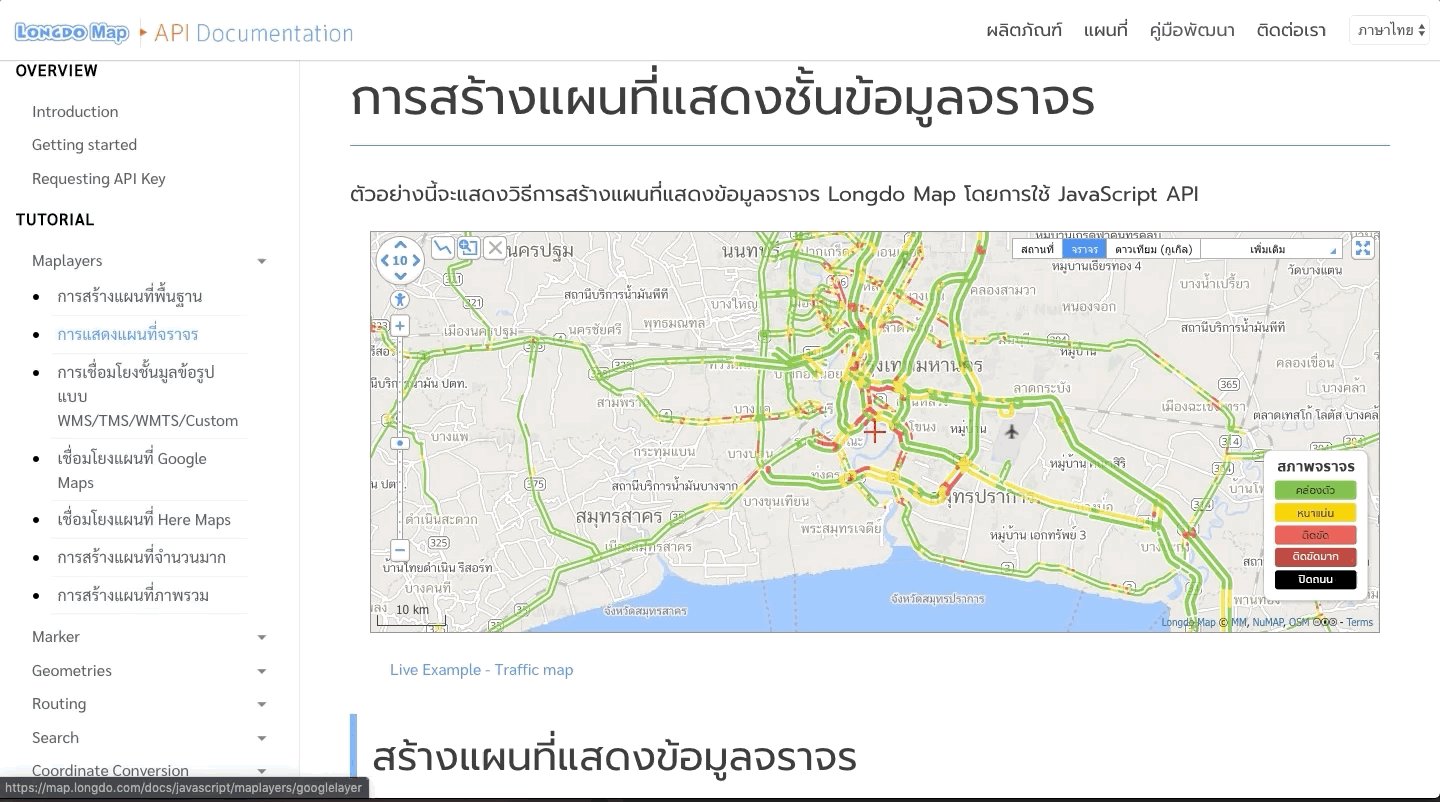
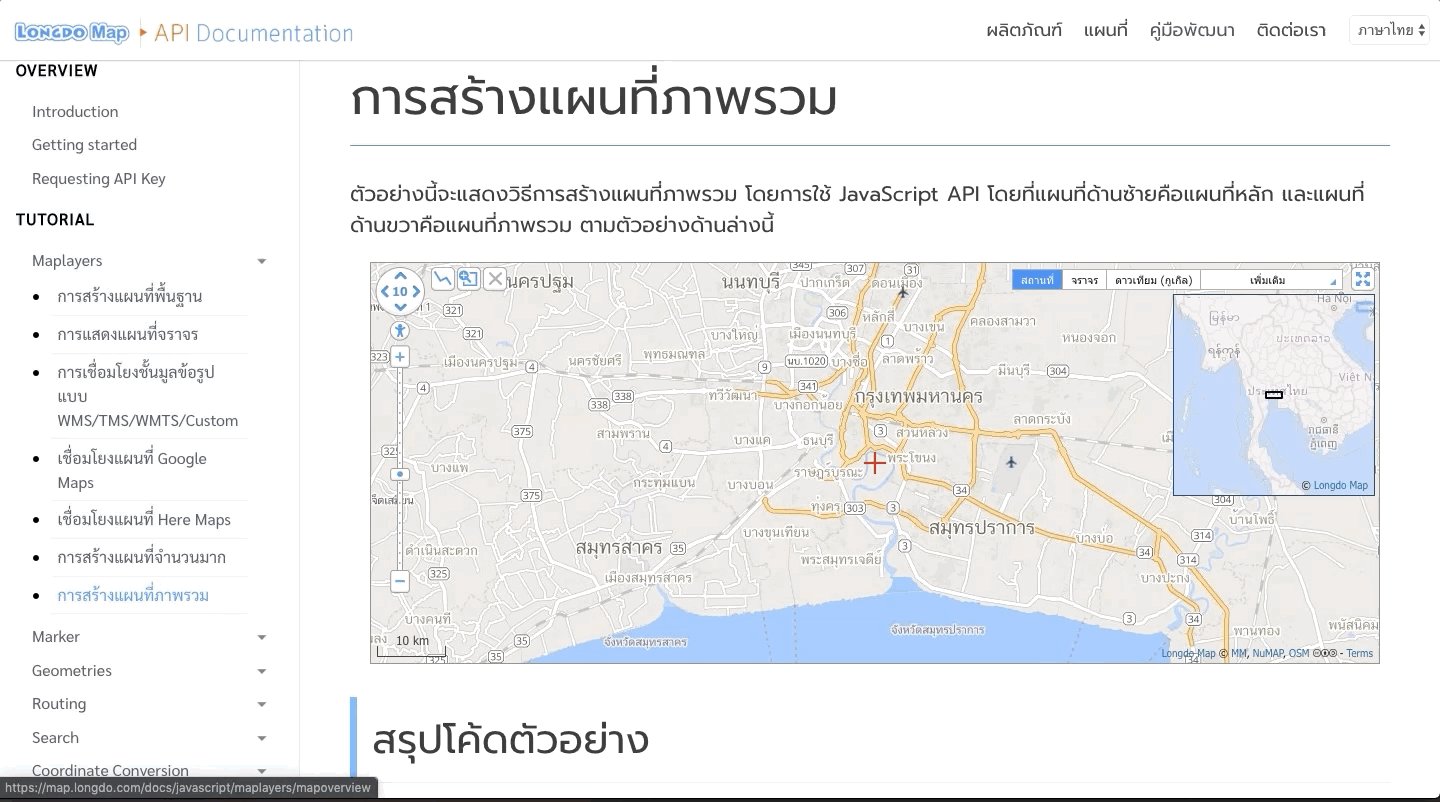
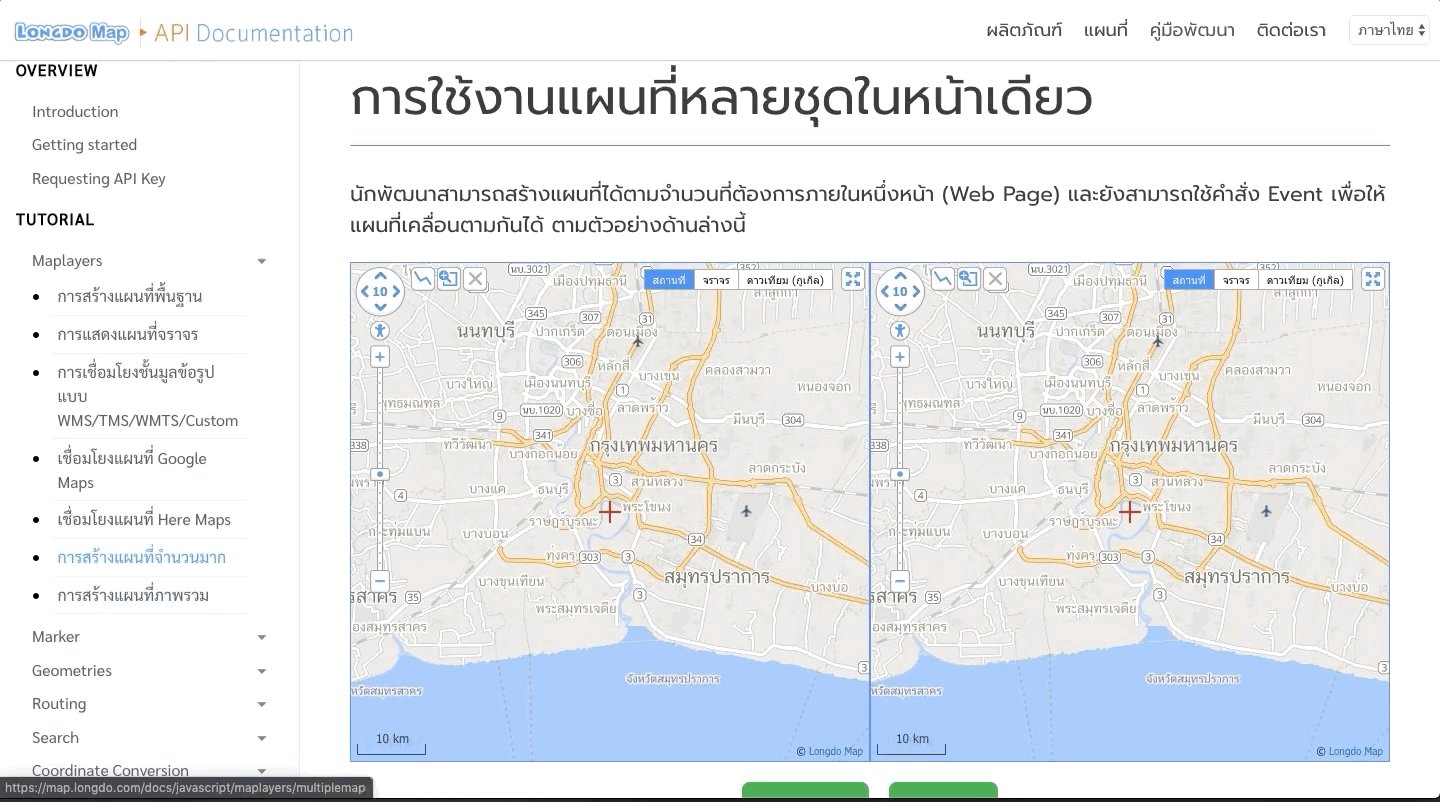
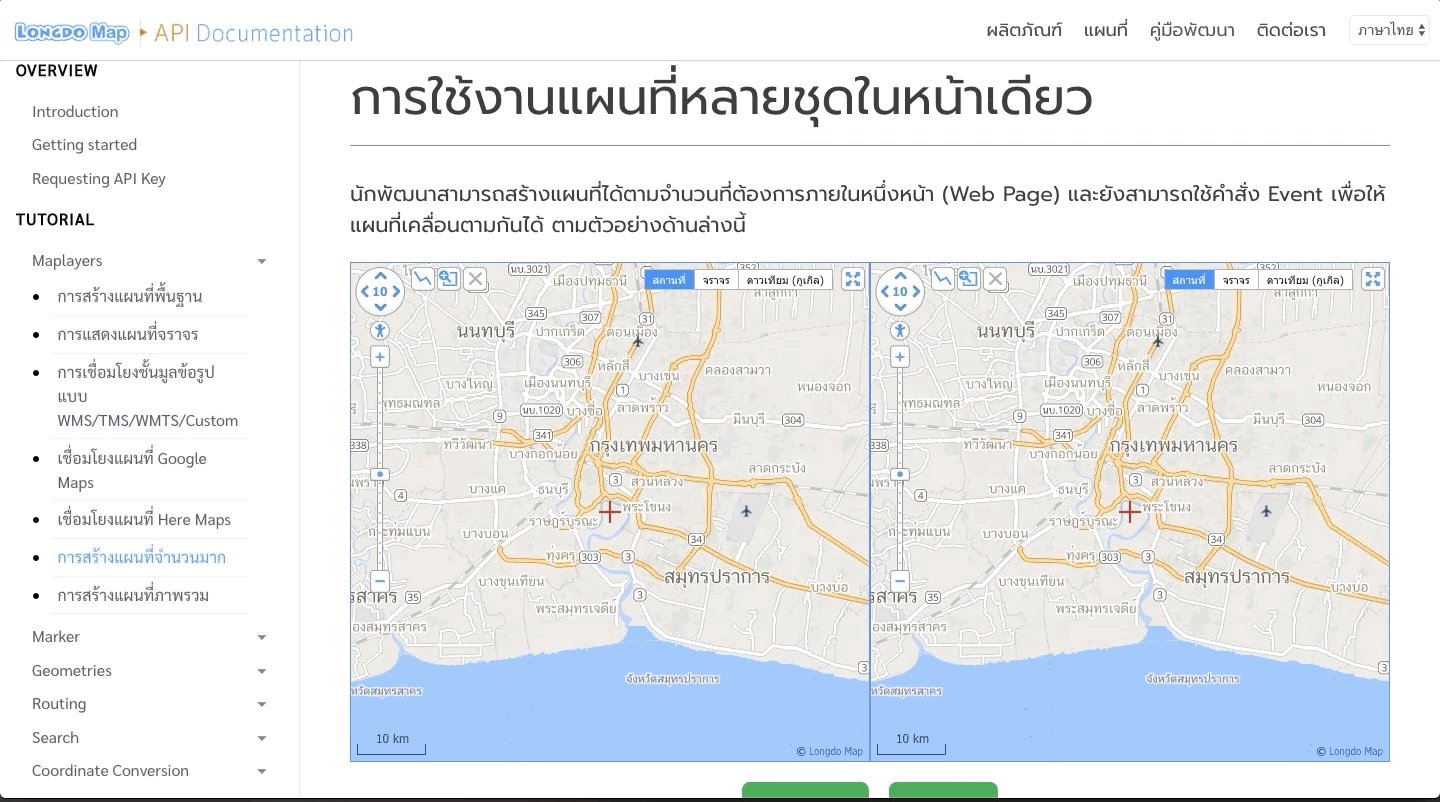
ซึ่งเว็บ Tutorial ของ Longdo Map API เอง ก็ใช้ Vue เช่นกันนะ : ) ดังภาพด้านล่าง

วันนี้เลยอยากแนะนำวิธีนำไปใช้เบื้องต้นกันครับ มีหัวข้อเรื่อง ดังนี้
- Installation & Usage
- Example
- Components
สามารถดูเพิ่มเติมที่: Longdo Map Vue – Github
1. การติดตั้ง (installation) & Usage
หลังที่เราได้ติดตั้ง vue เรียบร้อยแล้ว ให้ใช้คำสั่ง npm ด้านล่างเพื่อติดตั้ง โดยเลือกตาม version ของ Vue.js ที่คุณใช้
Vue 2
npm i longdo-map-vue@v2-latestอันดับแรก นักพัฒนาต้องมี KEY API สำหรับเรียก API ก่อน สมัครฟรีได้ที่ Longdo Map API key.
เมื่อได้คีย์มาแล้ว ท่านสามารถเรียกใช้ Map component บน Vue project ได้
มีด้วยกัน 2 แบบ
แบบที่ 1 : global component ที่ทำให้ใช้แผนที่ได้กับทุกที่ ในโปรเจคของท่าน (แนะนำ)
ใส่โค้ดด้านล่างนี้ ในไฟล์ main.js หรือไฟล์ที่เกี่ยวข้อง:
import Vue from 'vue'
import LongdoMap from 'longdo-map-vue'
Vue.use(LongdoMap, {
load: {
apiKey: 'YOUR_LONGDO_MAP_API_KEY'
}
})หลังจากนั้น ท่านสามารถใช้ <longdo-map/> ใน component template ได้
<template>
<longdo-map/>
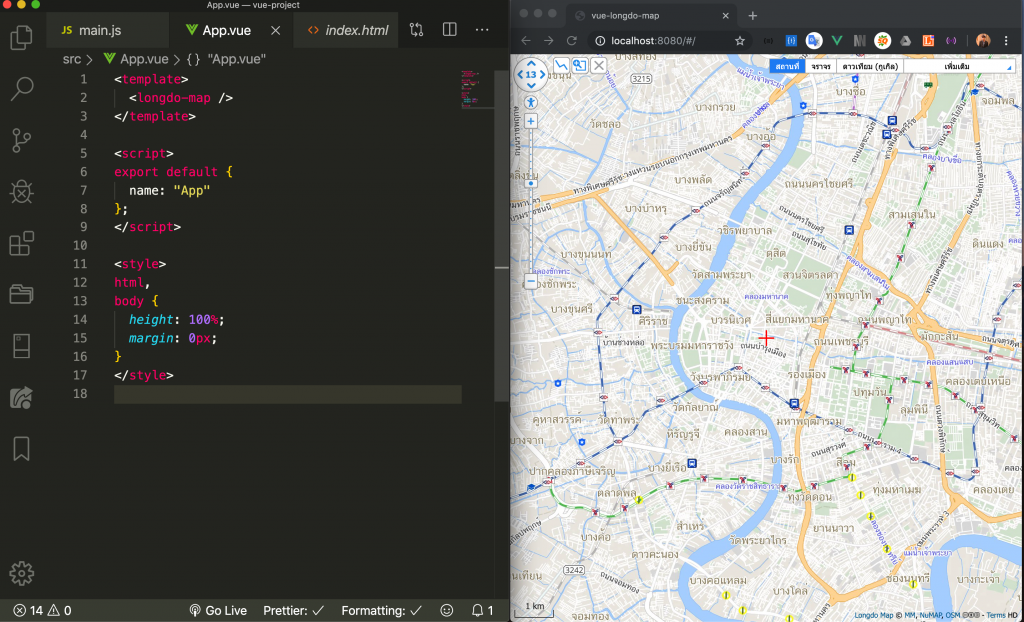
</template>ตัวอย่างการสร้างผลด้วย Vue.js

แบบที่ 2 : local component
ยกตัวอย่างเช่น ใน component file ชื่อ Foo.vue
<template>
<longdo-map/>
</template>import { LongdoMap } from 'longdo-map-vue'
LongdoMap.init({ apiKey:'YOUR_LONGDO_MAP_API_KEY' })
export default {
name: 'Foo',
components: {
LongdoMap
}
}ท่านสามารถที่จะนำเข้า component อื่นๆ เพิ่มเติมตามต้องการได้อีก เช่น
import { LongdoMap, LongdoMapMarker } from 'longdo-map-vue'Vue 3
npm i longdo-map-vueหลังจากติดตั้งแล้ว นักพัฒนาต้องมี KEY API สำหรับเรียก API ก่อน สมัครฟรีได้ที่ Longdo Map API key.
แบบที่ 1 : global component ที่ทำให้ใช้แผนที่ได้กับทุกที่ ในโปรเจคของท่าน (แนะนำ)
ไฟล์ main.js
import { createApp } from 'vue'
import App from './App.vue'
import LongdoMap from 'longdo-map-vue'
createApp(App)
.use(LongdoMap, {
load: {
apiKey: 'YOUR_LONGDO_MAP_API_KEY',
}
})
.mount('#app')หลังจากนั้น ใช้ <longdo-map /> ใน component template ที่คุณต้องการเรียกใช้แผนที่
<template>
<longdo-map />
</template>แบบที่ 2 : local component
ยกตัวอย่างเช่น ใน component file ชื่อ Foo.vue
<script setup>
import { LongdoMapLoad, LongdoMap } from 'longdo-map-vue'
LongdoMapLoad({
apiKey: 'YOUR_LONGDO_MAP_API_KEY',
})
</script>
<template>
<longdo-map />
</template>ท่านสามารถที่จะนำเข้า component อื่นๆ เพิ่มเติมตามต้องการได้อีก เช่น
import { LongdoMapLoad, LongdoMap, LongdoMapMarker, LongdoMapPolyline } from 'longdo-map-vue'3. ลองมาดูวิธีใช้กัน (Example)
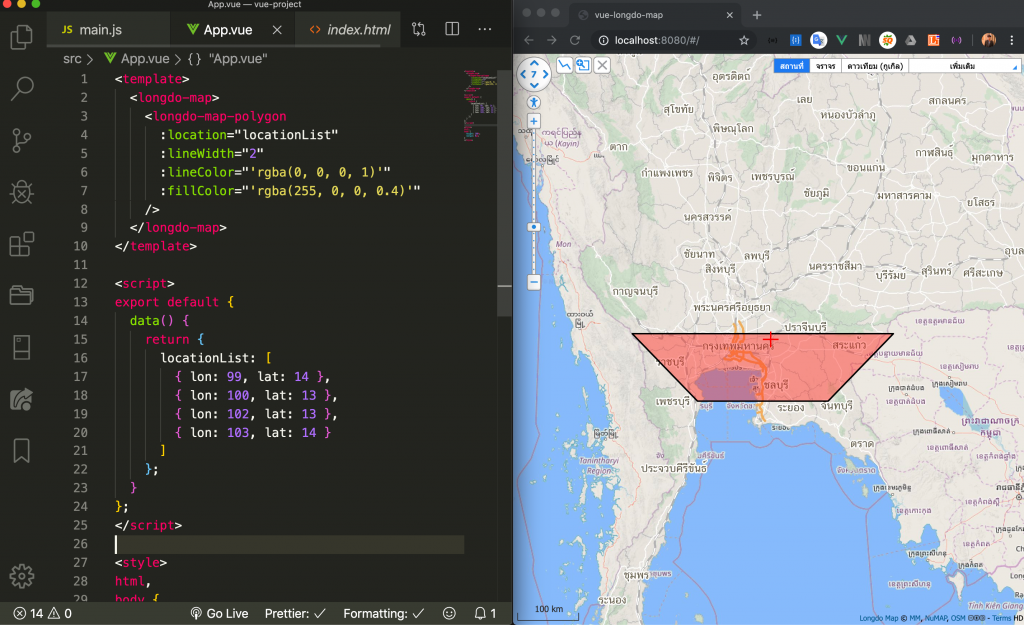
3.1 เพิ่มรูปทรงหลายเหลี่ยม (Polygon) ไปยัง Longdo Map:
<template>
<longdo-map>
<longdo-map-polygon
:location="locationList"
:lineWidth="2"
:lineColor="'rgba(0, 0, 0, 1)'"
:fillColor="'rgba(255, 0, 0, 0.4)'"/>
</longdo-map>
</template>export default {
data() {
return {
locationList: [
{ lon: 99, lat: 14 },
{ lon: 100, lat: 13 },
{ lon: 102, lat: 13 },
{ lon: 103, lat: 14 }
]
}
}
}ผลลัพธ์ที่ได้

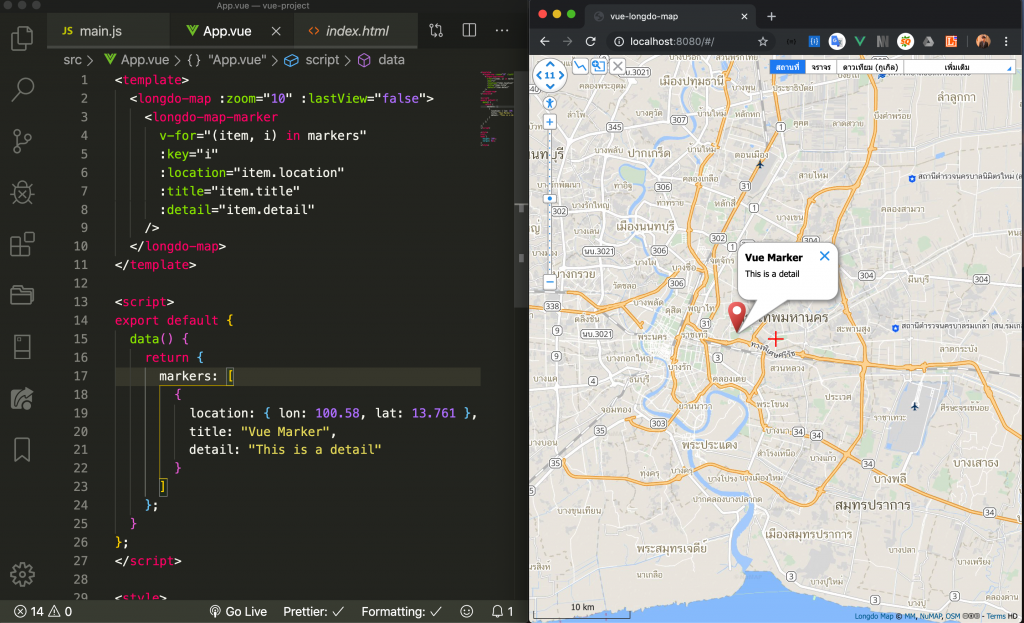
3.2 เพิ่มหมุดจำนวนมากบนแผนที่
<template>
<longdo-map :zoom="10" :lastView="false">
<longdo-map-marker
v-for="(item, i) in markers"
:key="i"
:location="item.location"
:title="item.title"
:detail="item.detail"
/>
</longdo-map>
</template>export default {
data() {
return {
markers: [
{
location: { lon: 100.58, lat: 13.761 },
title: "Vue Marker",
detail: "This is a detail"
}
]
};
}
};ผลลัพธ์ที่ได้

4. Components
ยังมีการสร้าง Overlay หลายๆ แบบ ที่รองรับการทำงานแบบข้างต้น เช่น
- longdo-map props
- longdo-map-marker props
- longdo-map-dot props
- longdo-map-circle props
- longdo-map-rectangle props
- longdo-map-polyline props
- longdo-map-polycurve props
- longdo-map-polygon props
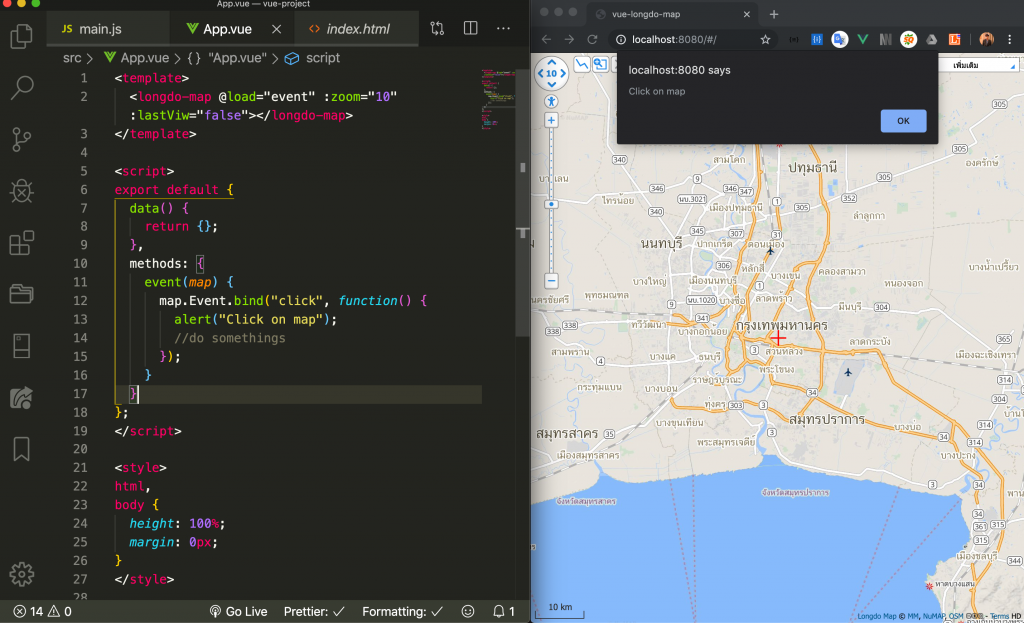
*** และยังมีคำสั่งบางอย่างที่ต้องอ้างอิงจาก JavaScript API เดิมอยู่ โดยจะมีวิธีใช้ดังตัวอย่างด้านล่างนี้ เช่น การดักจับเหตุการณ์บนแผนที่ (Event)
Event Map API ในรูปแบบ JavaScript API:
map.Event.bind('location', function() {
var location = map.location(); // Cross hair location
console.log(location);
});เปลี่ยนตัวอย่าง มาเป็นแบบ Vue Component
<longdo-map
@load="test"
:zoom="10"
:lastView="false">
</longdo-map>methods:{
test(map) {
map.Event.bind('location', function(){
//do somethings
}) }
}ตัวอย่างการใช้แบบของจริง

ศึกษาเพิ่มเติม: Longdo Map JavaScript API documentation
หากต้องการใช้กับ Nuxt จะมีขั้นตอนตามนี้เลย
1. ทำการติดตั้ง Longdo Map Vue library ด้วยคำสั่ง npm
npm i longdo-map-vue2. สร้างไฟล์ longdo-map-vue.client.js ในโฟลเดอร์ plugins (ถ้าไม่มีโฟลเดอร์ให้สร้างใหม่ที่ root ของ project) และใส่
import Vue from 'vue'
import LongdoMap from 'longdo-map-vue'
Vue.use(LongdoMap, {
load: {
apiKey: 'YOUR_API_KEY',
},
})3. ที่ไฟล์ nuxt.config.js ให้เพิ่ม
export default {
plugins: ['~/plugins/longdo-map-vue.client.js']
}4. ไฟล์ Vue สามารถใช้งานได้ตามเดิมข้างต้นเลย
<template>
<client-only>
<longdo-map />
</client-only>
</template>เป็นอันเสร็จสิ้น การเรียกใช้ Longdo Map ด้วย Nuxt Framework เรียบร้อย
กรณีเรียกใช้จาก Longdo Box (Map Server)
Vue.use(LongdoMap, {
load: {
src: 'URL',
apiKey: 'YOUR_API_KEY',
},
})ส่วนที่เป็น `URL` ให้ใส่ url ของ Map Server ที่ลูกค้ามี เช่น https://map.example.co.th/map2
สรุป
นักพัฒนาสามารถเลือกได้ว่า เราจะสร้าง Object แผนที่ครั้งเดียว แล้วนำไปใช้ในทุกๆ Components หรือสร้างแบบแยกหน้ากันไปเลย ขึ้นอยู่กับโจทย์ของระบบแต่ละท่านนั่นเอง
สะดวกมากๆ ครับ อยากให้ “ลองดู” : )